Menggunakan Grid.js untuk Membuat Tabel Dinamis di HTML

Saat membuat aplikasi..
Kadang kita sering pakai tabel dan menginginkan tabel tersebut dinamis.
Ada fitur searching, sorting, pagination, dan sebagainya.
Ini bisa saja kita buat sendiri.
Tapi..
Membuat fitur tersebut tidak gampang, butuh banyak kode lagi yang harus dibuat.
Malas ah buatnya 😄.
Solusinya:
Gunakan library yang sudah ada. Salah satunya adalah Grid.js.
Apa itu Grid.js
Gridjs adalah plugin atau library tambahan yang dibuat dengan Typescript untuk membuat tabel dinamis di HTML.
Tenang saja..
Meskipun dibuat dengan Typescript, Grid.js tetap bisa dipakai di Javascript.
Jika kamu sebelumnya pernah pakai Datatables, yah Grid.js mirip seperti itu.
Tapi ada bedanya..
Apa itu?
Datatables bergantung pada JQuery, sedangkan Grid.js gak butuh JQuery maupun library lainnya.
Gridjs bersifat independen.. dan tentunya bisa digunakan di berbagai framework seperti React, Vue, Angular, dll.
Bahkan tanpa framework sekalipun juga bisa.
Cara Menggunakan Grid.js
Gridjs bisa digunakan melalui CDN dan juga build tool seperti webpack, rollup, parcel, dll.
Biar gak ribet setap-setup.. kita akan coba pakai Gridjs melalui CDN.
Jadi..
yang harus dilakukan adalah menambahkan kode ini di dalam tag <head>.
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />Note: kode javascript dari Grid.js juga bisa ditaruh di dalam body.
Setelah itu, buatlah elemen untuk menampung tabelnya.
<div id="table-gridjs"></div>Nantinya, elemen <div> ini akan menjadi tempat tabel Gridjs ditampilkan.
Oke, berikutnya..
Tambahkan kode javascript ini:
<script>
new gridjs.Grid({
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "[email protected]", "(353) 01 222 3333"],
["Mark", "[email protected]", "(01) 22 888 4444"],
["Eoin", "[email protected]", "0097 22 654 00033"],
["Sarah", "[email protected]", "+322 876 1233"],
["Afshin", "[email protected]", "(353) 22 87 8356"]
]
}).render(document.getElementById("table-gridjs"));
</script>Kode javascript ini berfungsi untuk menyiapkan tabel Gridjs seperti nama kolom dan data yang akan ditampilkan.
..dan coba perhatikan, di sana ada getElementById('table-gridjs') yang artinya kita akan menampilkan tabel Gridjs di elemen tersebut.
Sehinga kita sekarang punya kode lengkap seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World Grid.js</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "[email protected]", "(353) 01 222 3333"],
["Mark", "[email protected]", "(01) 22 888 4444"],
["Eoin", "[email protected]", "0097 22 654 00033"],
["Sarah", "[email protected]", "+322 876 1233"],
["Afshin", "[email protected]", "(353) 22 87 8356"]
]
}).render(document.getElementById("table-gridjs"));
</script>
</body>
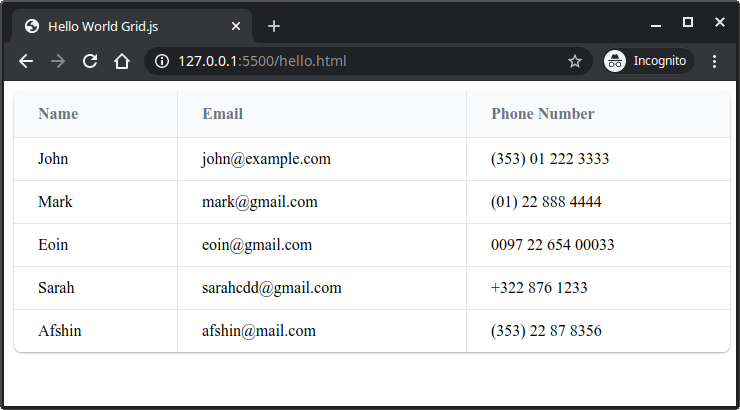
</html>Hasilnya:

Mengaktifkan Fitur Searching, Sorting, dan Pagination
Fitur Searching, Sorting, dan Pagination merupakan tiga fitur penting yang harus ada dalam tabel. Terutama tabel yang memiliki banyak data.
Coba perhatikan kembali kode Gridjs berikut:
<script>
new gridjs.Grid({
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "[email protected]", "(353) 01 222 3333"],
["Mark", "[email protected]", "(01) 22 888 4444"],
["Eoin", "[email protected]", "0097 22 654 00033"],
["Sarah", "[email protected]", "+322 876 1233"],
["Afshin", "[email protected]", "(353) 22 87 8356"]
]
}).render(document.getElementById("table-gridjs"));
</script>Sebenarnya yang kita lakukan di sini adalah membuat objek dari class Grid dengan memberikan data awal dalam bentuk objek.
const obj = {
columns: []
data: []
}
const gridjs = new gridjs.Grid(obj);
gridjs.render(document.getElementById("table-gridjs"));Objek yang kita berikan untuk class Gird setidaknya harus ada properti columns yang berisi array dari nama-nama kolom dan data yang berisi array dua dimensi dari data.
Selain itu, ada juga konfigurasi untuk mengaktifkan fitur searching, sorting, dan pagination.
Mari kita coba..
Ubahlah kode Javascript dari Gridjs menjadi seperti ini:
<script>
new gridjs.Grid({
search: true,
sort: true,
pagination: {
limit: 3
},
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "[email protected]", "(353) 01 222 3333"],
["Mark", "[email protected]", "(01) 22 888 4444"],
["Eoin", "[email protected]", "0097 22 654 00033"],
["Sarah", "[email protected]", "+322 876 1233"],
["Afshin", "[email protected]", "(353) 22 87 8356"],
["Dirk", "[email protected]", "(646) 3432270"],
["Maryl", "[email protected]", "(980) 3335235"],
["Stefan", "[email protected]", "(180) 3533257"],
["Stephanie", "[email protected]", "(904) 5358792"],
["Emeline", "[email protected]", "(308) 6561908"],
["Gavra", "[email protected]", "(383) 4909639"],
["Roxi", "[email protected]", "(980) 3335235"],
["Jamey", "[email protected]", "(773) 5233571"],
["Maye", "[email protected]", "(895) 9997017"]
]
}).render(document.getElementById("table-gridjs"));
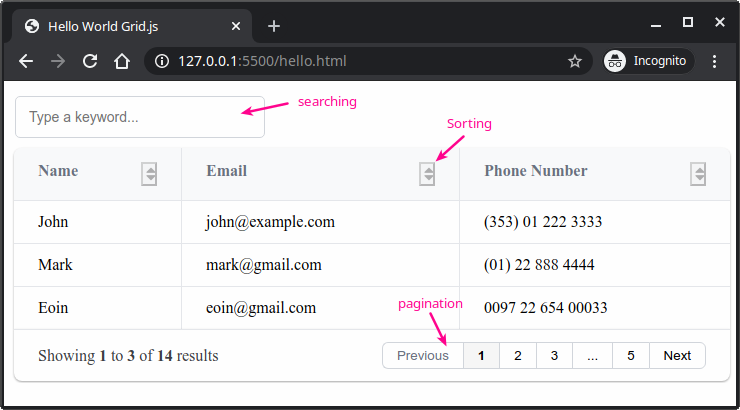
</script>Hasilnya:

Gampang banget kan..
Coba perhatikan bagian kode ini:
new gridjs.Grid({
search: true,
sort: true
pagination: {
limit: 3
}
});Nah di sana ada properti search dan sort dengan nilai true.. artinya kita ingin Gridjs mengaktifkan fitur ini.
Berikutnya ada properti pagination yang berisi konfigurasi limit: 3 yang artinya, kita akan membatasi data di setiap halaman sejumlah 3. Coba ubah-ubah sendiri nilainya, dan perhatikan hasilnya.
Mengubah Bahasa
Secara default, Gridjs menggunakan bahasa inggris.
Tapi tenang saja..
Kita bisa mengubahnya kok.
Caranya:
Tambahkan properti language.
Contoh:
language: {
'search': {
'placeholder': '🔍 ketik kata kunci...'
},
'pagination': {
'previous': 'Sebelumnya',
'next': 'Berikutnya',
'showing': 'Menampilkan',
'to': 'sampai',
'of': 'dari'
'results': 'Data'
}
}Sehingga Gridjs akan menjadi seperti ini:
<script>
new gridjs.Grid({
search: true,
sort: true,
pagination: {
limit: 3
},
language: {
'search': {
'placeholder': '🔍 ketik kata kunci...'
},
'pagination': {
'previous': 'Sebelumnya',
'next': 'Berikutnya',
'showing': 'Menampilkan',
'to': 'sampai',
'of': 'dari',
'results': 'Data'
}
},
columns: ["Name", "Email", "Phone Number"],
data: [ ... ]
}).render(document.getElementById("table-gridjs"));
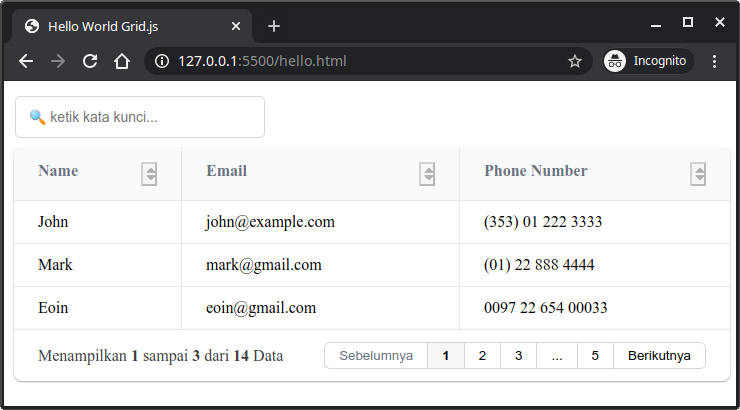
</script>Maka hasilnya:

