Tutorial Gulp untuk Pemula, Salah Satu Tool Wajib untuk Web Developer

Sebagai web developer ‘zaman now’, ada berbagai macam tools yang harus kita kuasai.
Di antaranya tools untuk melakukan automasi, testing, build, deploy, dan sebagainya.
Salah satu tool yang biasanya digunakan dalam pengembangan web adalah Gulp.
Apa itu Gulp? dan bagaimana cara menggunakannya?
Mari kita bahas…
Apa itu Gulp?

Gulp adalah sebuah build tool yang dibuat dengan Nodejs1. Biasanya digunakan untuk mengeksekusi task automasi seperti:
- Minify dan optimasi file HTML, CSS, Javascript;
- Kompilasi file SASS;
- Menjalankan Web Server;
- Me-reload server secara otomatis;
- Build dan deploy project;
- dan lain sebagainya.
Task ini dijalankan melalui command line interface (CLI).
Instalasi Gulp
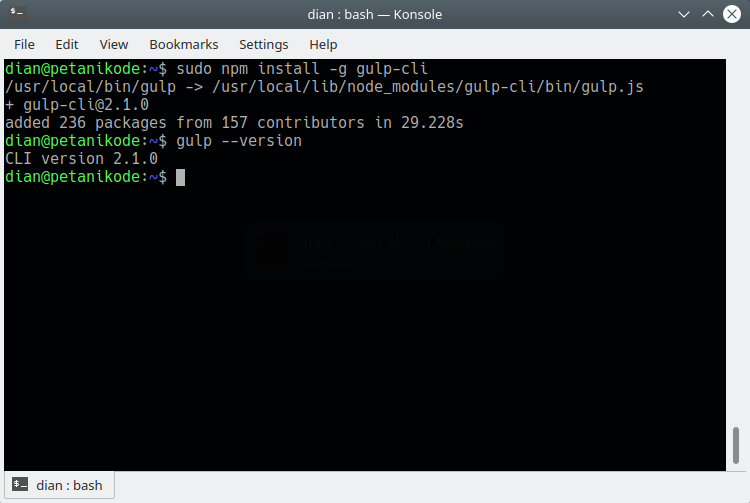
Gulp dapat kita instal dengan NPM (Node Package Manager).
[sudo] npm install --g gulp-cliApabila kamu menginstal Nodejs pada root,
gunakanlah sudo di depan. Tapi apabila
kamu menginstal Nodejs pada home, maka
sudo tidak diperlukan.
Tunggulah sampai prosesnya selesai.
Setelah itu coba ketik perintah gulp --version
untuk memastikan versi Gulp yang terinstall.

Membuat Proyek Javascript
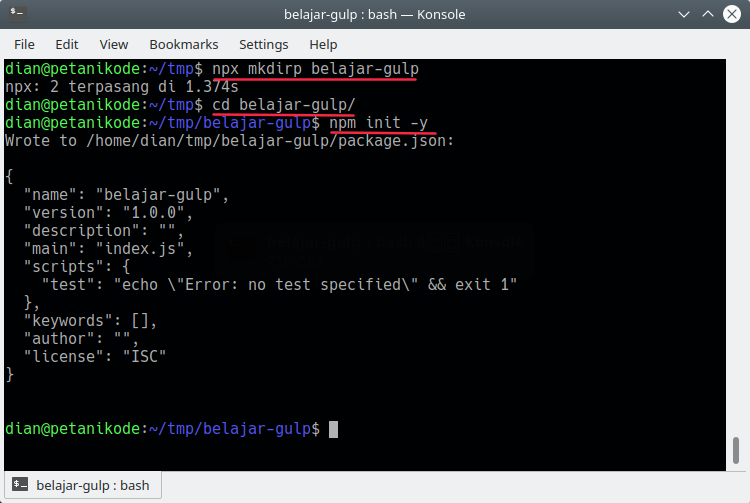
Gunakan perintah berikut untuk membuat project baru:
npx mkdirp belajar-gulpKita akan membuat proyek dengan nama belajar-gulp.
Setelah itu, masuk ke direktori belajar-gulp dengan perintah cd.
cd belajar-gulpSekarang kita berada di dalam direktori proyek.
Berikutnya kita akan membuat file package.json
menggunakan npm.
Silakan ketik perintah berikut:
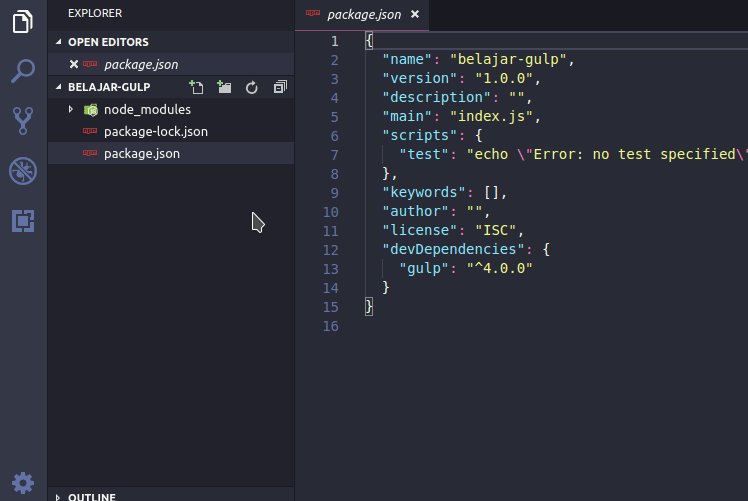
npm init -yMaka akan tampil seperti ini:

