Belajar HTML #16: Cara Hosting Website di Netlify (Kurang dari 30 detik, langsung go online)

Sebenarnya banyak penyedia layanan hosting untuk web statis.
Ada yang berbayar, ada juga yang gratis.
Lalu..
Mengapa memilih Netlify?
Netlify, sangat cepat dan mudah.
Mereka mengklaim:
“Hosting web di netlify tidak sampai 30 detik”
Apakah benar demikian?
Mari kita sama-sama buktikan..
Apa itu Netlify?
Netlify adalah penyedia layanan hosting untuk static site dengan berbagai fitur menarik.
Netlify menyediakan semua kebutuhan untuk workflow web development zaman now.
Mengapa saya bilang zaman now?
Karena di Netlify tidak menggunakan FTP seperti yang biasa kita temukan pada shared hosting.
Netlify menggunakan Git dan CI/CD untuk melakukan deployment. Kedua alat ini sangat membantu dalam melakukan deployment.
Selain itu, Netlify juga menyediakan fitur untuk mengelola DNS, SSL atau HTTPS diberikan gratis, form, function, dan lain-lain.
Soal Harga bagaimana?
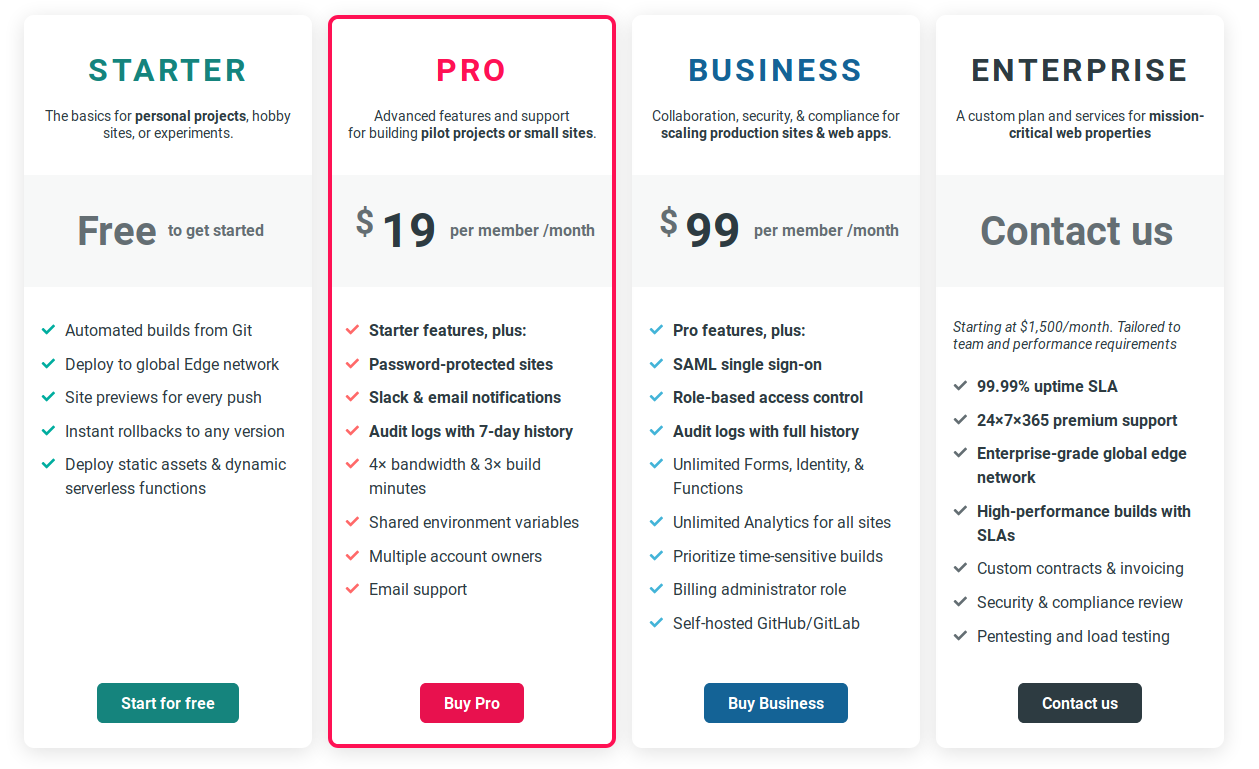
Tenang saja, kabar baiknya Netlify sangat bersahabat dengan kantong mahasiswa. Cek saja di halaman pricing untuk melihat paket hosting yang tersedia.

