Cara Membuat Halaman Github Kurang dari 10 Menit
Halaman Github (Github Pages) merupakan layanan hosting web statis yang diberikan oleh Github.
Layanan ini diberikan secara gratis dan kita juga akan mendapatkan subdomain .github.io.

Bagaimanakah cara membuatnya?
Baiklah, pastikan anda sudah punya akun Github dan sudah menginstal Git. Kemudian silakan ikuti langkah-langkah berikut, tidak sampai 10 menit kok.
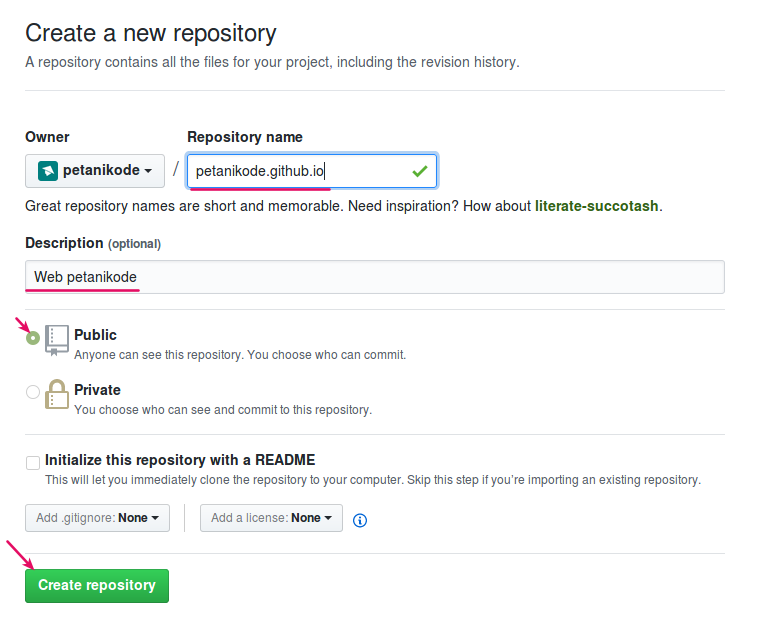
1. Buat Repositori Baru
Buatlah repositori baru dengan nama username.github.io. Gunakan username github Anda,
contoh petanikode.github.io.

2. Buat Repositori di Komputer
Buka terminal atau CMD, kemudian buatlah repositori baru. Kita akan mengisi,
repositori ini dengan file index.html saja. Silakan ikuti perintah berikut ini.
mkdir halaman-github
cd halaman-github
echo "Hello World! Welcome to my website" >> index.html
git init
git add index.html
git commit -m "first commit"3. Tambahkan URL Remote Repository
Silakan ketik perintah berikut untuk menambahkan remote repository
git remote add origin https://github.com/petanikode/petanikode.github.io.gitSesuaikan dengan URL repository anda.
4. Kirim ke Github
Setelah itu, anda bisa sinkronkan repositori lokal dengan repositori remote di Github.
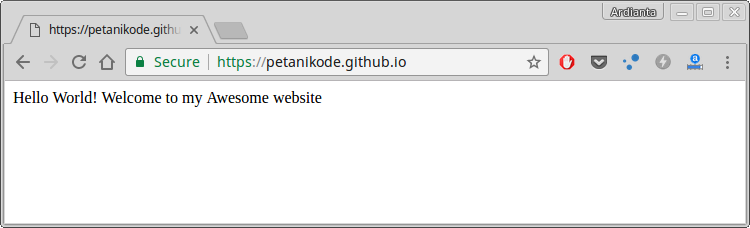
git push -u origin master5. Coba Lihat Hasilnya
Coba buka alamat github yang anda buat, petanikode.github.io.

Nah! Bagaimana, tidak sampai 10 menit ‘kan? Selanjutnya anda bisa kembangkan sendiri websitenya.