Ini artinya proyek sudah selesai dibuat.
Instalasi Gulp di dalam Proyek
Berikutnya kita harus mengisntal Gulp ke dalam proyek.
Caranya…
Gunakan perintah berikut:
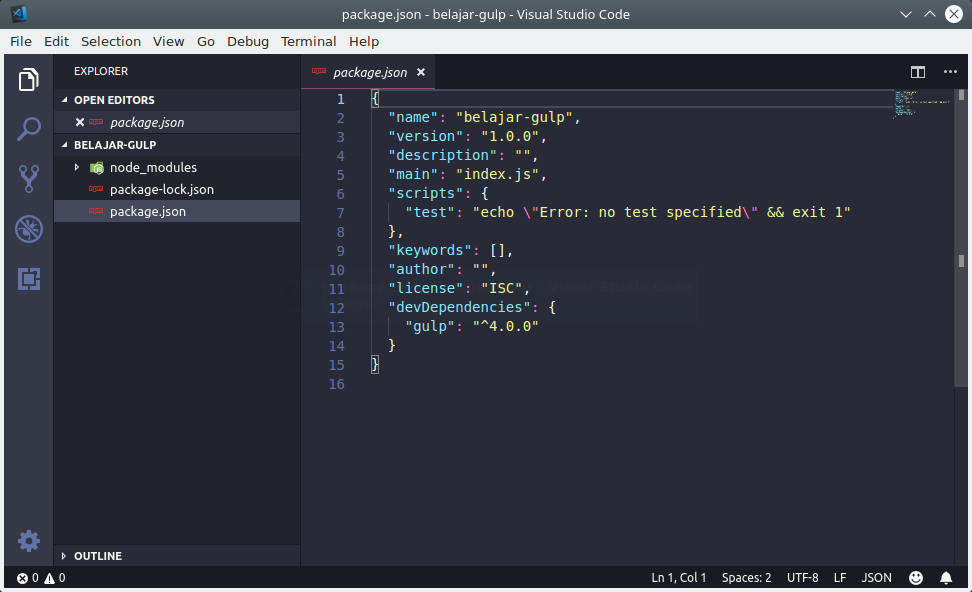
npm install --save-dev gulpTunggulah sampai prosesnya selesai.
Setelah itu, coba ketik lagi perintah gulp --version.

Pada gambar di atas, terlihat ada dua Gulp yang terinstal.
Apa bedanya Gulp CLI dengan Local?
Gulp CLI adalah Gulp yang terinstal di sistem operasi komputer kita, sedangkan Gulp lokal adalah Gulp yang terinstal di dalam proyek.
Mengapa kita harus menginstal keduanya?
Sebenarnya tidak harus, karena kita bisa pakai salah satu saja.
Oh iya, kita akan menggunakan Gulp versi 4.0.0. Pastikan
kamu juga menggunakan versi tersebut.
Karena ada banyak perubahan pada versi 2,3, dan 4.
Membuat Task untuk Gulp
Sekarang bukalah proyek tadi dengan teks editor. Saya akan menggunakan VS Code.
Silakan buka melalui File->Open Folder.

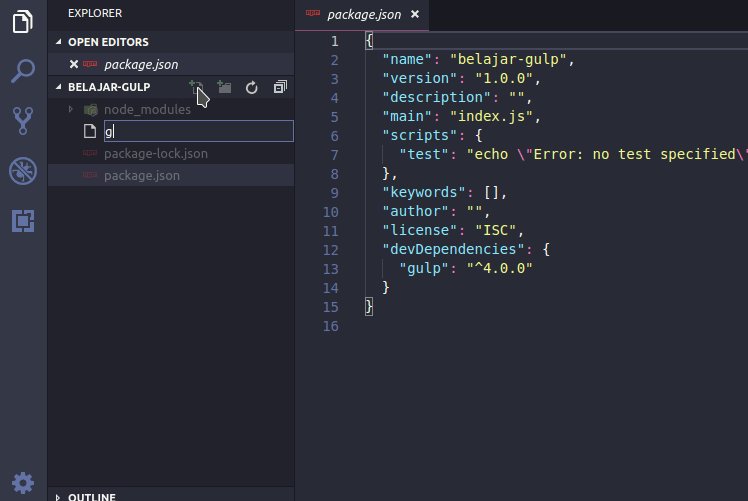
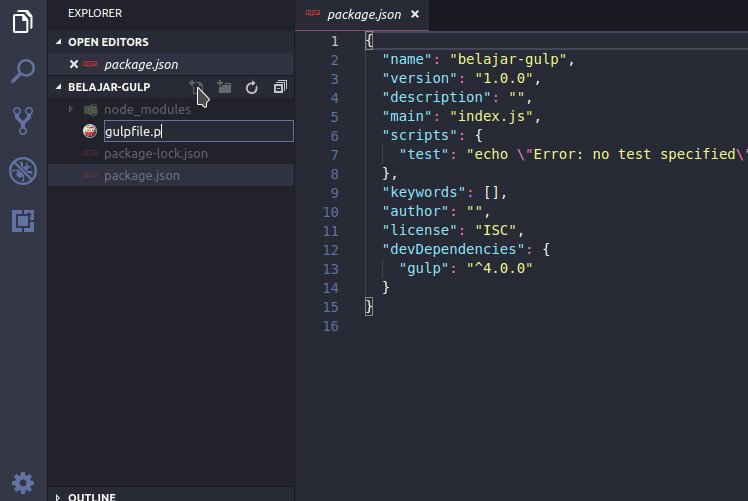
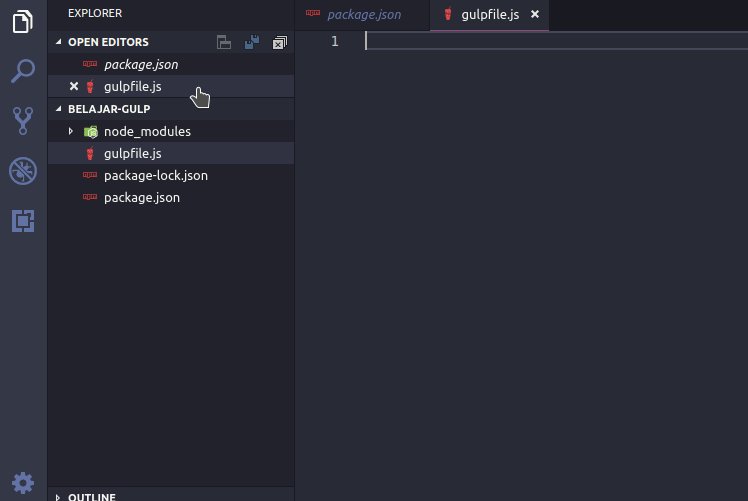
Berikutnya, silakan buat file baru dengan nama gulpfile.js.