Ada paket Starter, yang ini gratis. Tapi jika ingin berlangganan yang Pro juga bisa.
Saran saya, mulai dulu pakai paket Starter. Kalau ingin fitur yang lebih, baru upgrade ke Pro.
Oh iya, web petanikode juga pernah pakai yang starter dan sudah berjalan hampir selama 2 tahun. 😊
Tapi karena ramainya pengunjung membuat bandwidth-nya cepat habis. Netlify memberikan jatah 100GB bandwidth per bulan untuk paket starter.
Jika melewati batasan bandwidth tersebut, websitemu tidak akan bisa dibuka.
Cara Mendaftar Akun Netlify
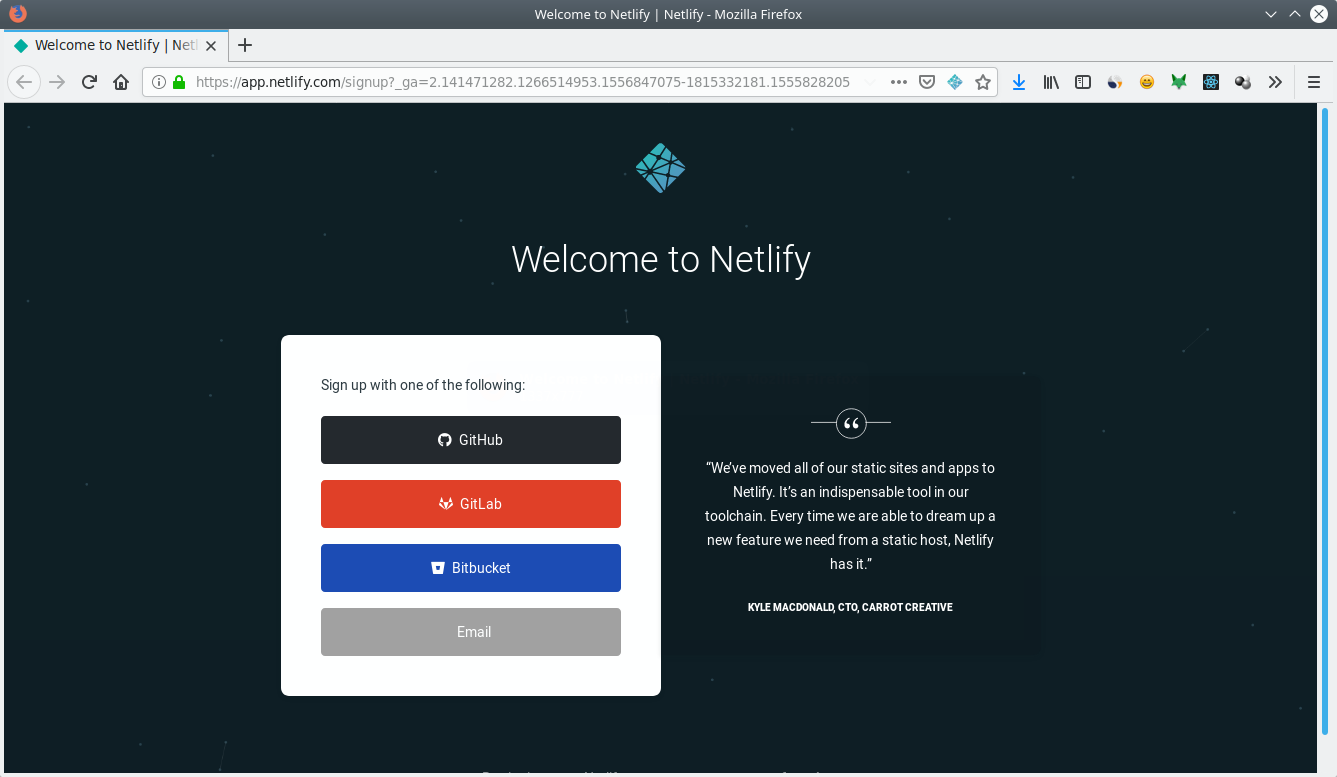
Silakan buka halaman pendaftaran akun Netlify.
Kemudian, kita bisa daftar dengan akun Github, Gitlab, Bitbucket, dan Email. Silakan pilih salah satu metode pendaftaran yang akan kamu gunakan.