Menggunakan Data dari Server
Oke, kita sudah berhasil membuat tabel yang dinamis.
Tapi..
Datanya belum dinamis, alias datanya di-hardcode langsung di kode Javascript Gridjs.
Kita maunya data diambil dari server secara dinamis.
Caranya:
Ubah properti data menjadi server.
Berikut ini contohnya:
server: {
url: 'https://swapi.dev/api/films/',
then: data => data.results.map(movie =>
[movie.title, movie.director, movie.producer]
)
}
Perhatikan..
Atribut url adalah atribut untuk menentukan alamat endpoint dari server. Alamat URL ini harus memberikan data berupa
JSON.
Pada contoh di atas kita menggunakan alamat:
https://swapi.dev/api/films/URL ini merupakan endpoint dari public API Star Wars. Isinya berupa list film star wars.
Contoh isi responnya:
{
"count": 6,
"next": null,
"previous": null,
"results": [...]
}Oh iya, nantinya Gridjs akan otomatis melakukan HTTP Request ke alamat URL yang kita berikan.
Nah, berikutnya, data akan diproses atau parsing pada properti then. Pada atribut ini, kita bisa melakukan mapping atribut apa saja yang akan kita ambil dari data.
Mari kita coba..
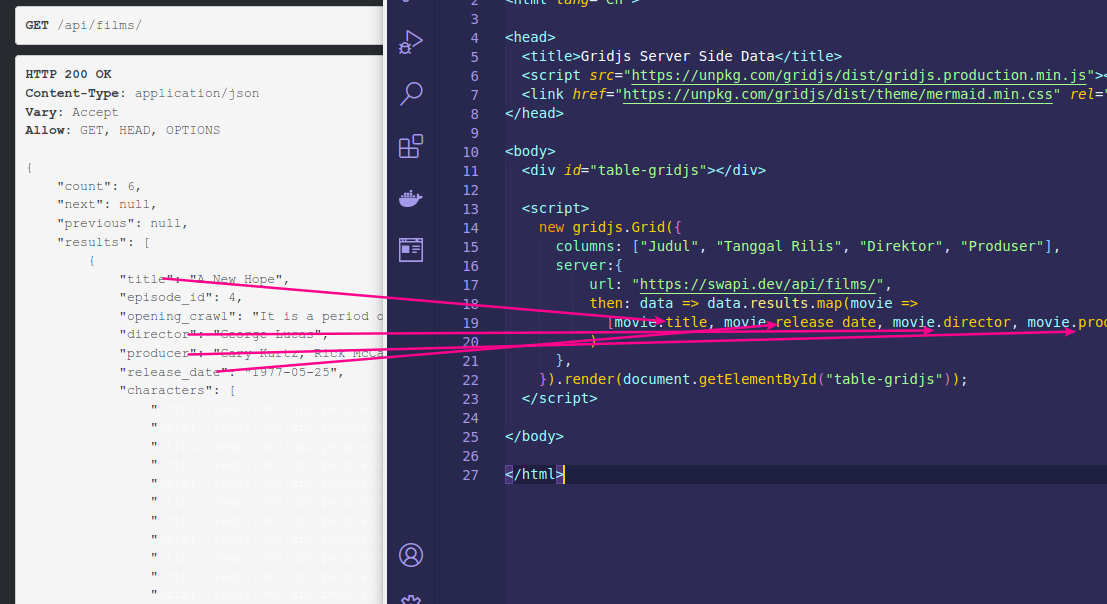
Buatlah HTML baru dengan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gridjs Server Side Data</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
columns: ["Judul", "Tanggal Rilis", "Direktor", "Produser"],
server:{
url: "https://swapi.dev/api/films/",
then: data => data.results.map(movie =>
[movie.title, movie.release_date, movie.director, movie.producer]
)
},
}).render(document.getElementById("table-gridjs"));
</script>
</body>
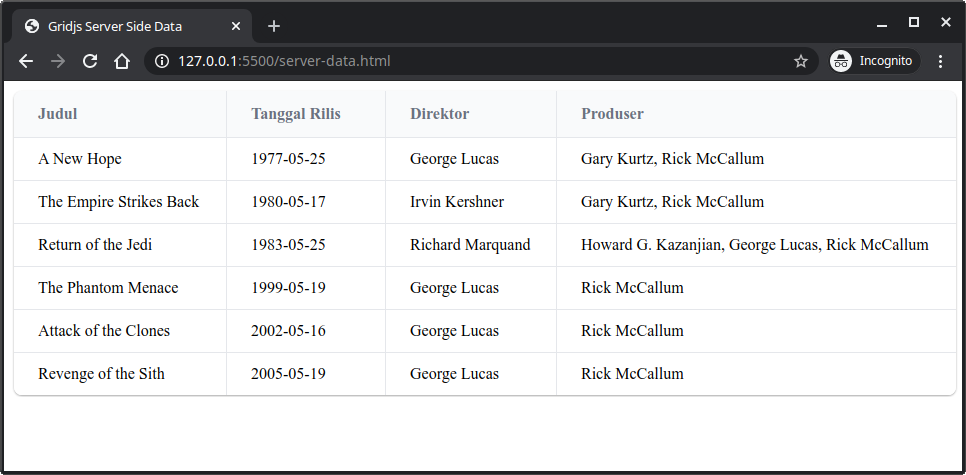
</html>Hasilnya:

Coba perhatikan lagi properti then..
Ini penting, karena kita akan selalu melakukan parsing di bagian ini.
Pada atribut then, kita menggunakan
arrow function dengan parameter data. Jika kamu sudah pernah belajar tentang Promise, saya yakin akan mudah memahami ini.
Atribut data berisi data JSON dari server.
{
"count": 6,
"next": null,
"previous": null,
"results": [...]
}Nah, di sana kita menggunakan data.results karena kita ingin mengambil data yang berada di dalam atribut results.
Atribut results berisi array dari objek movie.
Nah, di alam fungsi results.map(), kita melakukan mapping dengan mengambil data yang dibutuhkan saja seperti movie.title, movie.release_date, dan sebagainya.
Oh iya, nama atribut dari objek movie mengikuti nama dari data JSON.