File gulpfile.js adalah file yang berisi
task untuk dikerjakan oleh Gulp.
Sekarang mari kita coba membuat sebuah task.
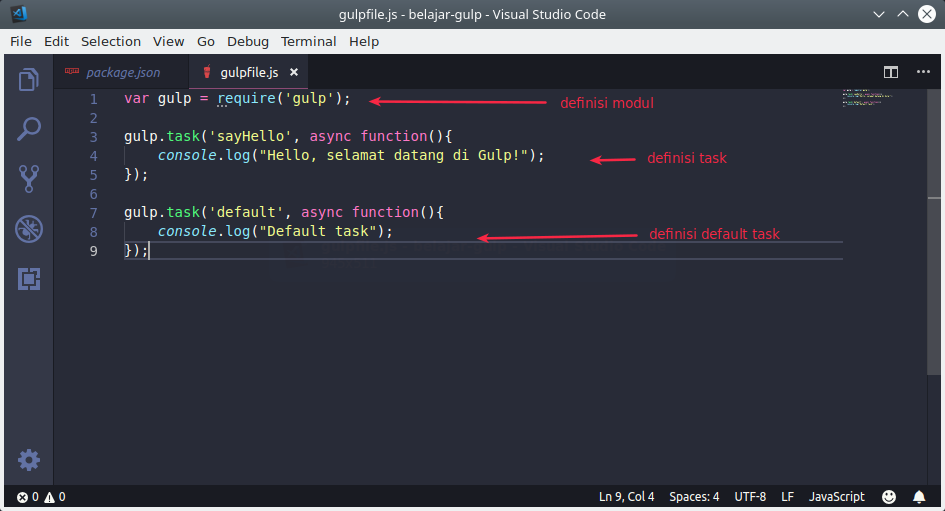
Ketiklah kode berikut di dalam gulpfile.js:
var gulp = require('gulp');
gulp.task('sayHello', async function(){
console.log("Hello, selamat datang di Gulp!");
});Ini adalah task sederhana untuk menampilkan pesan
"Hello, selamat datang di Gulp!".
Sekarang mari kita coba eksekusi.
Ketik perintah berikut:
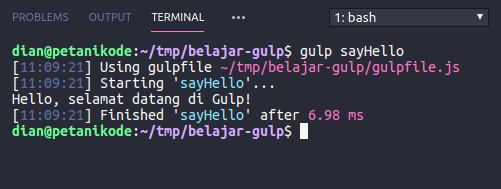
gulp sayHelloMaka hasilnya:

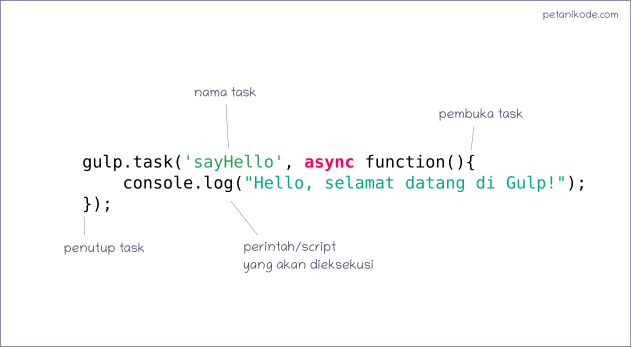
Anatomi gulpfile.js
Kita sudah berhasil membuat task di dalam gulpfile.js.
Sekarang kita akan membahas lebih dalam tentang gulpfile.js.
File gulpfile.js terdiri dari tiga bagian penting:
- Definisi plug-in atau modul;
- Definisi Task;
- Default Task.
Perhatikan contoh berikut:

Plug-in atau modul kita butuhkan untuk menggunakan fungsi tertentu. Nanti kita akan coba beberapa modul.
Task terdiri dari nama task dan body task. Body berisi script yang akan dieksekusi ketika task tersebut dijalankan.

Lalu task default adalah task yang akan dieksekusi ketika kita tidak memberikan nama task saat mengeksekusi Gulp.
Berikutnya kita akan mencoba beberapa modul Gulp.
Membuat Server dengan Gulp
Untuk membuat web server dengan Gulp,
kita membutuhkan modul gulp-connect.
Silakan instal modul ini dengan perintah berikut:
npm install --save-dev gulp-connectTunggulah sampai prosesnya selesai.