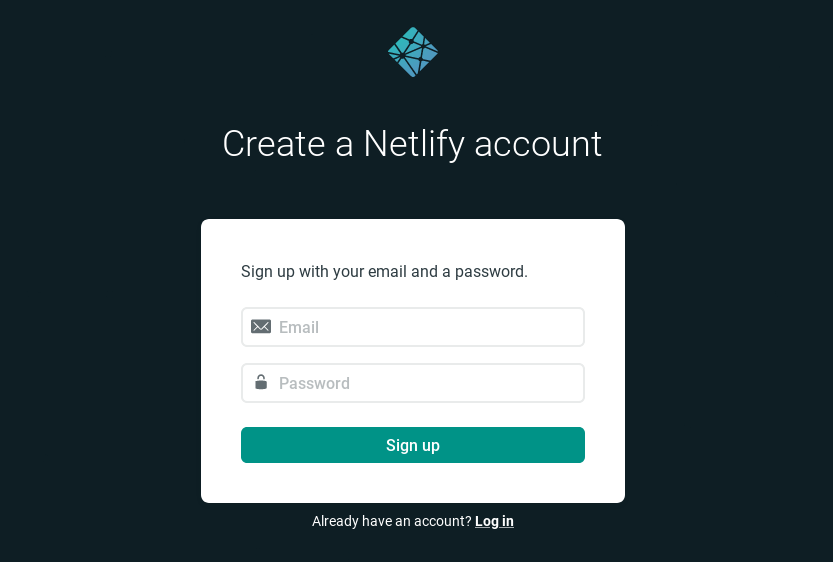
Jika kita menggunakan email, maka kita akan diminta alamat email dan password.

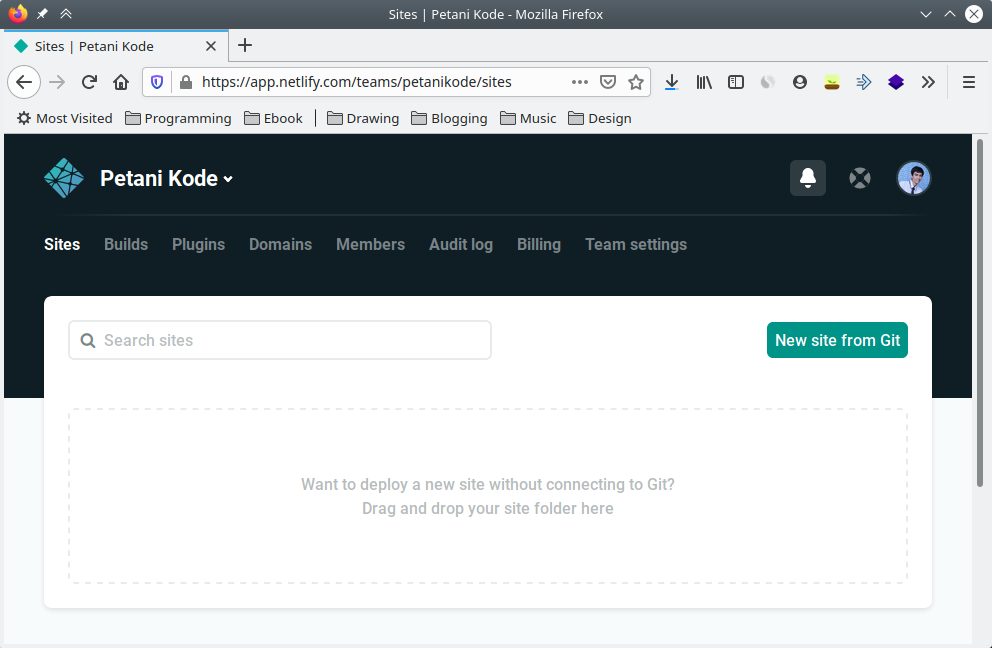
Setelah sukses mendaftar, kita akan memiliki halaman dashboard seperti berikut.