Search Data dari Server
Pada contoh sebelumnya, kita sudah menggunakan fitur pencarian. Namun, ini cuma bekerja untuk data yang ada di sisi client saja.
Jika ingin melakukan pencarian, maka kita harus melakukan HTTP request ke URL endpoint yang melayani pencarian.
Contoh:
search: {
server: {
url: (_, keyword) => `https://api.contoh.com/?search=${keyword}`
}
}Ingat..
Atribut url pada server selalu berisi URL dan setiap kali kita menggunakan atribut ini, maka Gridjs akan otomatis melakukan HTTP Request ke URL yang diberikan.
Mari kita coba di dalam contoh yang tadi.
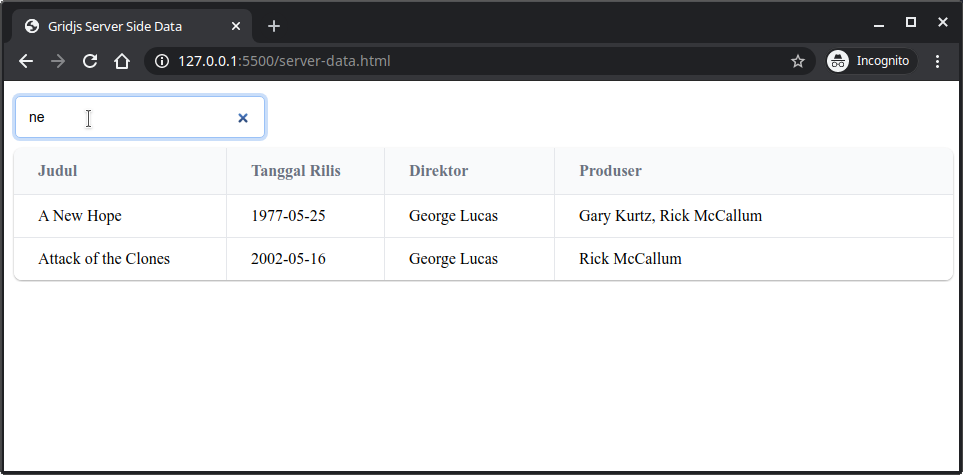
Ubahlah kodenya menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gridjs Server Side Data</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
search: {
server: {
url: (prev, keyword) => `${prev}?search=${keyword}`
}
},
columns: ["Judul", "Tanggal Rilis", "Direktor", "Produser"],
server: {
url: "https://swapi.dev/api/films/",
then: data => data.results.map(movie =>
[movie.title, movie.release_date, movie.director, movie.producer]
)
},
}).render(document.getElementById("table-gridjs"));
</script>
</body>
</html>Hasilnya:

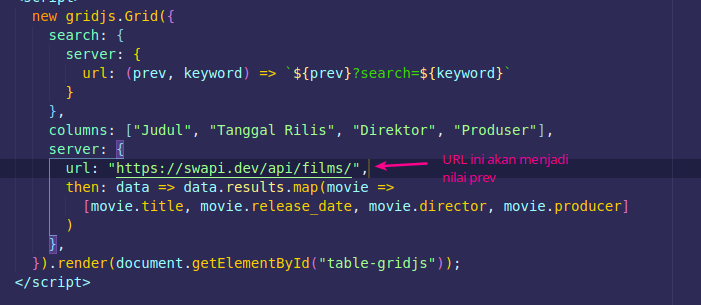
Coba perhatikan di bagian ini:
search: {
server: {
url: (prev, keyword) => `${prev}?search=${keyword}`
}
},Kita memberikan parameter prev dan keyword pada arrow function. Parameter prev akan berisi base URL dari URL yang digunakan sebelumnya, yakni pada properti server untuk menampilkan data.

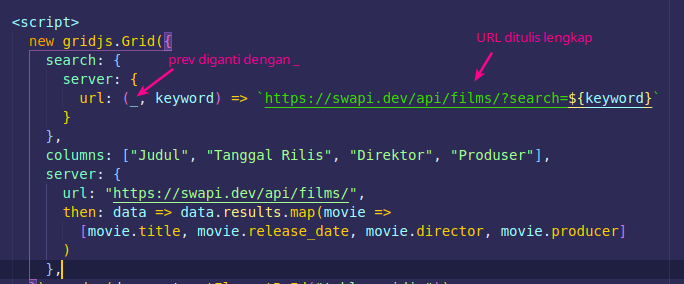
Sebenarnya, kita bisa juga tanpa menggunakan prev dengan menuliskan alamat lengkap URL-nya.