Kemudian tambahkan sebuah task untuk menjalankan server
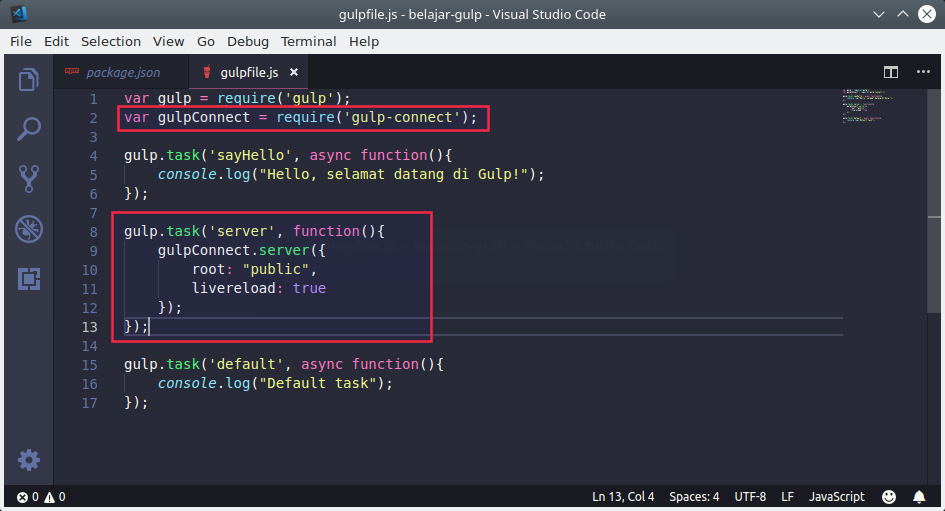
pada gulpfile.js seperti ini:
var gulp = require('gulp');
var gulpConnect = require('gulp-connect');
//--- ada script di sini ---
gulp.task('server', async function(){
gulpConnect.server({
root: "public",
livereload: true
});
});Sehingga akan menjadi seperti ini:

Pada kode task di atas, kita menentukan root direktorinya adalah public.
Direktori ini belum kita buat.
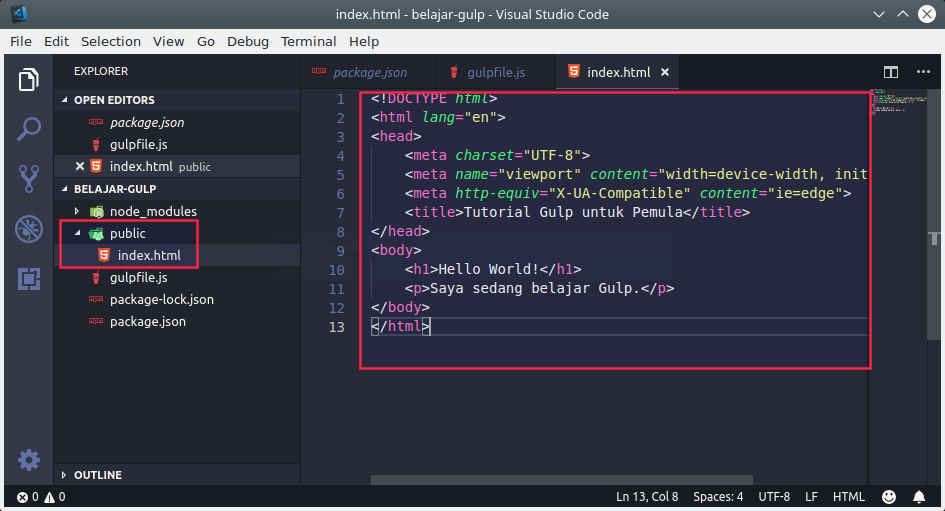
Silakan buat folder atau direktori baru bernama public, lalu
di dalamnya buat lagi file HTML bernama index.html dengan isi
sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tutorial Gulp untuk Pemula</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Saya sedang belajar Gulp.</p>
</body>
</html>Sehingga akan menjadi seperti ini:

Nah! sekarang mari kita coba menjalankan tasknya.
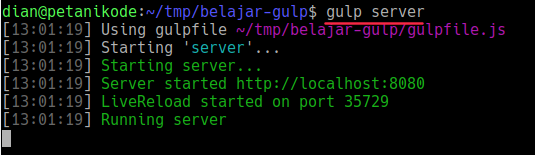
Ketik perintah:
gulp serverMaka akan keluar seperti ini.

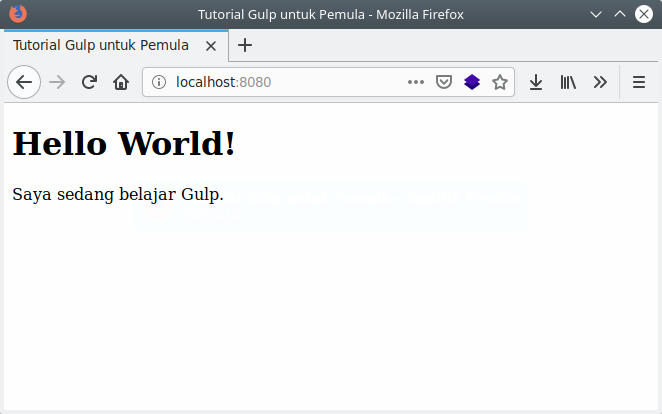
Sekarang coba buka web browser, lalu arahkan ke alamat http://localhost:8080. Maka hasilnya:

Minify File dengan Gulp
Minify adalah proses mengoptimasi file menjadi lebih kecil. Semakin kecil file, maka kecepatan download-nya akan semakin cepat.
Ini akan membuat website kita semakin cepat.
Untuk melakukan minify, kita membutuhkan beberapa modul:
gulp-htmlminuntuk minify file HTML;gulp-minify-cssuntuk minify file CSS;gulp-uglifyuntuk minify file Javascript;gulp-concatuntuk menggabungkan beberapa file javascript.
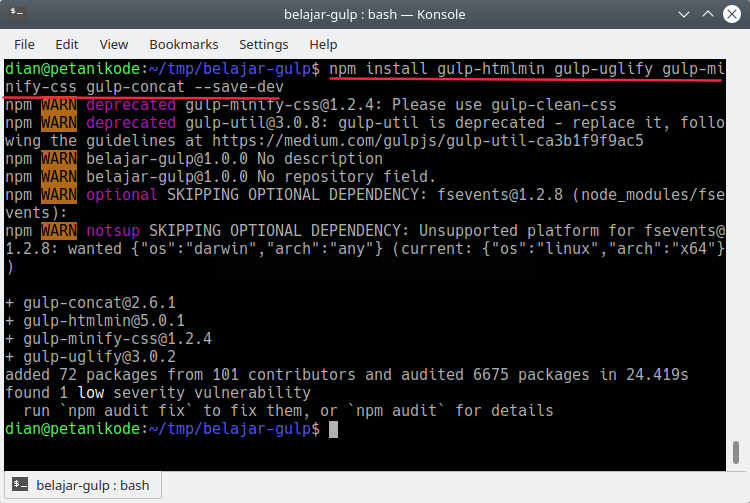
Mari kita instal semuanya. Silakan ketik perintah berikut:
npm install gulp-htmlmin gulp-uglify gulp-minify-css gulp-concat --save-devTunggulah sampai prosesnya selesai.

Setelah itu buatlah folder dan file baru dengan struktur seperti ini:

- 📁
dist/isi kosong, direktori ini akan menjadi direktori tujuan; - 📁
src/berisi file HTML, CSS, dan JS;- 📁
css/berisi file CSS;- 📄
style.css
- 📄
- 📁
js/berisi file JS;- 📄
app.js
- 📄
- 📄
about.html
- 📁
Ketiga file ini (about.html, style.css, dan app.js) akan
kita minify. Lalu hasilnya akan disimpan ke dalam folder dist.
Silakan isi ketiga file tersebut dengan kode di bawah ini.
Isi src/about.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>About Us</title>
</head>
<body>
<h1>About Us</h1>
<p>Ini adalah halaman about tentang belajar Gulp.</p>
<div id="message"></div>
</body>
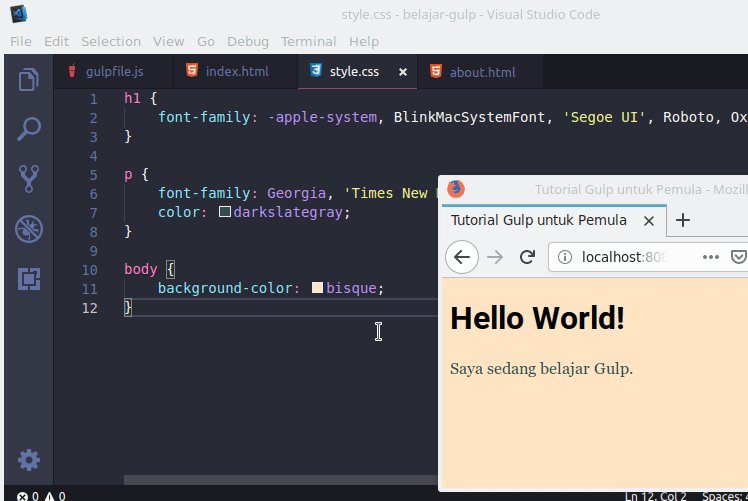
</html>Isi src/css/style.css:
h1 {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times, serif;
color: darkslategray;
}
body {
background-color: bisque;
}Isi src/js/app.js:
var message = document.getElementById("message");
message.innerHTML = "Terima kasih sudah belajar Gulp!";Setelah itu, kita akan membuat task untuk melakukan minify.
Bukalah kembali file gulpfile.js kemudian tambahkan task berikut.
// import modul
var gulpMinifyCss = require('gulp-minify-css');
var gulpConcat = require('gulp-concat');
var gulpUglify = require('gulp-uglify');
var gulpHtmlmin = require('gulp-htmlmin');
// task untuk minify
gulp.task('minify-css', async function () {
gulp.src('./src/css/*.css')
.pipe(gulpMinifyCss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./dist/'));
});
gulp.task('minify-js', async function () {
gulp
.src([
'./src/js/*.js'
])
.pipe(gulpConcat('bundle.js'))
.pipe(gulpUglify())
.pipe(gulp.dest('dist'));
});
gulp.task('minify-html', async function () {
gulp.src('src/*.html')
.pipe(gulpHtmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest('dist'))
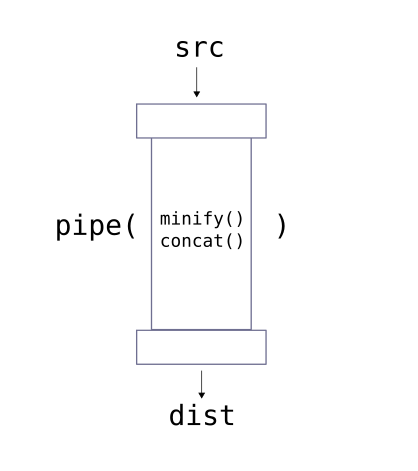
});Pada task di atas, kita banyak menggunakan method pipe().
Method ini berfungsi untuk membuat saluran dan saringan
dari sumber ke tujuan.

