Tutorial Google Maps API: Membuat Marker untuk Menandai Lokasi

Marker sering digunakan untuk menandai sebuah lokasi. Biasanya sering digunakan dalam membuat aplikasi Geolocation.
Pada kesempatan ini, kita akan belajar membuat marker di Google Maps dan melakukan beberapa modifikasi.
Kamu bisa menggunakan contoh kode sebelumnya untuk uji coba.
Sudah siap?
Mari kita mulai…
Mengenal Objek Marker
Marker merupakan sebuah objek yang bisa kita buat dengan kode berikut:
var marker = new google.maps.Marker({
position: new google.maps.LatLng(-8.5830695,116.3202515),
map: peta
});Terdapat dua properti penting yang harus diberikan ke marker:
positionadalah posisi koordinat latitude dan longitude marker pada peta.mapobjek dari peta (Google Map).
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// membuat Marker
var marker=new google.maps.Marker({
position: new google.maps.LatLng(-8.5830695,116.3202515),
map: peta
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
</html>Hasilnya:

Live Demo: http://jsbin.com/raluzez/7/embed?output
Animasi Marker
Selain dua properti wajib, ada juga properti opsional seperti animation untuk membuat
animasi pada marker.
Contoh:
var marker=new google.maps.Marker({
position: new google.maps.LatLng(-8.5830695,116.3202515),
map: peta,
animation: google.maps.Animation.BOUNCE
});Kita memberikan nilai google.maps.Animation.BOUNCE terhadap properti animation. Artinya, animasi yang
kita inginkan adalah berupa pentalan (bounce).
Contoh kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// membuat Marker
var marker=new google.maps.Marker({
position: new google.maps.LatLng(-8.5830695,116.3202515),
map: peta,
animation: google.maps.Animation.BOUNCE
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
</html>Hasilnya:

Live demo: http://jsbin.com/raluzez/8/embed
Selain animasi BOUNCE ada juga DROP (google.maps.Animation.DROP).
Kustom Ikon
Apabila kita tidak ingin menggunakan ikon bawaan dari marker yang berwarna merah.
kita bisa membuat kustom ikon sendiri dengan properti icon.

Nilai dari properti icon dapat berupa URL dari gambar ikon yang akan digunakan.
Format ikon tidak harus .ico, format gambar seperti jpg, png, dan gif juga diterima.
Contoh:
var marker=new google.maps.Marker({
position: new google.maps.LatLng(-8.623592, 116.222123),
map: peta,
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/img/beachflag.png"
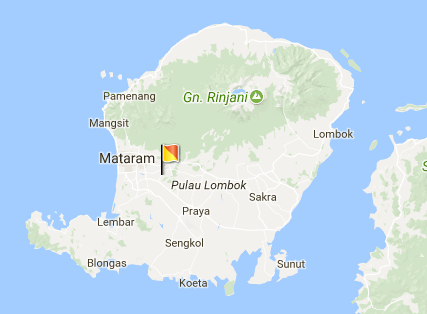
});Contoh lengkap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// membuat Marker
var marker=new google.maps.Marker({
position: new google.maps.LatLng(-8.623592, 116.222123),
map: peta,
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/img/beachflag.png"
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
</html>Hasilnya:

Live demo: http://jsbin.com/menoyixine/1/edit?output
Pastikan menggunakan ukuran ikon 32x32 pixel agar terlihat bagus.
Membuat Marker Saat Peta diklik
Bagaimana kalau kita ingin membuat marker ketika peta diklik?
Hal ini dapat dilakukan dengan menambahkan event listener klik pada peta. Lalu memanggil fungsi untuk membuat marker.
Contoh fungsi untuk membuat marker:
function taruhMarker(peta, posisiTitik){
// membuat Marker
var marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}Lalu fungsi tersebut kita panggil saat event peta diklik:
google.maps.event.addListener(peta, 'click', function(event) {
taruhMarker(this, event.latLng);
});Fungsi taruhMarker() membutuhkan dua parameter, yaitu: peta dan posisiTitik
agar bisa membuat marker.
Pada contoh di atas, kita memberikan this untuk objek peta dan event.latLng untuk
posisi marker.
Kenapa menggunakan this?
Karena fungsi tersebut dipanggil di dalam event peta dan this sudah mewakili
objek dari peta.
Contoh kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
function taruhMarker(peta, posisiTitik){
// membuat Marker
var marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// even listener ketika peta diklik
google.maps.event.addListener(peta, 'click', function(event) {
taruhMarker(this, event.latLng);
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
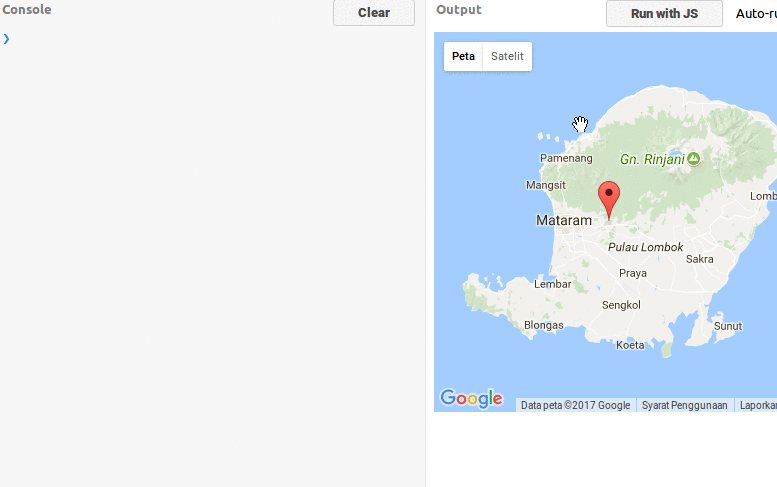
</html>Hasilnya:

Live demo: http://jsbin.com/raluzez/12/embed?html,output
Membuat Hanya Satu Marker
Bagaimana kalau kita ingin membuat hanya satu marker saja ketika petanya diklik?
Kita harus melakukan modifikasi terhadap fungsi taruhMarker() seperti ini:
var marker;
function taruhMarker(peta, posisiTitik){
if( marker ){
// pindahkan marker
marker.setPosition(posisiTitik);
} else {
// buat marker baru
marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
}Objek atau variabel marker kita taruh di luar fungsi agar menjadi variabel global.
Lalu di dalam fungsi taruhMarker() kita melakukan pengecekan dengan IF/ELSE.
if(marker){
//...
} else {
//...
}Jika ada marker di peta, maka cukup pindahkan posisinya saja. Tapi kalau belum ada, maka buat yang baru.
Untuk memindahkan posisi marker, kita cukup memanggil method setPosition()
dengan parameter koordinat yang baru:
marker.setPosition(posisiTitik);Contoh kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
// variabel global marker
var marker;
function taruhMarker(peta, posisiTitik){
if( marker ){
// pindahkan marker
marker.setPosition(posisiTitik);
} else {
// buat marker baru
marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
}
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// even listener ketika peta diklik
google.maps.event.addListener(peta, 'click', function(event) {
taruhMarker(this, event.latLng);
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
</html>Hasilnya:

Live demo: http://jsbin.com/raluzez/14/embed?html,output
Bagaimana Cara Mengambil Titik Koordinat dari Marker?
Pertanyaan bagus.
Mengambil titik koordinat dari marker biasanya kita butuhkan saat membuat form input. Lalu nilai koordinat tersebut dikirim ke database.
Kita bisa mengambil nilai koordinat dari marker dari dalam fungsi taruhMarker() atau
saat event peta diklik.
Contoh:
function taruhMarker(peta, posisiTitik){
if( marker ){
// pindahkan marker
marker.setPosition(posisiTitik);
} else {
// buat marker baru
marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
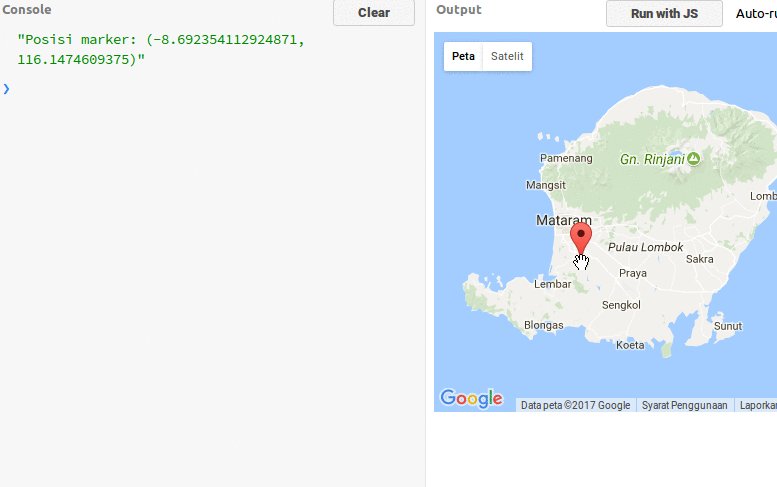
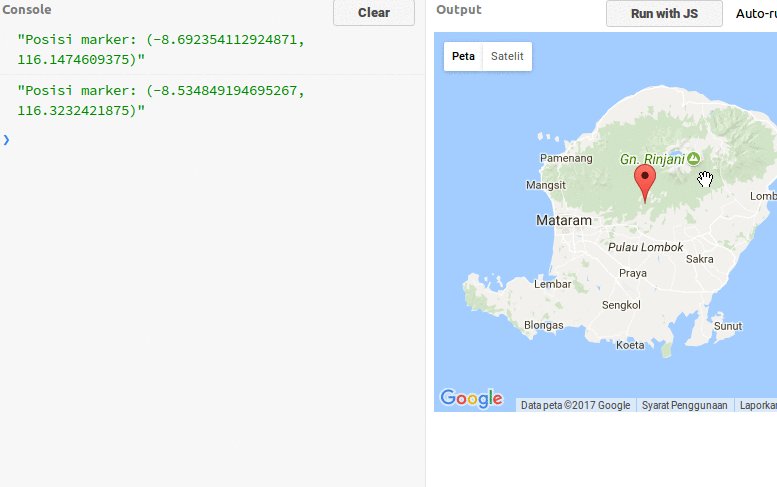
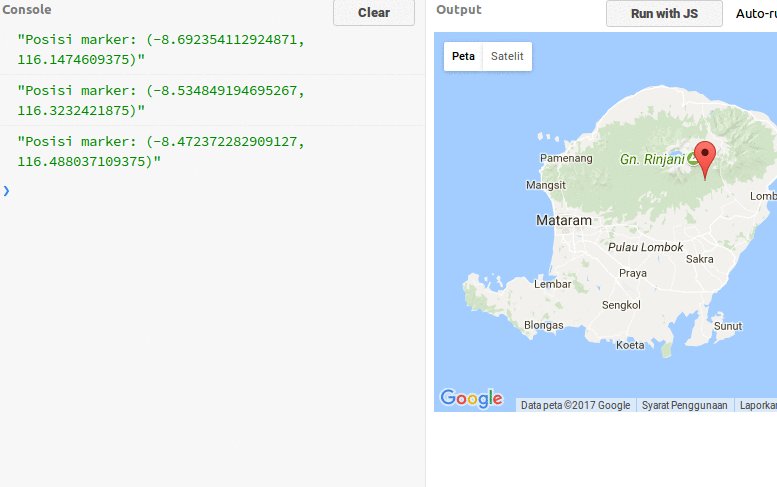
console.log("Posisi marker: " + posisiTitik);
}Kode di ata akan menampilkan koordinat posisi dari marker ke console.

Lalu bagaimana agar nilai dari koordinat tersebut kita taruh di dalam form?
Kita bisa memanfaatkan DOM untuk mengirim nilai tersebut ke from.
Contoh kode form-nya:
<form action="" method="post">
<input type="text" id="lat" name="lat" value="">
<input type="text" id="lng" name="lng" value="">
</form>Lalu pada fungsi taruhMarker() kita berikan nilai untuk
elemen tersebut.
function taruhMarker(peta, posisiTitik){
if( marker ){
// pindahkan marker
marker.setPosition(posisiTitik);
} else {
// buat marker baru
marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
// isi nilai koordinat ke form
document.getElementById("lat").value = posisiTitik.lat();
document.getElementById("lng").value = posisiTitik.lng();
}Kode lengkap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
// variabel global marker
var marker;
function taruhMarker(peta, posisiTitik){
if( marker ){
// pindahkan marker
marker.setPosition(posisiTitik);
} else {
// buat marker baru
marker = new google.maps.Marker({
position: posisiTitik,
map: peta
});
}
// isi nilai koordinat ke form
document.getElementById("lat").value = posisiTitik.lat();
document.getElementById("lng").value = posisiTitik.lng();
}
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
// even listener ketika peta diklik
google.maps.event.addListener(peta, 'click', function(event) {
taruhMarker(this, event.latLng);
});
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:100%;height:380px;"></div>
<form action="" method="post">
<input type="text" id="lat" name="lat" value="">
<input type="text" id="lng" name="lng" value="">
</form>
</body>
</html>Hasilnya:

Live demo: http://jsbin.com/wevahox/3/edit?output
Nah kalau sudah nilai koordinatnya ada di form, kita tinggal kirim saja ke database.
Selain menggunakan input type=“text”, kita juga bisa menggunakan hidden.
<form action="" method="post">
<input type="hidden" id="lat" name="lat" value="">
<input type="hidden" id="lng" name="lng" value="">
</form>Apa Selanjutnya?
Kita sudah belajar cara membuat marker pada Google Maps. Selanjutnya kamu bisa belajar tentang cara membuat info window.
Selamat belajar. 😉