Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas
Pada artikel pengenalan HTML5 Canvas sebelumnya, kita sudah belajar cara menggambar objek-objek dasar seperti titik, garis, persegi, lingkaran, dan segitiga.
Objek digambar hanya sekali saja.
Bagaimana kalau kita ingin menggambar banyak objek dan digambar secara acak?
Untuk menjawab pertanyaan ini, kita harus menggunakan perulangan dan fungsi random().
Lebih jelasnya, mari kita bahas…
Menggambar Objek dengan Perulangan
Pada contoh di artikel sebelumnya, kita sudah pernah menggambar persegi dua kali.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
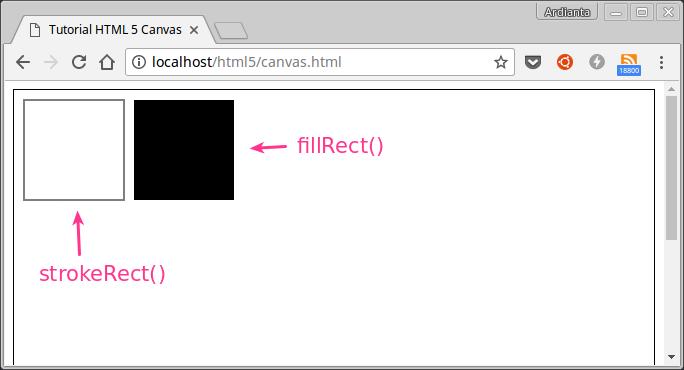
ctx.strokeRect(10,10,100,100);
ctx.fillRect(120,10,100,100);
</script>Dengan hasil seperti ini:

Lalu bagaimana kalau kita ingin menggambar 10 persegi?
Kita bisa saja mengetik ulang fungsi untuk menggambarnya sebanyak 10x.
ctx.strokeRect(10,10,100,100);
ctx.strokeRect(110,10,100,100);
ctx.strokeRect(210,10,100,100);
ctx.strokeRect(310,10,100,100);
ctx.strokeRect(410,10,100,100);
ctx.strokeRect(510,10,100,100);
ctx.strokeRect(610,10,100,100);
ctx.strokeRect(710,10,100,100);
ctx.strokeRect(810,10,100,100);
ctx.strokeRect(910,10,100,100);Terus kalau mau gambar sebanyak 1000x?
Apa mampu mengetik kode sebanyak 1000 baris?
Pasti capek ngetik 1000 baris dengan nilai x dan y yang berbeda-beda.
karena itu, kita harus menggunakan perulangan.
Contoh:
Kita akan menggambar 5 persegi dengan nilai x bertambah 10 di setiap kali
perulangan dan y tetap.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 50; x+=10){
ctx.strokeRect(x, 10, 10, 10);
}
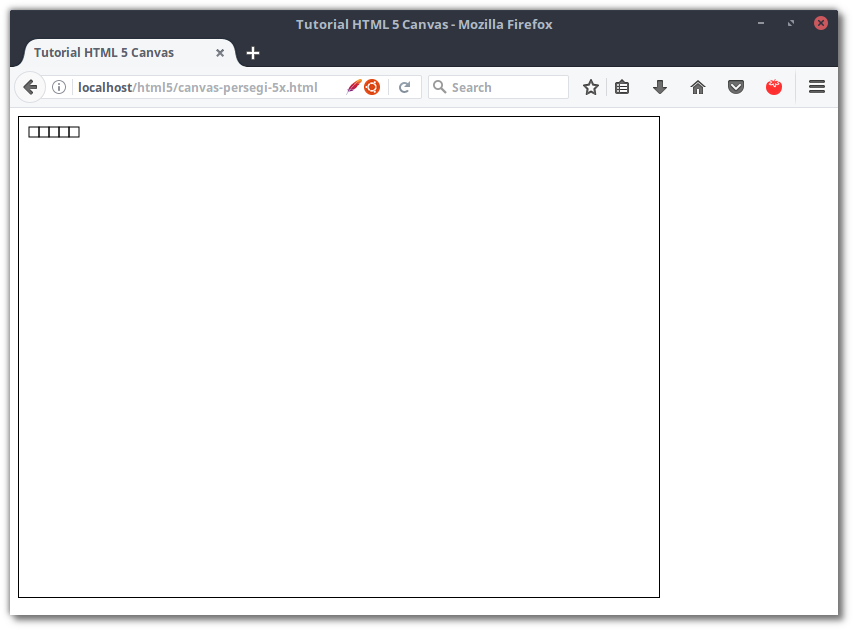
</script>Kita akan menggambar persegi dengan ukuran 10x10 pada titik y=10 dan x berubah-ubah.
Setiap perulangan nilai x akan bertambah 10.
perulangan ke 1, nilai x = 10 dan y = 10
perulangan ke 2, nilai x = 20 dan y = 10
perulangan ke 3, nilai x = 30 dan y = 10
perulangan ke 4, nilai x = 40 dan y = 10
perulangan ke 5, nilai x = 50 dan y = 10Kalau kita nyatakan dalam persamaan garis lurus matematika:
y = 10 (nilai y tetap 10)*ingat-ingat kembali pelajaran matematika (persamaan garis lurus, fungsi, dan aljabar linier) 😄
Hasilnya:

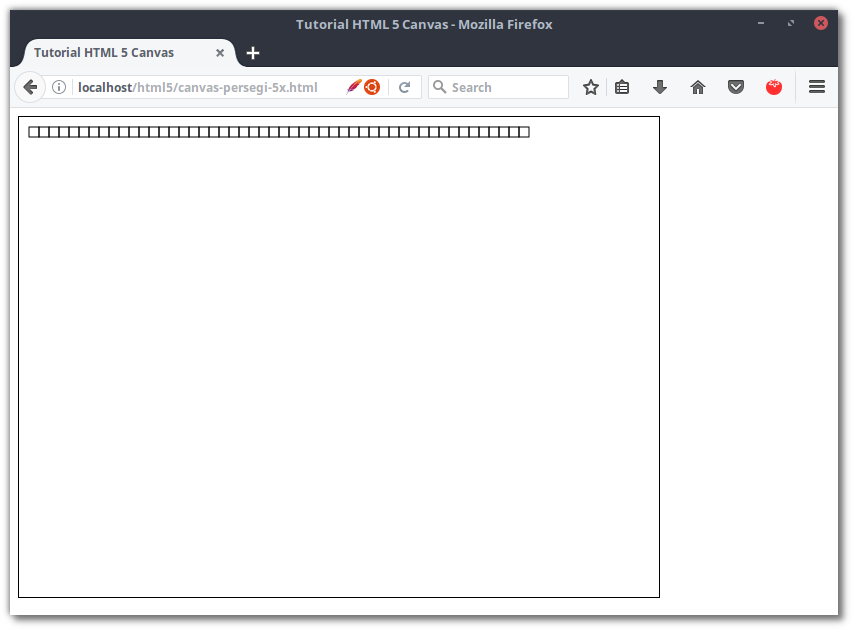
Sekarang coba gambar sebanyak 50x:
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 500; x+=10){
ctx.strokeRect(x, 10, 10, 10);
}
</script>Hasilnya:

Sudah paham sekarang…?
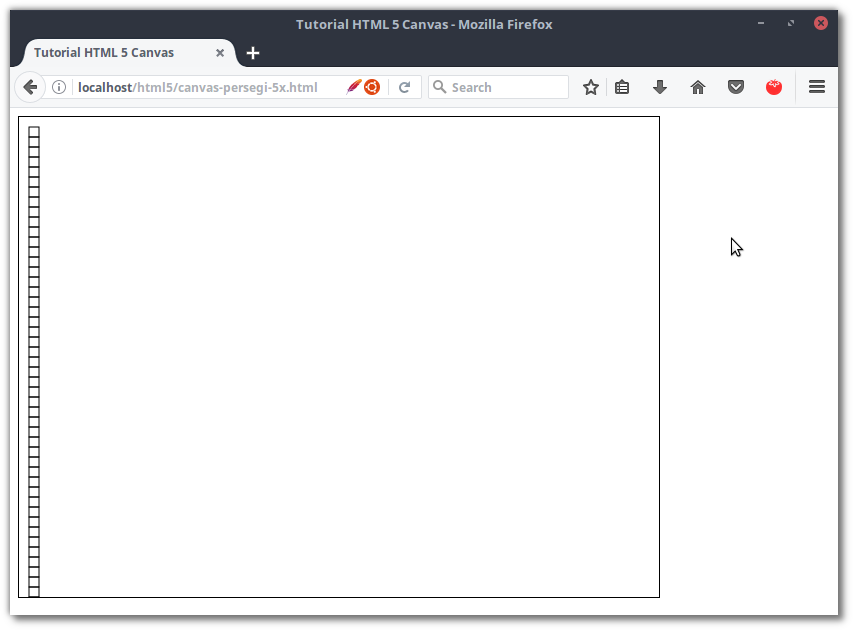
Lalu bagaimana kalau nilai y-nya sekarang yang berubah-ubah.
Gampang, kita tinggal ubah menjadi seperti ini:
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(y = 10; y <= 500; y+=10){
ctx.strokeRect(10, y, 10, 10);
}
</script>Maka hasilnya:

Masih mau lagi?
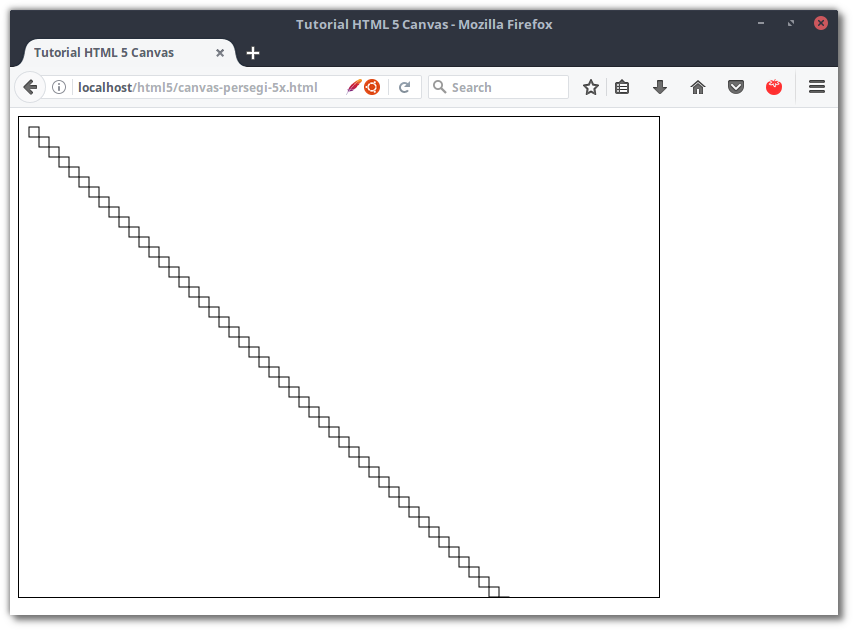
Mari kita coba kedua-duanya berubah (nilai x dan y berubah).
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 10; i <= 500; i+=10){
ctx.strokeRect(i, i, 10, 10);
}
</script>Nilai x dan y kita ambil dari variabel i.
Hasilnya:

Gambar garis seperti di atas dapat dinyatakan dengan persamaan matematika:
y = xMenggunakan Perulangan Bersarang
Perulangan bersarang (nested loop) artinya perulangan dalam perulangan.
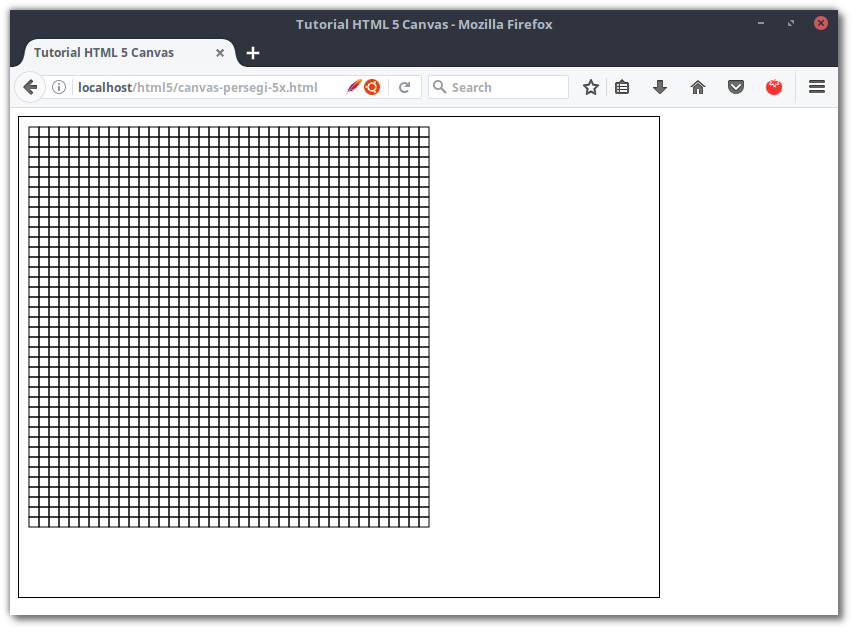
Sekarang mari kita coba menggambar persegi sebanyak 40 ke arah x (horizontal)
dan 40 ka arah y (vertikal) dengan perulangan bersarang.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 400; x+=10){
for(y = 10; y <= 400; y+=10){
ctx.strokeRect(x, y, 10, 10);
}
}
</script>Maka banyak persegi yang akan digambar adalah 1600 buah persegi.

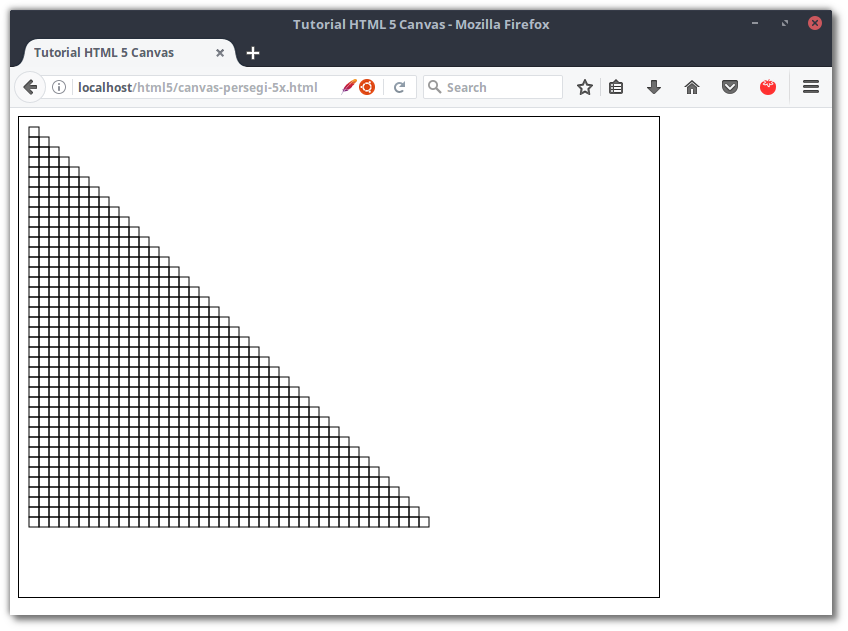
Sekarang bagaimana kalau nilai y pada perulangan ke-2 kita set nilai awalnya
adalah x.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 400; x+=10){
for(y = x; y <= 400; y+=10){
ctx.strokeRect(x, y, 10, 10);
}
}
</script>Hasilnya:

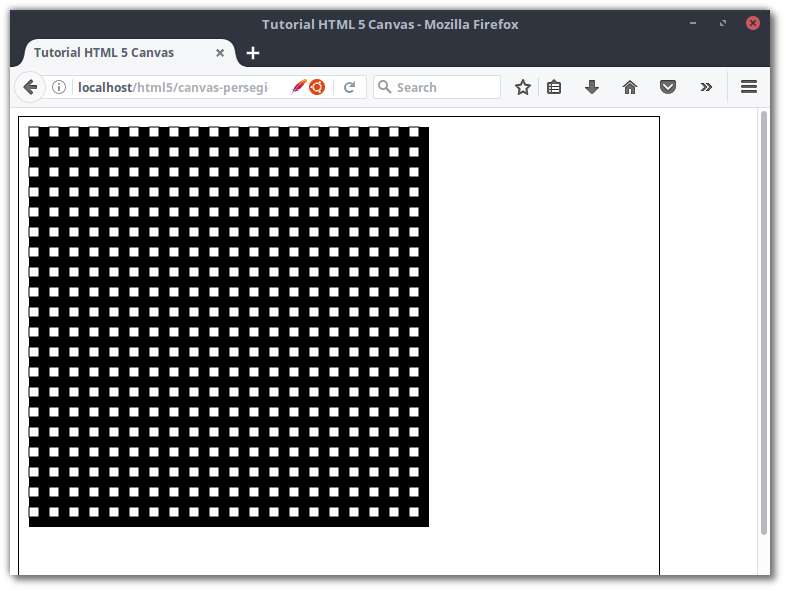
Selanjutnya saya akan memperlihatkan hasil kreasi saya yang bisa kamu ikuti dan silakan pikirkan bagaimana gambarnya bisa terbentuk 😄.
Kode:
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 400; x+=10){
for(y = 10; y <= 400; y+=10){
if((y*x) % 200 != 0){
ctx.strokeRect(x, y, 10, 10);
} else {
ctx.fillRect(x, y, 10, 10);
}
}
}
</script>* operator % fungsinya untuk menghitung sisa bagi.
Hasilnya:

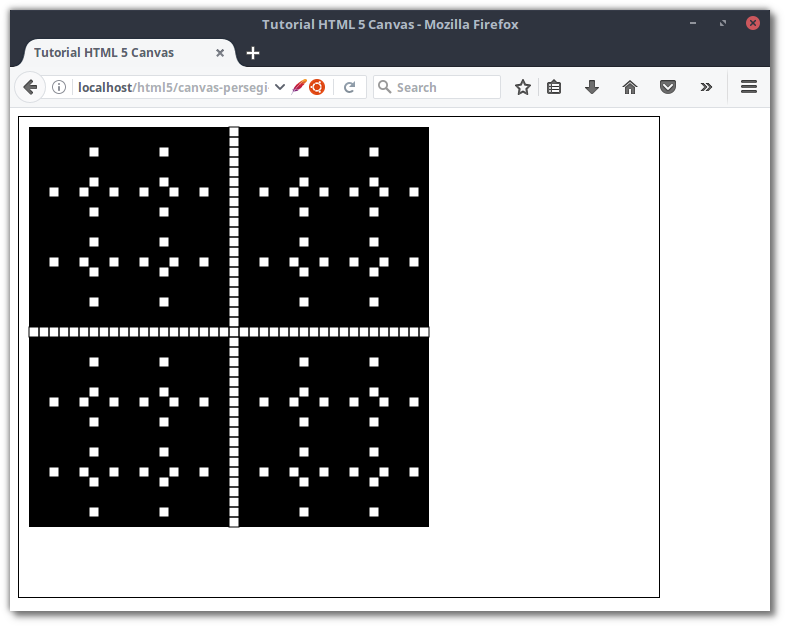
Kode:
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(x = 10; x <= 400; x+=10){
for(y = 10; y <= 400; y+=10){
if((y*x) % 21 == 0){
ctx.strokeRect(x, y, 10, 10);
} else {
ctx.fillRect(x, y, 10, 10);
}
}
}
</script>Hasil:

Itu saja ya…agar tutorial ini tidak kepanjangan.
Silakan lanjutkan berkreasi sendiri!
Menggambar Objek dengan Fungsi Math.random()
Fungsi random() adalah fungsi yang menghasilkan nilai acak dari 0,0 sampai 1,0.
Fungsi ini akan kita manfaatkan untuk menentukan nilai x dan y agar objek
yang kita gambar diletakkan secara acak di canvas.
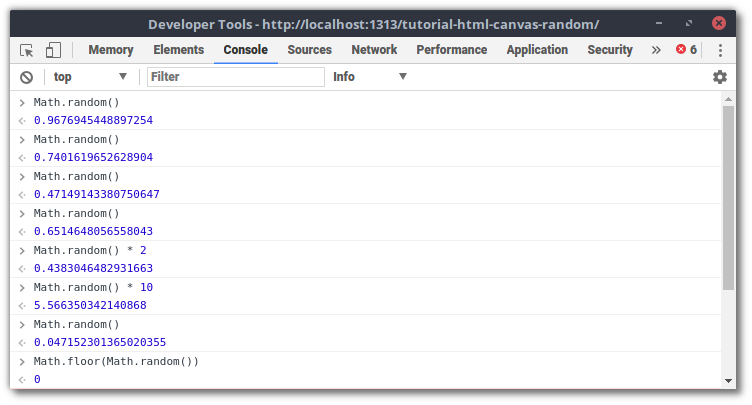
Berikut ini contoh nilai yang dihasilkan oleh fungsi random().

Karena fungsi random() menghasilkan nilai 0,xxx maka kita harus
mengubahnya menjadi bilangan desimal (integer).
Caranya kita bisa memanfaatkan fungsi floor() untuk melakukan pembulatan nilai.
Misalnya seperti ini:
Math.floor(Math.random() * 5)Maka nilai acak yang akan kita dapatkan adalah dari 0 sampai 5.
Sekarang mari kita coba menggambar titik pada canvas dengan nilai x
dan y acak dari 0 sampai panjang canvas-nya.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 0; i < canvas.width; i++){
for(j = 0; j < canvas.height; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// gambar titknya
ctx.fillRect(x, y, 1,1);
}
}
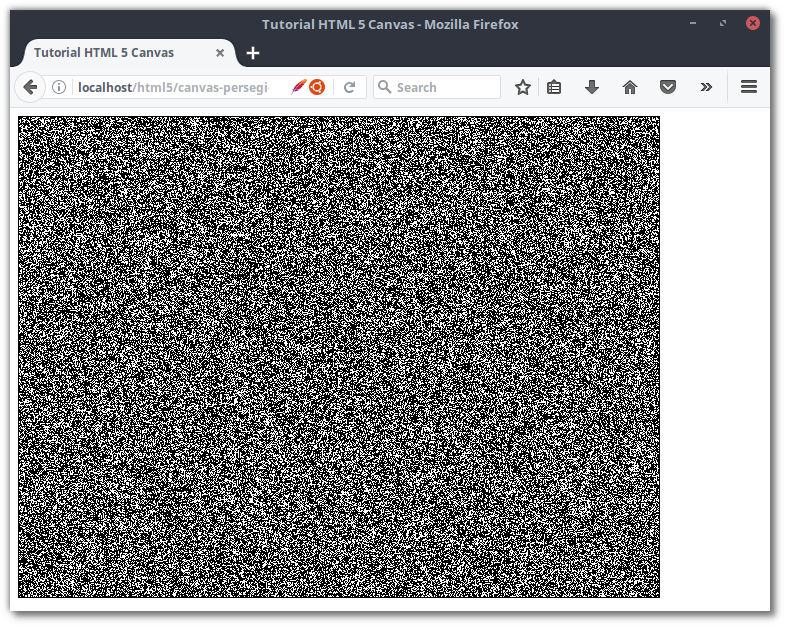
</script>Hasilnya:

Mantap! Sepertinya titiknya terlalu banyak.
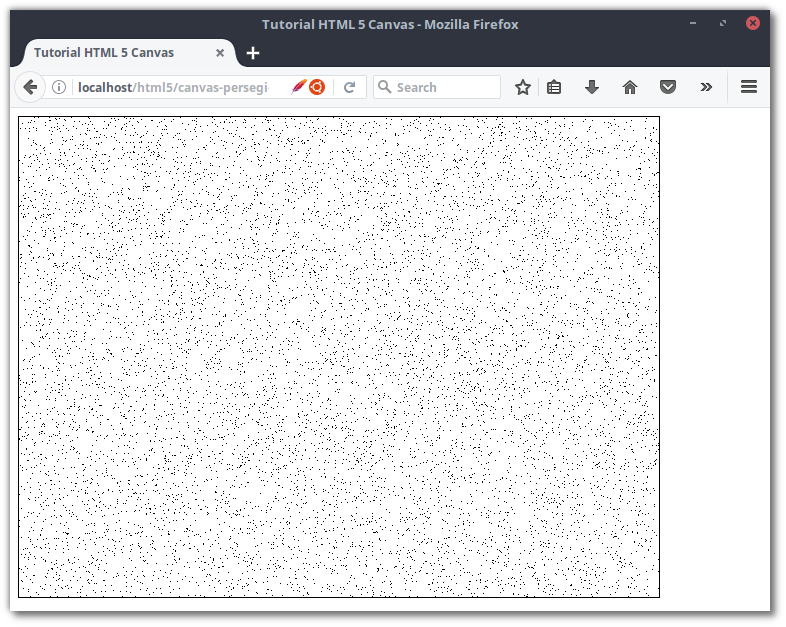
Coba kita gambar titik sebanyak 10000 atau 100x100.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 0; i < 100; i++){
for(j = 0; j < 100; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// gambar titknya
ctx.fillRect(x, y, 1,1);
}
}
</script>Hasilnya:

Selanjutnya kita modifikasi kodenya.
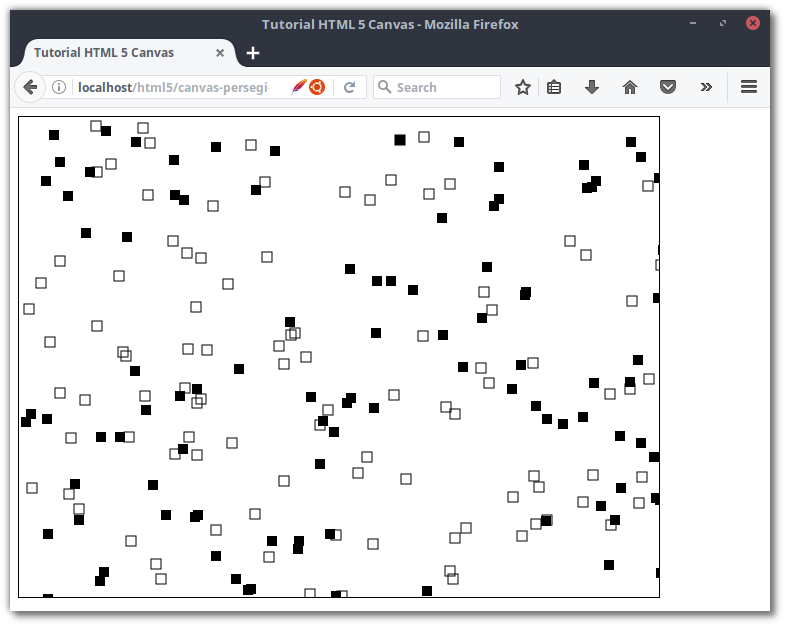
Silakan perbesar ukuran perseginya menjadi 10x10 dan gambar sebanyak 200 kali.
Kita pakai dua persegi, yaitu strokeRect() sebanyak 100 dan fillRect() sebanyak 100.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 0; i < 10; i++){
for(j = 0; j < 10; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// gambar perseginya
ctx.fillRect(x, y, 10,10);
}
}
for(i = 0; i < 10; i++){
for(j = 0; j < 10; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// gambar perseginya
ctx.strokeRect(x, y, 10,10);
}
}
</script>Hasilnya:

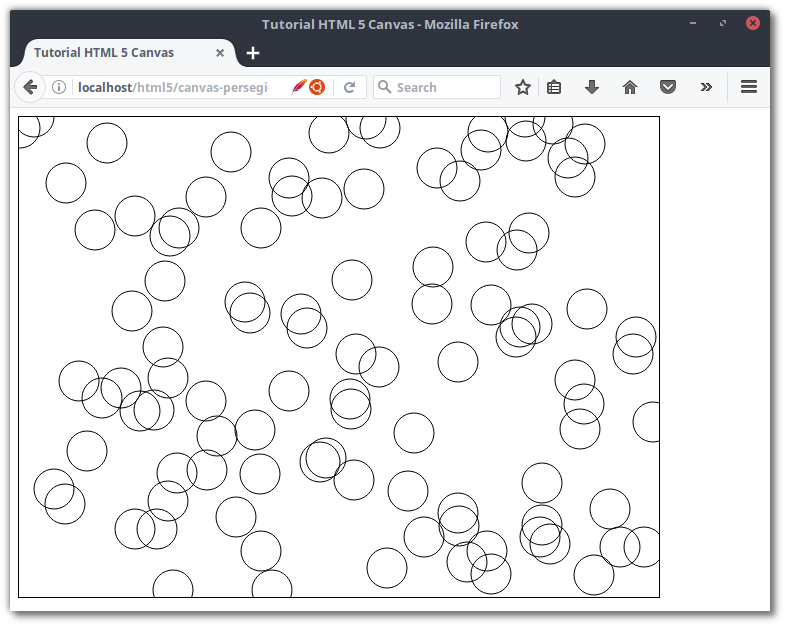
Coba juga untuk berkreasi dengan lingkaran.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 0; i < 10; i++){
for(j = 0; j < 10; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// gambar lingkaran
ctx.beginPath();
ctx.arc(x, y, 20, 0, 2*Math.PI);
ctx.stroke();
}
}
</script>Hasilnya:

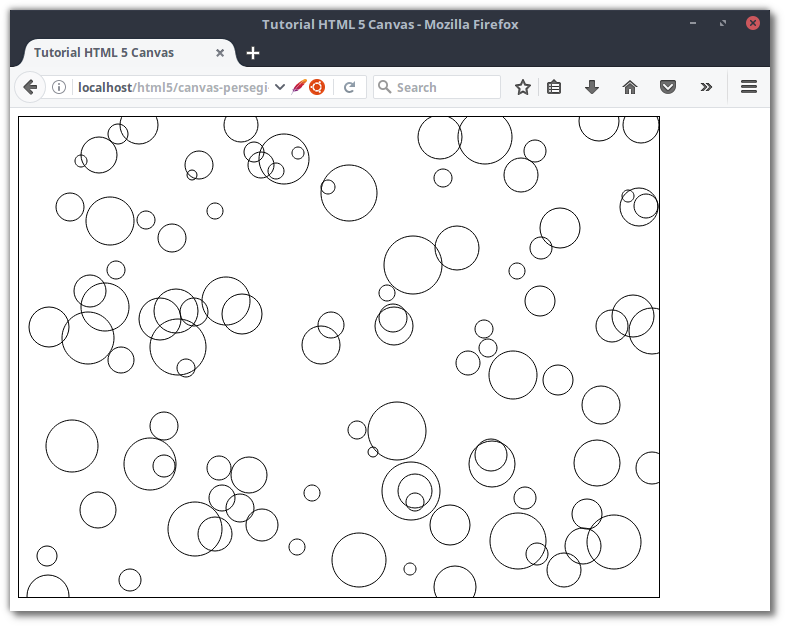
Coba juga jari-jarinya kita kasih acak, misal dari 5 sampai 30.
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
for(i = 0; i < 10; i++){
for(j = 0; j < 10; j++){
// isi nilai titik dengan bilangan acak
var x = Math.floor(Math.random() * canvas.width);
var y = Math.floor(Math.random() * canvas.height);
// jari-jari random dari 5 sampai 30
var r = Math.floor( Math.random() * (30 - 5) + 5 );
// gambar lingkaran
ctx.beginPath();
ctx.arc(x, y, r, 0, 2*Math.PI);
ctx.stroke();
}
}
</script>Hasilnya:

Akhir Kata…
Begitulah cara menggambar objek dengan perulangan dan fungsi random. Fungsi random kadang digunakan dalam Game untuk menggambar objek dalam posisi acak.
Misal pada Game Flappy Bird, pipa penghalangnya diletakkan secara acak dengan fungsi random.
Pada kesempatan selanjutnya mungkin kita akan bahas tentang warna dan animasi.
Terima kasih sudah mengikuti tutorial ini. Kalau ada pertanyaan atau tambahan silakan sampaikan di komentar.
Selamat berkerasi dan berimajinasi dengan kode.
Referensi:
- Mozilla Developer Network — Math.random()
- Wikipedia — Persamaan garis