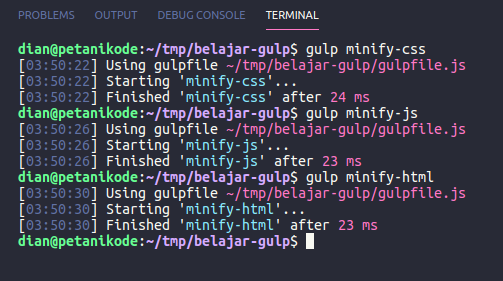
Sekarang mari kita coba melakukan minify. Ketik perintah berikut:
gulp minify-css
gulp minify-js
gulp minify-htmlMaka akan keluar seperti ini:

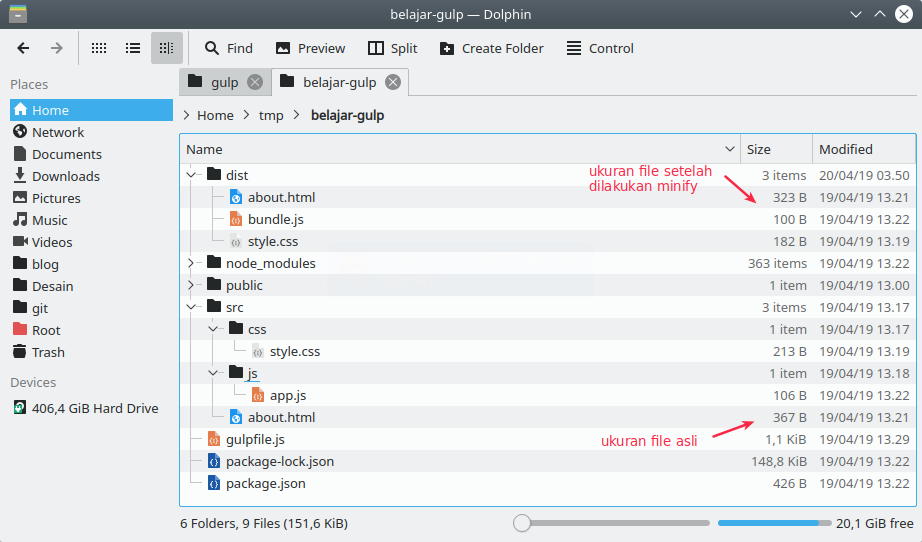
Sekarang coba periksa hasilnya.
Bandingkan file yang sudah di-minify dengan yang asli.

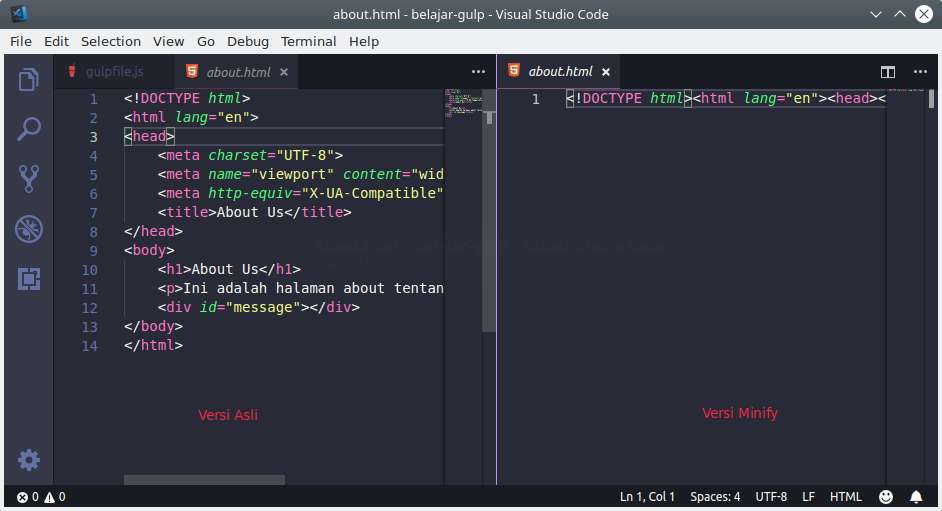
Coba kita bandingkan isinya.