Upload Website ke Netlify
Netlify tidak seperti shared hosting yang harus pakai FTP untuk upload website.
Di sini kita bisa gunakan dua cara:
- Menggunakan Git
- Drag/Drop
Yang paling gampang adalah drag/drop, jika kamu ingin menggunakan Git.. pastikan sudah paham dulu tentang git.
O ya, kamu bisa belajar Git di:
Tapi, karena kondisi kita di sini belum tau Git.. maka kita akan gunakan teknik drag/drop.
Baiklah, siapkan terlebih dahulu website yang akan di-upload. Kita akan menggunakan
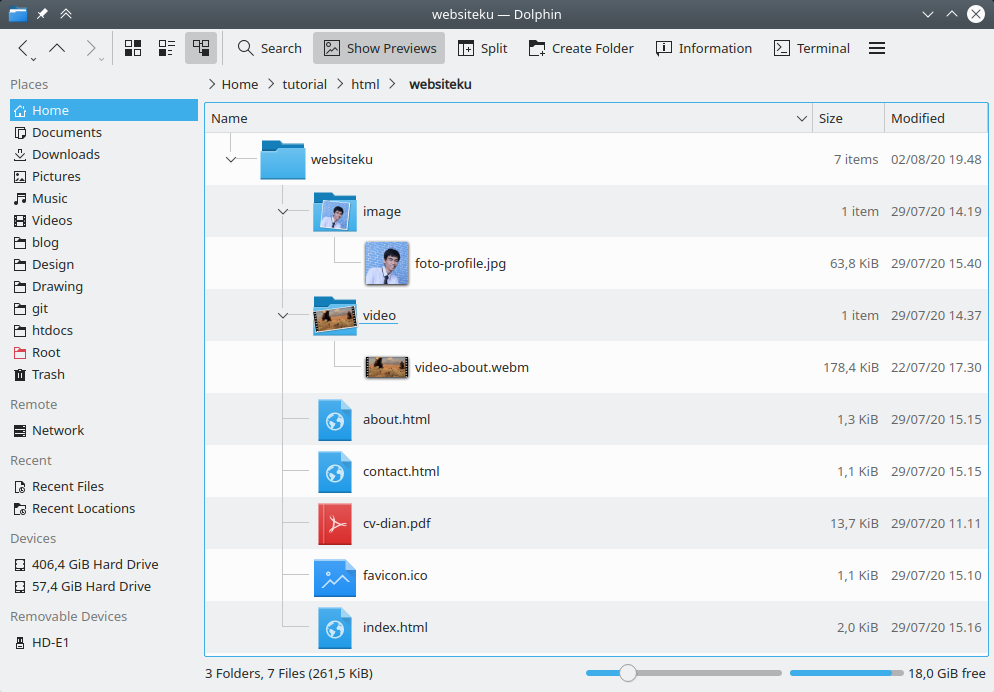
📁 websiteku yang sudah buat pada
project web di tutorial sebelumnya.

