Tutorial Google Maps API: Menampilkan Peta Google Map di dalam Web

Google Maps merupakan produk Google yang memungkinkan kita melihat peta dari seluruh dunia.
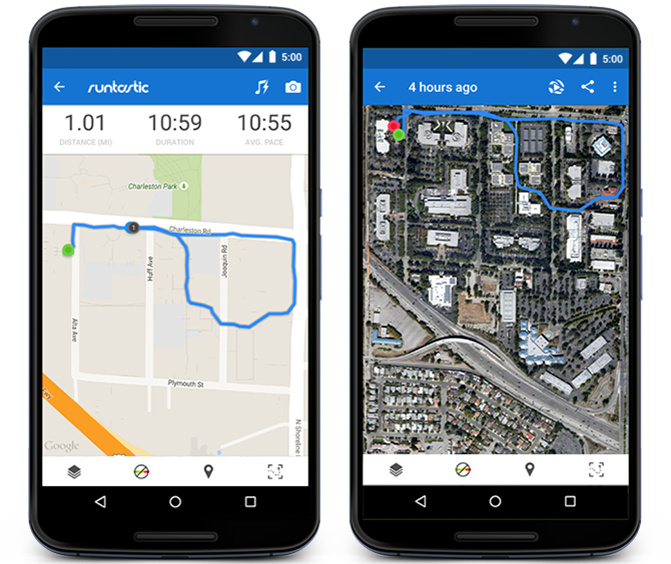
Bahkan tidak hanya peta, Google Maps juga menyediakan Citra dari beberapa lokasi bangunan, jalan, dan lain-lain.

Apa itu Google Maps API?
Google Menyediakan Google Maps API yang memungkinkan kita membangun aplikasi dengan memanfaatkan Google Maps.
Google Maps API (Application Programming Interface) merupakan sebuah API yang disediakan oleh Google untuk menggunakan peta Google (Google Map) dalam aplikasi yang kita bangun. Google Maps API memungkinkan kita memodifikasi peta dan informasi yang ada di dalamnya.
Google Maps API tersedia untuk platform:

- Web adalah Google Maps API yang digunakan pada Web.
- Android adalah Google Maps API yang digunakan pada aplikasi Android.
- iOS adalah Google Maps API yang digunakan pada aplikasi iOS.
- Web Service adalah penggunaan Google Maps melalui Web Service.
Pada kesempatan ini kita akan menggunakan Google Maps API untuk Web.
Menampilkan Peta Google Maps di Web
Ada beberapa langkah yang harus kita lakukan untuk menampilkan peta Google Maps di dalam Web:
Menyisipkan library Google Map di dalam tag
<head>atau di dalam<body>.<script src="http://maps.googleapis.com/maps/api/js"></script>Membuat fungsi
initialize()untuk menyiapkan peta:function initialize() { … }Membuat properti yang dibutuhkan peta
var propertiPeta = { center:new google.maps.LatLng(-8.5830695,116.3202515), zoom:9, mapTypeId:google.maps.MapTypeId.ROADMAP };Properti ini ditulis di dalam fungsi
initialize().Membuat Objek Peta
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);Menambahkan fungsi
initialize()ke dalam event window load agar dipanggil saat web dibukagoogle.maps.event.addDomListener(window, 'load', initialize);Membuat tag
<div>sebagai kontainer untuk menampilkan peta.<div id="googleMap" style="width:100%;height:380px;"></div>
Sehingga kode lengkapnya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Tutorial Google Map - Petani Kode</title>
<!-- Menyisipkan library Google Maps -->
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
// fungsi initialize untuk mempersiapkan peta
function initialize() {
var propertiPeta = {
center:new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);
}
// event jendela di-load
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<!-- Elemen yang akan menjadi kontainer peta -->
<div id="googleMap" style="width:100%;height:380px;"></div>
</body>
</html>Hasilnya: https://codepen.io/ardianta/pen/ZjrJeN
Mudah bukan?
Mari kita bahas lebih dalam…
Pertama dimulai dari menyisipkan library Google Maps:
<script src="http://maps.googleapis.com/maps/api/js"></script>Library ini bisa disisipkan di dalam tag <head> maupun <body>. Yang penting
library ini disisipkan pertama kali sebelum skrip initialize().
Penysipan library Google Maps kadang juga membutuhkan API Key untuk lingkungan production.
Cara Membuat API Key Google Maps bisa di baca di: Cara Membuat API Key Google Maps
Berikutnya kita membuat fungsi initialize() yang bertujuan untuk
menyiapkan peta.
Di dalam fungsi initialize() terdapat definisi properti yang dibutuhkan peta.
var propertiPeta = {
center: new google.maps.LatLng(-8.5830695,116.3202515),
zoom:9,
mapTypeId:google.maps.MapTypeId.ROADMAP
};Ada tiga properti yang kita berikan:
centeradalah properti untuk mengatur posisi tengah Google Map saat pertama kali ditampilkan. Pada contoh di atas saya memberikan nilai koordinat untuk Pulau Lombok sebagai koordinat nilai tengahnya.zoomadalah tingkat skala Google Maps. Sebagai acuan, berikut ini tingkat sekala yang biasanya digunakan:0: Bumi (semua peta ditampilkan)1: Peta Dunia5: Landmass/continent10: Kota15: Jalan20: Bangunan
mapTypeIdadalah tipe Google Map yang akan digunakan. Pada Contoh di atas, kita menggunakanROADMAP. SelainROADMAPada jugasatellite,terrain, danhybrid.
Setelah itu kita membuat objek peta berdasarkan properti tersebut:
var peta = new google.maps.Map(document.getElementById("googleMap"), propertiPeta);Perhatikan di asana kita menyatakan untuk menggunakan elemen dengan ID googleMap.
Berarti nanti kita harus membuat elemen HTML dengan ID googleMap.
Lalu berikutnya kita mendaftarkan fungsi initialize() ke dalam event window load
agar dieksekusi saat halaman web dibuka.
google.maps.event.addDomListener(window, 'load', initialize);Terakhir membuat elemen HTML dengan ID googleMap:
<div id="googleMap" style="width:100%;height:380px;"></div>Perlu diperhatikan:
Elemen ini harus memiliki tinggi dan Lebar. Pada contoh di atas
kita memberikan tinggi 380px dan lebarnya 100% dari layar.
Apa Selanjutnya?
Kita sudah berhasil menampilkan peta ke dalam halaman web. Selanjutnya coba lakukan eksperimen dengan mengubah properti petanya seperti:
- Mengubah koordinat
- Mengubah type peta
- dsb.
Setelah merasa cukup puas, kamu bisa lanjut belajar tentang cara menggunakan marker pada Google Maps.