Menggunakan Gulp Watch
Saat kita melakukan minify, kita harus mengetik perintah ini.
gulp minify-css
gulp minify-js
gulp minify-htmlBerikutnya, saat ada perubahan pada file…
…maka kita harus mengetik perintah itu lagi.
Agar tidak mengetik berulang-ulang, kita bisa memanfaatkan Gulp Watch.
Tugas dari Gulp Watch adalah memantai perubahan pada file, lalu saat ada perubahan Gulp akan menjalankan sebuah task secara otomatis.
Silakan tambahkan task berikut pada file
gulpfile.js untuk membuat Watch.
gulp.task('watch', async function () {
gulp.watch('./src/js/*.js', gulp.series('minify-js'));
gulp.watch('./src/css/*.css', gulp.series('minify-css'));
gulp.watch('./src/*.html', gulp.series('minify-html'));
});Artinya, Gulp akan memantau file-file yang ada di dalam
folder 📁 src/ , lalu akan menjalankan
task tertentu.
Mari kita coba…
Silakan ketik perintah berikut:
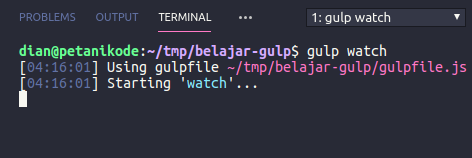
gulp watchMaka akan keluar seperti ini:

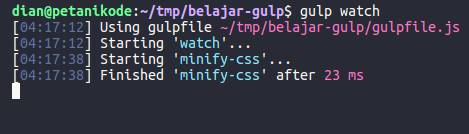
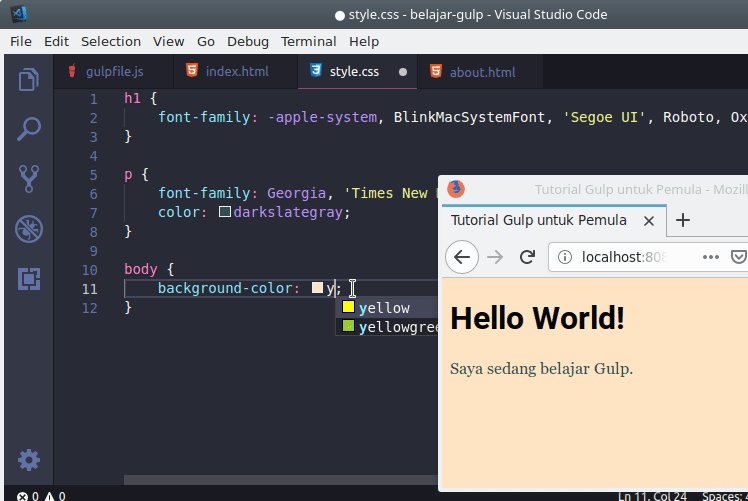
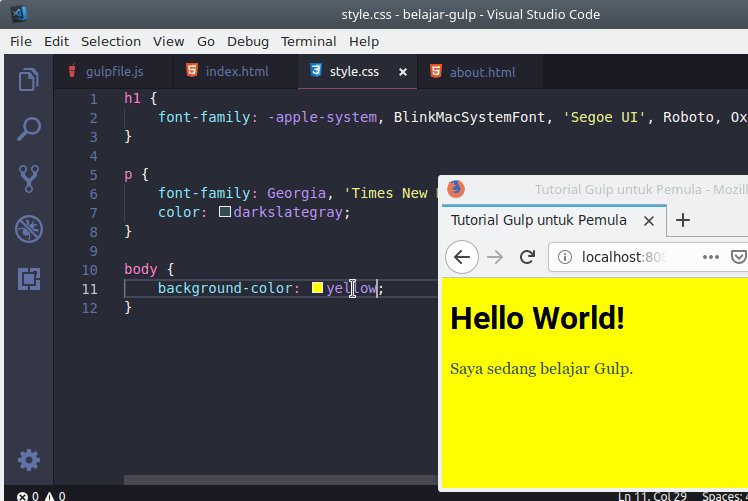
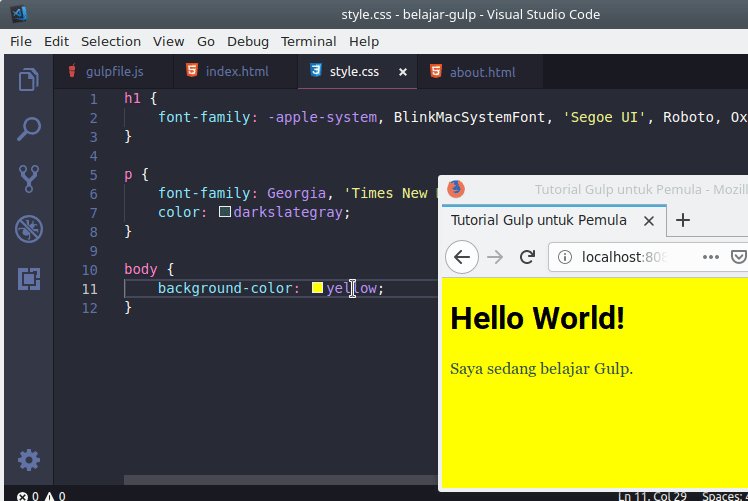
Sekarang coba ubah sesuatu, misalnya kita akan ubah file CSS. Maka akan keluar seperti ini:

Ini artinya Gulp menjalankan task secara otomatis saat kita membuat perubahan.
Menggunakan Live Reload
Hampir sama dengan Gulp Watch, Live Reload berfungsi untuk me-reload web browser saat ada perubahan.
Fitur Live Reload dapat kita gunakan dengan
memanggil method reload() di pipe() yang
diinginkan.
.pipe(gulpConnect.reload())Sebagai contoh, saya ingin mengaktifkan live
reload saat saya mengubah CSS. Maka pada task
minify-css akan saya berikan seperti ini:
gulp.task('minify-css', async function () {
gulp.src('./src/css/*.css')
.pipe(gulpMinifyCss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./dist/'))
.pipe(gulpConnect.reload());
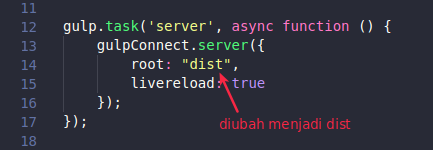
});Oke sekarang coba ubah root direktori
pada task server menjadi dist.