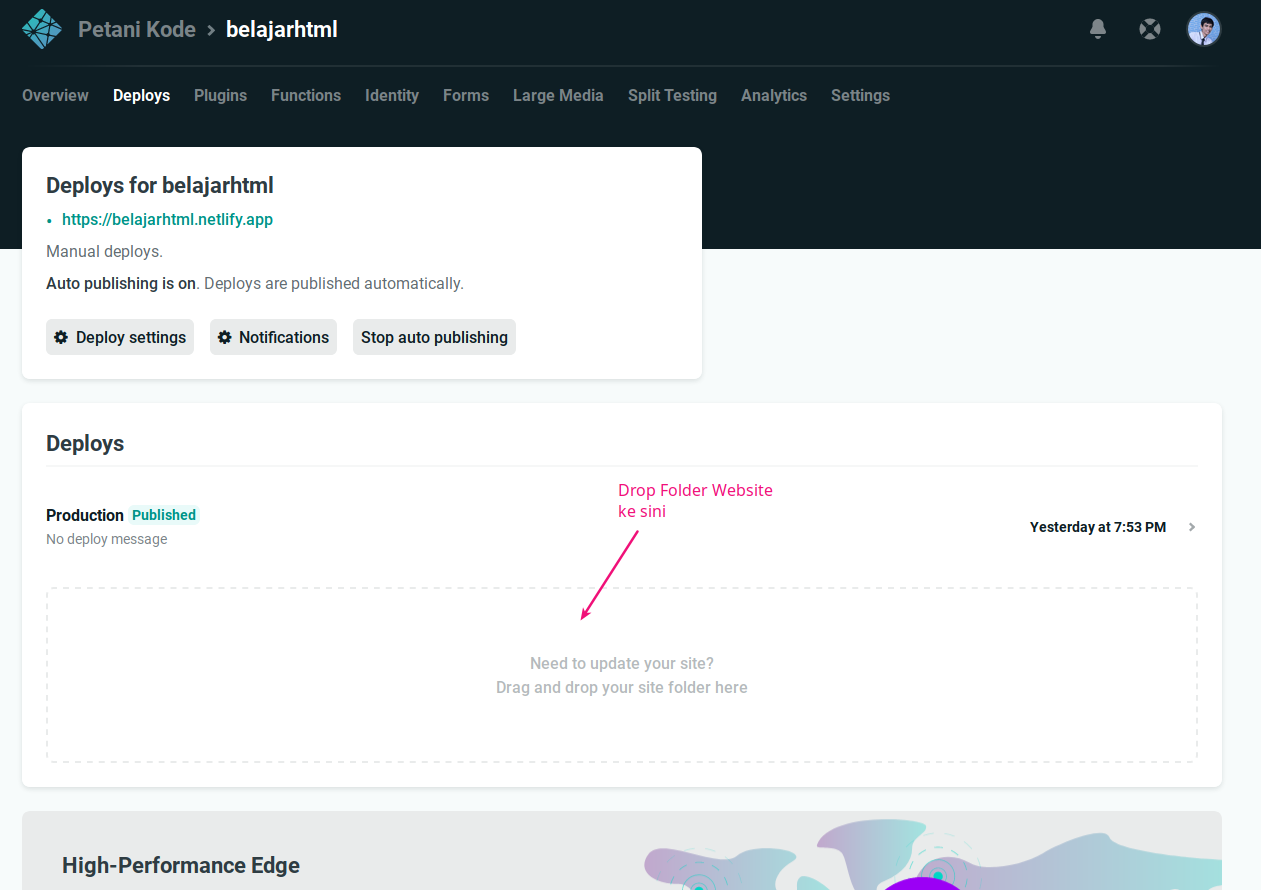
Silakan drag/drop folder 📁 websiteku ke dashboard Netlify dan
tunggulah sampai proses upload selesai.
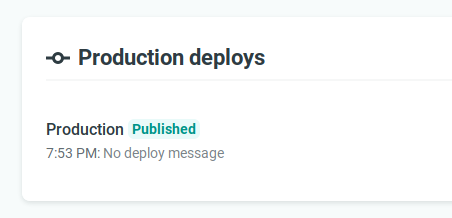
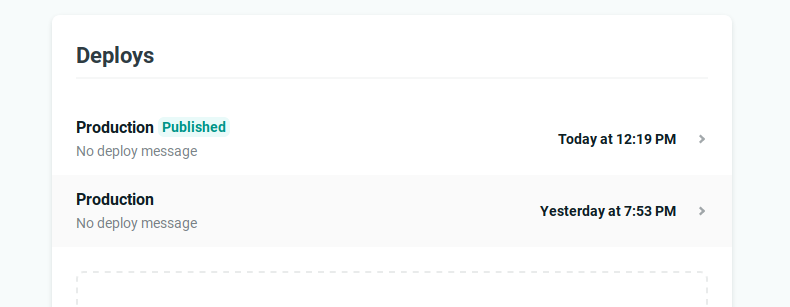
Tunggulah sampai status production-nya menjadi published.

Ini artinya, website kita sudah berhasil di-upload dan dipublikasi di Netlify.
Wow, benar kan..
Tidak sampai 30 detik, website kita sudah go online 🤩.
Keren ya.
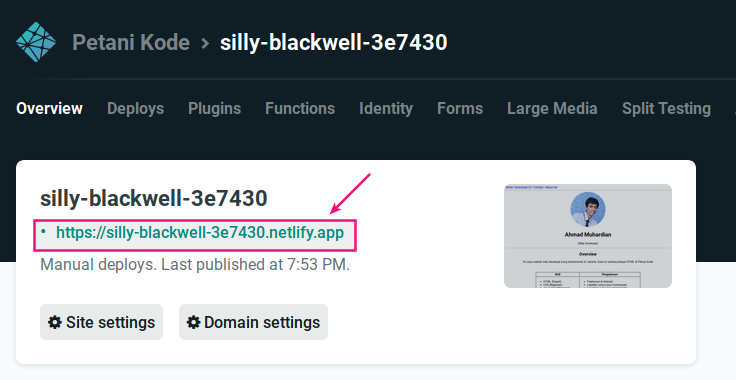
Jika kita perhatikan, website yang di-upload akan mendapatkan alamat domain acak
seperti silly-blackwell-3e7430.netlify.app.
Domain ini gratis diberikan oleh Netlify..