Pagination Data dari Server
Nah, untuk membuat pagination dengan mengambil data dari Server.. sebenarnya caranya sama seperti fitur pencarian.
Kita tinggal tambahkan properti server pada pagination.
pagination: {
limit: 5,
server: {
url: (prev, page, limit) => `${prev}?limit=${limit}&offset=${page * limit}`
}
},Nah di sini ada parameter tambahan, yakni page dan limit. Parameter ini akan digunakan untuk memberikan nilai limit dan offset pada pada server.
Mari kita coba..
Kali ini kita akan menggunakan data dari server pokeapi.co yang berisi data tentang Pokemon.
https://pokeapi.co/api/v2/pokemonServer ini, kita pilih karena punya banyak data agar kita bisa melakukan pagination.
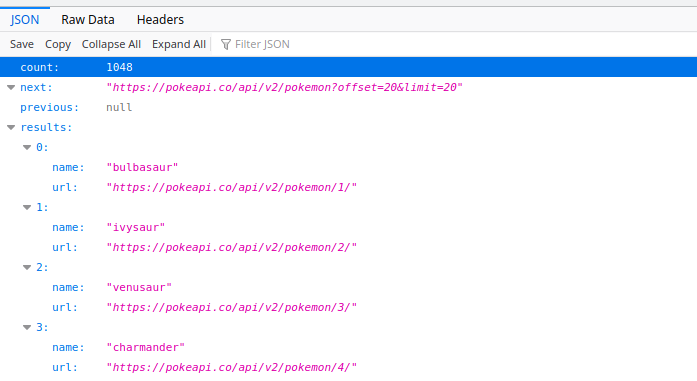
Ini contoh respon datanya:

Ada 1048 data yang ada di server ini. Kita tidak akan mengambil semua data ini, karena terlalu banyak. Oleh sebab itu, kita membutuhkan limit dan offset.
Baiklah…
Biar enak, kita buat saja file HTML baru dengan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gridjs Server: Pokemon</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
pagination: {
limit: 5,
server: {
url: (prev, page, limit) => `${prev}?limit=${limit}&offset=${page * limit}`
}
},
columns: ['Pokemon', 'URL'],
server: {
url: "https://pokeapi.co/api/v2/pokemon",
then: data => data.results.map(pokemon => [
pokemon.name, gridjs.html(`<a href='${pokemon.url}'>Link to ${pokemon.name}</a>`)
]),
total: data => data.count
},
}).render(document.getElementById("table-gridjs"));
</script>
</body>
</html>Pada kode ini, kita menggunakan gridjs.html() untuk membuat elemen HTML karena kita menggunakan Gridjs dari CDN. Jika kamu menggunakannya di build tools, maka cukup gunakan html() saja dan pastikan sudah diimport.
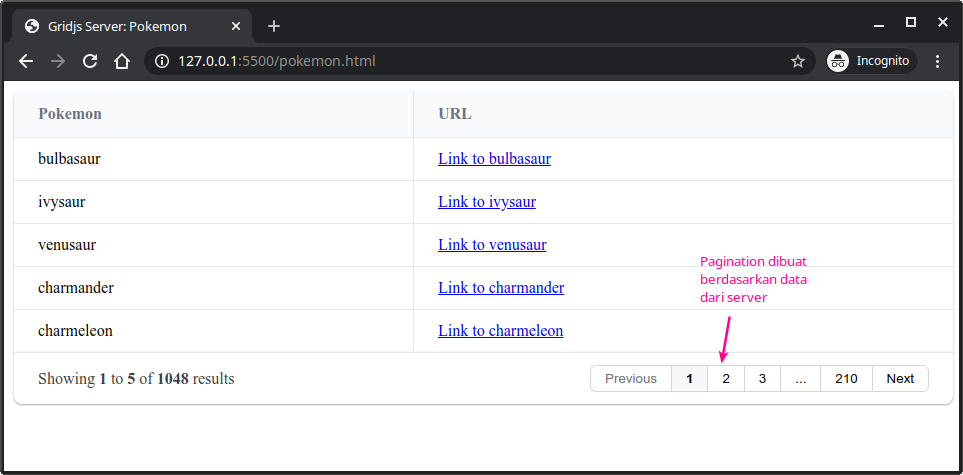
Hasilnya:

Sorting Data dari Server
Sorting data sebenarnya cukup dilakukan di sisi client saja dengan mengaktifkan sort: true.
Tapi masalahnya:
Jika data itu menggunakan pagination, maka sorting hanya akan dilakukan pada data yang berada di halaman itu saja.
Sehingga membuatnya kurang akurat.
Solusinya:
Kita harus melakukan request data baru setiap melakukan sorting.
Berikut ini contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gridjs Server Sort</title>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
</head>
<body>
<div id="table-gridjs"></div>
<script>
new gridjs.Grid({
sort: {
multiColumn: false,
server: {
url: (prev, columns) => {
if (!columns.length) return prev;
const col = columns[0];
const dir = col.direction === 1 ? 'asc' : 'desc';
let colName = ['name', 'rarity'][col.index];
return `${prev}&order=${colName}&dir=${dir}`;
}
}
},
columns: [
'Name',
'Rarity',
{
name: 'Image',
width: '50px',
sort: false, // kita matikan sorting untuk kolom image
formatter: (img) => gridjs.html(`<center><img src='${img}'/></center>`)
}
],
server: {
url: 'https://api.scryfall.com/cards/search?q=Inspiring',
then: data => data.data.map(card => [card.name, card.rarity, card.image_uris.small]),
total: data => data.total_cards
}
}).render(document.getElementById("table-gridjs"));
</script>
</body>
</html>Pada bagian sort, di sana kita menggunakan server dan meracik URL yang akan digunakan untuk sorting.
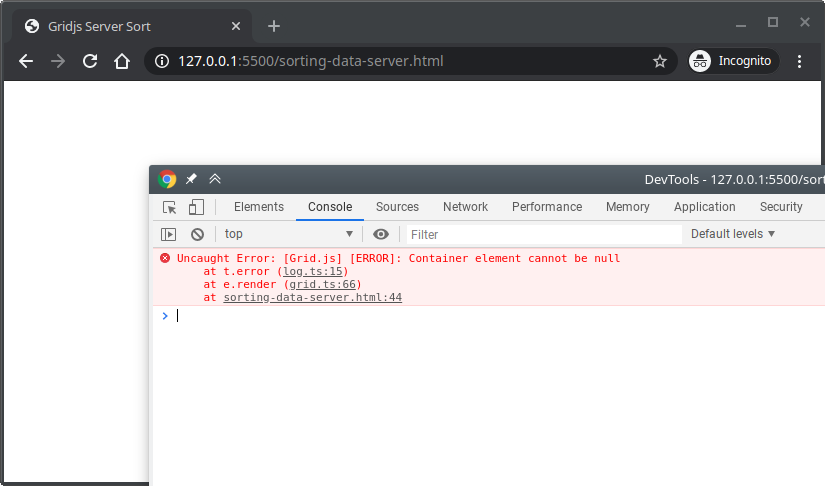
Hasilnya:

Debugging..
Jika ada kesalahan dalam penulisan kode, pasti tabel tidak akan ditampilkan atau hanya akan menampilkan data kosong.
Untuk mengetahui error-nya di mana..
Gunakan Console pada Inspect element.

Dari sini kita bisa tahu, error-nya apa dan di mana.
Apa Selanjutnya?
Masih banyak lagi yang bisa dilakukan dengan Gridjs.
Seperti:
- Menggunakan Gridjs pada Build Tools;
- Menggunakan Gridjs pada Vuejs, Reactjs;
- Mengubah Style Tabel;
- dll.
Karena artikel ini sudah cukup panjang..
Saya akhiri sampai di sini.
Selanjutnya silakan pelajari di Dokumentasi Gridjs.