Kemudian untuk task defaultnya ubah menjadi seperti ini:
gulp.task('default', gulp.series('watch', 'server'));Artinya kita akan menentukan watch dan server sebagai task default.
Lalu di setiap task minify, tambahkan pipe() ini.
.pipe(gulpConnect.reload())Sekarang isi lengkap file gulpfile.js akan menjadi seperti ini:
var gulp = require('gulp');
var gulpConnect = require('gulp-connect');
var gulpMinifyCss = require('gulp-minify-css');
var gulpConcat = require('gulp-concat');
var gulpUglify = require('gulp-uglify');
var gulpHtmlmin = require('gulp-htmlmin');
gulp.task('sayHello', async function () {
console.log("Hello, selamat datang di Gulp!");
});
gulp.task('server', async function () {
gulpConnect.server({
root: "dist",
livereload: true
});
});
gulp.task('minify-css', async function () {
gulp.src('./src/css/*.css')
.pipe(gulpMinifyCss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./dist/'))
.pipe(gulpConnect.reload());
});
gulp.task('minify-js', async function () {
gulp
.src([
'./src/js/*.js'
])
.pipe(gulpConcat('bundle.js'))
.pipe(gulpUglify())
.pipe(gulp.dest('dist'))
.pipe(gulpConnect.reload());
});
gulp.task('minify-html', async function () {
gulp.src('src/*.html')
.pipe(gulpHtmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest('dist'))
.pipe(gulpConnect.reload());
});
gulp.task('watch', async function () {
gulp.watch('./src/js/*.js', gulp.series('minify-js'));
gulp.watch('./src/css/*.css', gulp.series('minify-css'));
gulp.watch('./src/*.html', gulp.series('minify-html'));
});
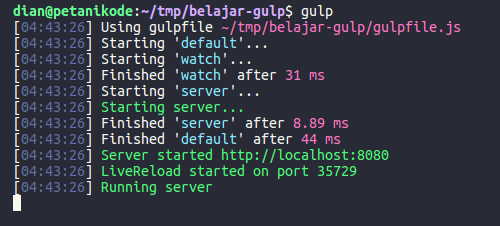
gulp.task('default', gulp.series('watch', 'server'));Sekarang mari kita coba jalankan…
Cukup ketik gulp saja.

Setelah itu, coba buat file HTML baru di dalam folder src
dengan nama index.html dan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tutorial Gulp untuk Pemula</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<h1>Hello World!</h1>
<p>Saya sedang belajar Gulp.</p>
</body>
</html>Maka hasilnya:

Clean dan Build Project dengan Gulp
Untuk melakukan build dan clean proyek dengan Gulp, kita membutuhkan dua modul:
gulp-cleanuntuk menghapus hasil build;- dan
gulp-sequenceuntuk menjalankan task secara berurutan (kita akan menggunakangulp.series()).
Kita hanya perlu menginstal gulp-clean saja,
karena gulp-sequence bisa digantikan dengan fungsi series().
Mari kita install gulp-clean, silakan ketik perintah berikut:
npm i --save-dev gulp-cleanTunggulah sampai prosesnya selesai.

Setelah itu, tambahkan task berikut di dalam gulpfile.js.
var clean = require('gulp-clean');
// ---
gulp.task('clean', function() {
return gulp.src('dist', {
read: false,
allowEmpty: true
}).pipe(clean());
});
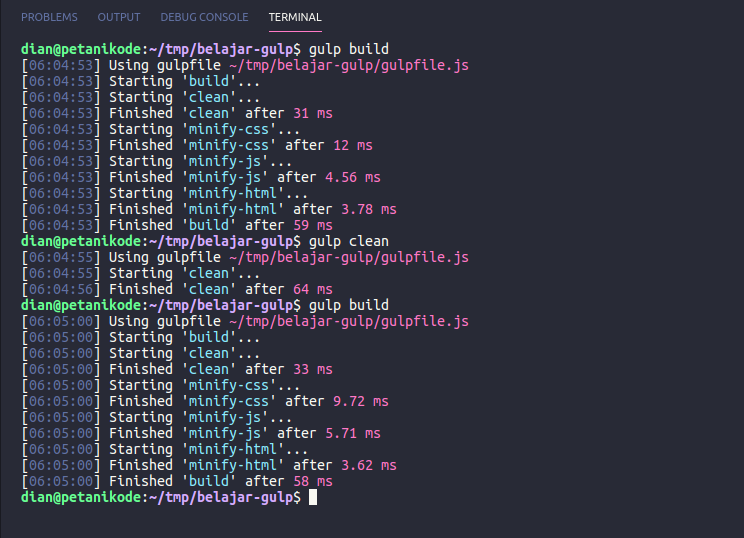
gulp.task('build', gulp.series('clean', 'minify-css', 'minify-js', 'minify-html'));Setelah itu, cobalah untuk mengeksekusi task tersebut dengan perintah:
gulp buildMaka hasilnya:

Apa Selanjutnya?
Kita sudah belajar dasar-dasar menggunakan Gulp pada proyek web front-end. Sebenarnya masih banyak yang belum kita coba seperti:
- Menggunakan Modul SASS untuk kompilasi file SASS;
- Menggunakan Modul imagemin untuk kompresi gambar;
- dan lain sebagainya.
Silakan coba bereksperimen sendiri.
Selamat belajar!
Source code dari tutorial ini dapat kamu download di Github.