..dan kita juga bisa mengubahnya sesuai selera.
Sekarang coba klik alamat domain tersebut, maka kita akan bisa melihat hasil website yang baru saja kita upload.

Gampang banget kaan…
Nah, sekarang kita akan coba mengubah nama domainnya agar mudah diingat.
Mengubah Nama Domain
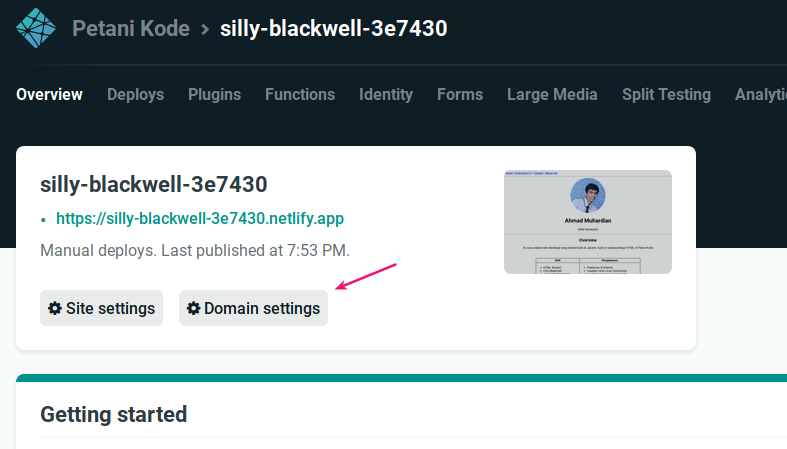
Silakan masuk ke Domain Settings.

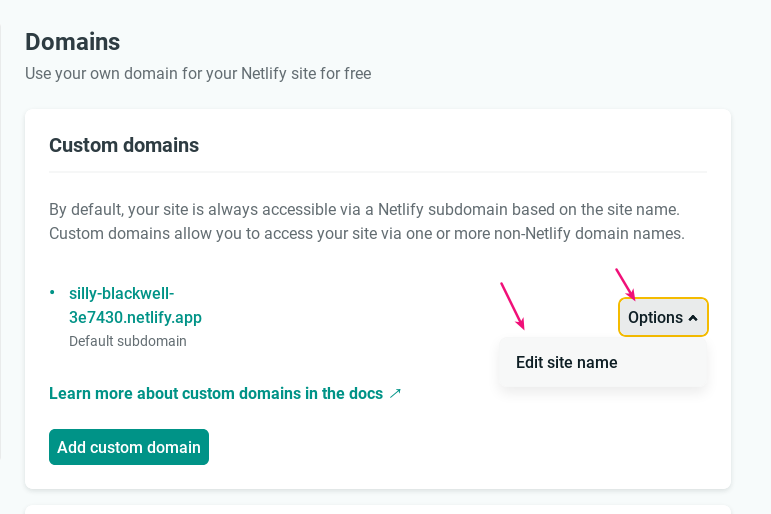
Pada bagian sebelah kanan, klik option kemudian pilih Edit site name.

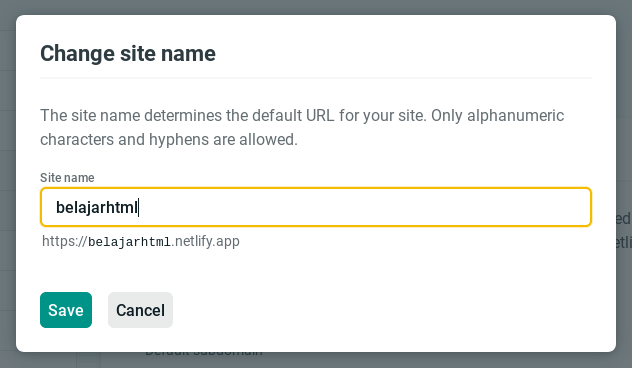
Pada jendela pop-up yang muncul, ubahlah nama domainnya dengan nama yang kamu inginkan.
Sebagai contoh, saya akan mengubah namanya dengan belajarhtml.

Jika nama domain tersebut, belum diambil orang atau belum ada yang pakai.. maka saya akan bisa menggunakannya.
Jadi nanti websitenya akan bisa dibuka melalui https://belajarhtml.netlify.app.
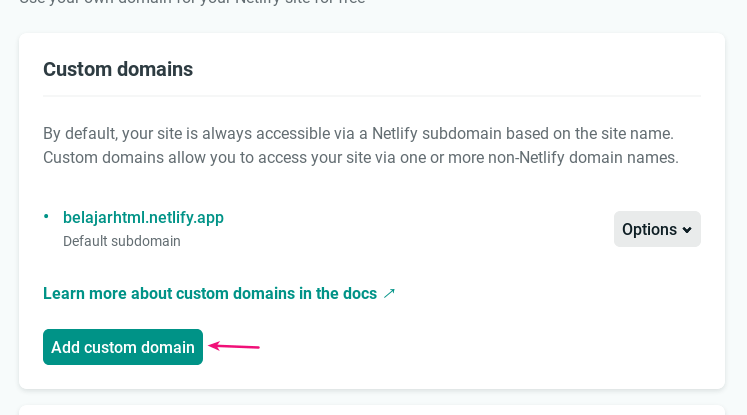
Oh iya, kita juga bisa menambahkan custom domain dengan mengklik add custom domain.

Jika kamu sudah punya alamat domain, kamu bisa pointing alamat Name Server-nya ke server Netlify.
Cara Update Website di Netlify
Website sudah berhasil kita upload.
Tapi, bagaimana cara update jika ada perubahan?
Caranya sangat gampang..
Kita hanya perlu meng-upload ulang folder websitenya.
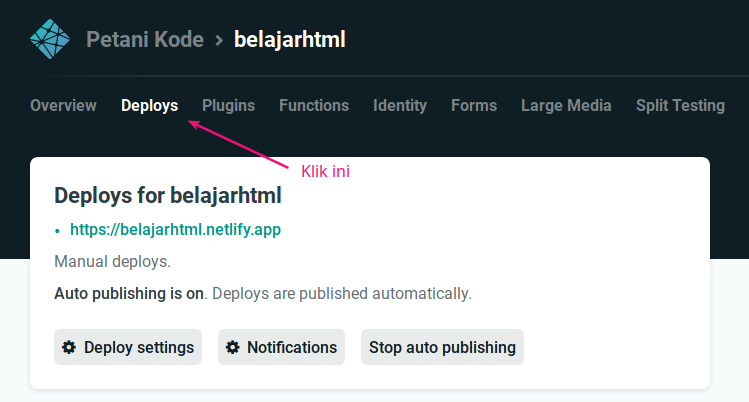
Silakan masuk ke menu Deploys.

Setelah halaman deploys terbuka, di sana kita bisa upload ulang websitenya.

Website akan di-deploy ulang dengan yang baru.
Konfigurasi Netlify Form
Netlify form adalah fitur yang diberikan netlify untuk mengelola form. Fitur ini memungkinkan pengunjung web untuk mengisi form dan mengirimnya ke pemilik website.
Cara mengaktifkan netlify form sangat gampang, kita hanya perlu menambahkan
atribut netlify pada tag <form>.
<form method="POST" netlify>
</form>
<!-- atau bisa juga -->
<form method="POST" netlify="true>
</form>Oke sekarang mari kita ubah lagi website yang sudah kita buat. Buka file contact.html,
kemudian ubah kode di bagian tag <form> menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ahmad Muhardian Personal Website</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<nav>
<a href="index.html">Home</a> |
<a href="cv-dian.pdf">Download CV</a> |
<a href="contact.html">Contact</a> |
<a href="about.html">About me</a>
</nav>
<hr />
<div>
<h1>Contact Me</h1>
<form method="POST" netlify>
<label for="email">Email</label><br />
<input type="email" name="email" placeholder="alamat email" />
<br />
<label for="message">Pesan</label><br />
<textarea name="message" placeholder="Tulis pesan anda..." rows="4" cols="80"></textarea>
<br />
<br />
<input type="submit" value="Kirim" />
</form>
</div>
<hr>
<footer style="text-align: center;">
<p>Copyright © 2020 Ahmad Muhardian.</p>
</footer>
</body>
</html>Setelah itu, upload ulang websitenya di halaman deploys. Tunggulah sampai status deploy-nya menjadi published.

Nah, sekarang coba buka websitenya dan isilah form kontak.
Jika berhasil tampil halaman Thank you! berarti data yang kita inputkan berhasil terkirim ke pemilik website.
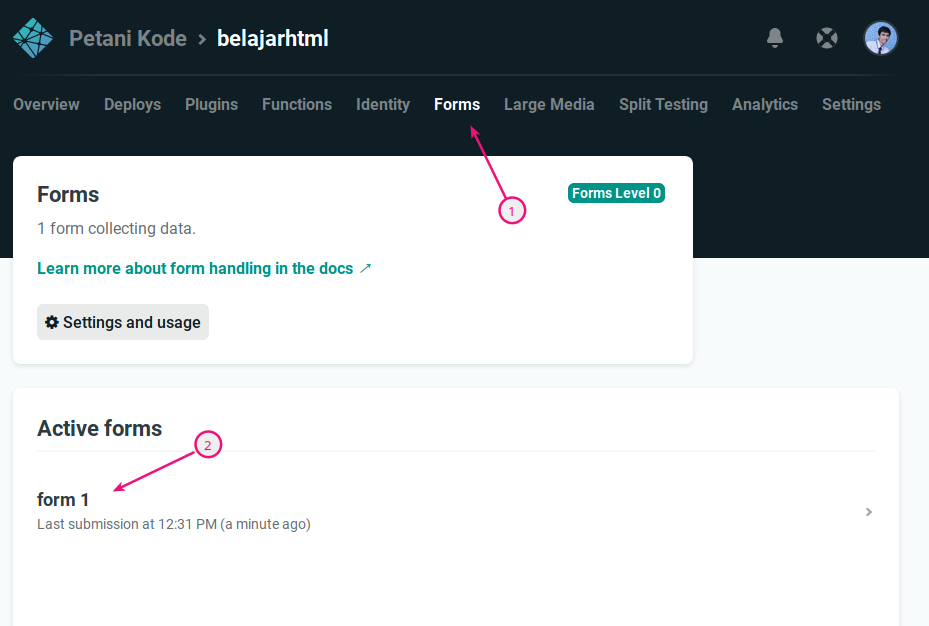
Untuk memastikan sudah terkirim atau tidak, kita bisa cek di menu form atau inbox dari email yang digunakan untuk mendaftar netlify.

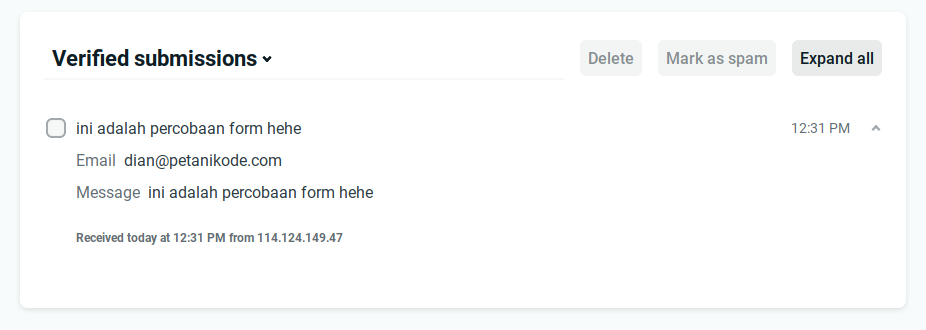
Berikut ini contoh isi pesan yang kita terima dari form.

Sejauh ini website kita sudah berjalan dengan baik.
Lalu.. apa Selanjutnya?
Selamat! 🎉 🎉 🎉
Kamu baru saja menyelesaikan seri tutorial HTML untuk pemula. Tutorial basic ini, kita akhiri sampai di sini ya..
Berikutnya, kamu bisa lanjutkan dengan belajar CSS ataupun belajar Javascript:
Saran saya:
Sebaiknya belajar CSS dulu.. baru setelah itu belajar Javascript.
Nah, untuk meningkatkan pemahamanmu tentang HTML, cobalah untuk berlatih lagi membuat website sederhana dan pelajari tag-tag yang belum dibahas di seri tutorial ini.
Seperti:
- Tag canvas untuk pemrograman grafis di HTML
- Cara Menampilkan Gambar dari Webcam di HTML
- Membuat Getaran di Website dengan Vibration di HTML
- dll.
Akhir kata..
Semoga bermanfaat.