Tutorial CSS: Text Formatting di CSS

Setelah kita belajar tentang
properti color dan
background, berikutnya kita akan belajar tentang cara styling teks.
Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web.
Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, di antaranya text-align, text-decoration, text-transform, text-spacing, dan text-shadow.
Oke langsung saja, mari kita mulai!
Text Align
Jika kamu pernah menggunakan aplikasi Office, pasti pernah mengenal perataan teks. Ada rata kiri, rata kanan, rata tengah, rata kiri dan kanan.

Nah, kita juga bisa meratakan teks dengan properti CSS text-align. Properti ini punya nilai yang valid:
leftuntuk rata kiri;rightuntuk rata kanan;centeruntuk rata tengah;justifyuntuk rata kiri dan kanan;startrata pada awal (mengikutidirection);endrata pada akhir (mengikutidirection);
Contoh penggunaan:
header {
text-align: center;
}
p {
text-align: justify;
}Biar lebih jelas, mari kita coba latihan.
Buatlah file baru dengan nama text-align.html, kemudian isi dengan kode berikut:
<html>
<head>
<title>Contoh Text Align</title>
<meta content="">
<style>
header {
text-align: center;
}
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}
</style>
</head>
<body>
<header>
<h1>Belajar CSS Text Align</h1>
</header>
<article>
<p class="text-left">
Paragraf ini akan rata kiri. Ini cuma contoh paragraf untuk mendemokan text-align di CSS.
Silakan tulis isi paragraf sesukamu. Cobalah perhatikan hasilnya di browser.
</p>
<p class="text-center">
Paragraf ini akan rata kiri. Ini cuma contoh paragraf untuk mendemokan text-align di CSS.
Silakan tulis isi paragraf sesukamu. Cobalah perhatikan hasilnya di browser.
</p>
<p class="text-right">
Paragraf ini akan rata kiri. Ini cuma contoh paragraf untuk mendemokan text-align di CSS.
Silakan tulis isi paragraf sesukamu. Cobalah perhatikan hasilnya di browser.
</p>
<p class="text-justify">
Paragraf ini akan rata kiri. Ini cuma contoh paragraf untuk mendemokan text-align di CSS.
Silakan tulis isi paragraf sesukamu. Cobalah perhatikan hasilnya di browser.
</p>
</article>
</body>
</html>Kemudian, coba buka dengan web browser.
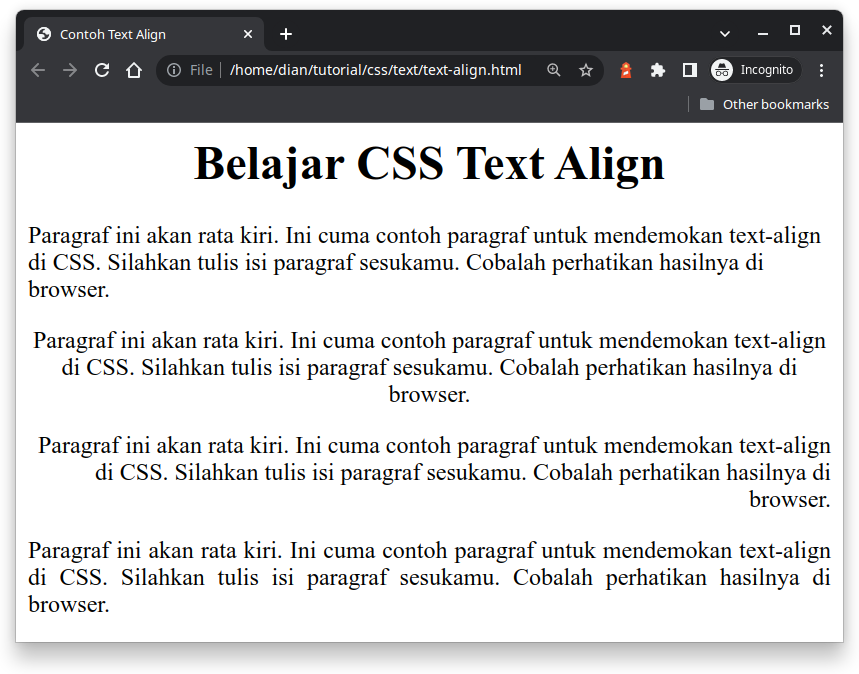
Maka hasilnya:

Teks berhasil diratakan sesuai dengan yang kita inginkan.
Text Direction
CSS punya properti direction untuk menentukan arah baca teks. Misalnya dari kiri ke kanan (ltr) atau dari kanan ke kiri (rtl).
Secara umum teks biasanya dibaca dari kiri ke kanan. Tapi ada juga yang dibaca dari kanan ke kiri, contohnya teks bahasa arab.
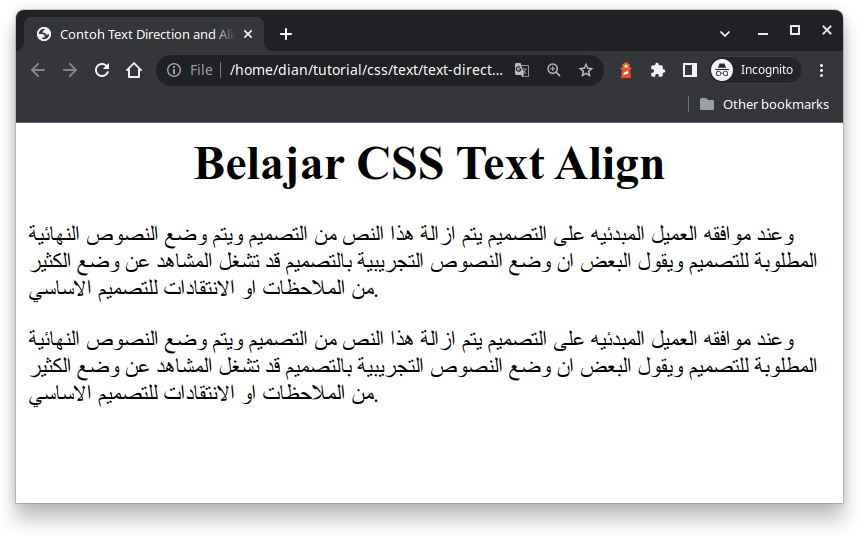
Jika kita membuat website dengan bahasa arab, lalu membiarkan direction menggunakan left to right (ltr), maka hasilnya akan seperti ini.

Ini akan menyulitkan orang membaca tulisan arab, karena tulisan arab dibaca dari kanan ke kiri.
Karena itu, kita harus mengatur direction-nya menjadi rtl (right to left).
Mari kita coba!
Buatlah file HTML baru dengan nama text-direction.html kemudian isi dengan kode berikut:
<html>
<head>
<title>Contoh Text Direction and Align</title>
<meta content="">
<style>
header {
text-align: center;
}
body {
direction: rtl;
}
</style>
</head>
<body>
<header>
<h1>Belajar CSS Text Align</h1>
</header>
<article>
<p>
وعند موافقه العميل المبدئيه على التصميم يتم ازالة هذا النص من التصميم ويتم وضع النصوص النهائية المطلوبة للتصميم ويقول البعض ان وضع النصوص التجريبية بالتصميم قد تشغل المشاهد عن وضع الكثير من الملاحظات او الانتقادات للتصميم الاساسي.
</p>
<p>
وعند موافقه العميل المبدئيه على التصميم يتم ازالة هذا النص من التصميم ويتم وضع النصوص النهائية المطلوبة للتصميم ويقول البعض ان وضع النصوص التجريبية بالتصميم قد تشغل المشاهد عن وضع الكثير من الملاحظات او الانتقادات للتصميم الاساسي.
</p>
</article>
</body>
</html>Setelah itu buka dengan web browser.
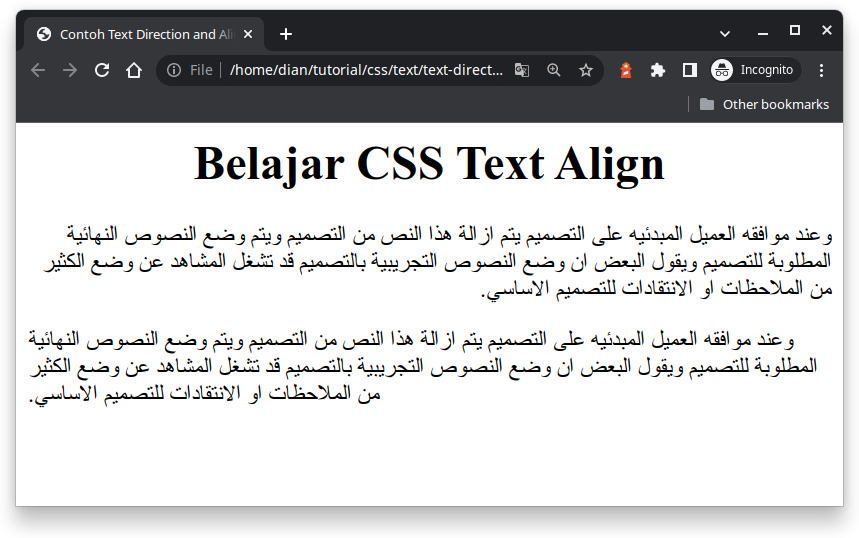
Maka hasilnya:

Secara default, teks akan rata kanan..
Ini karena kita mengatur direction: rtl (kanan ke kiri).
Nah, di sini baru kita juga bisa menerapkan text-align dengan nilai start dan end.
Contoh:
<html>
<head>
<title>Contoh Text Direction and Align</title>
<meta content="">
<style>
header {
text-align: center;
}
body {
direction: rtl;
}
.text-start {
text-align: start;
}
.text-end {
text-align: end;
}
</style>
</head>
<body>
<header>
<h1>Belajar CSS Text Align</h1>
</header>
<article>
<p class="text-start">
وعند موافقه العميل المبدئيه على التصميم يتم ازالة هذا النص من التصميم ويتم وضع النصوص النهائية المطلوبة للتصميم ويقول البعض ان وضع النصوص التجريبية بالتصميم قد تشغل المشاهد عن وضع الكثير من الملاحظات او الانتقادات للتصميم الاساسي.
</p>
<p class="text-end">
وعند موافقه العميل المبدئيه على التصميم يتم ازالة هذا النص من التصميم ويتم وضع النصوص النهائية المطلوبة للتصميم ويقول البعض ان وضع النصوص التجريبية بالتصميم قد تشغل المشاهد عن وضع الكثير من الملاحظات او الانتقادات للتصميم الاساسي.
</p>
</article>
</body>
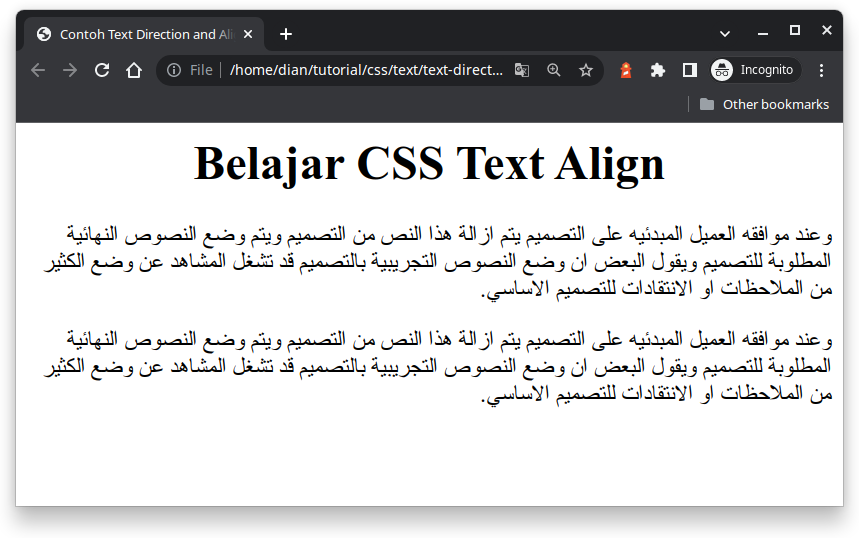
</html>Hasilnya:

Paragraf ke-2 akan rata kiri, karena kiri adalah akhir dari direction. Sedangkan paragraf pertama akan tetap rata di kanan, karena direction di mulai dari kanan.
Text Decoration
Properti text-decoration adalah properti untuk memberikan dekorasi garis pada teks. Contohnya seperti garis bawah, garis atas, dan garis di tengah (teks tercoret).
Properti ini punya nilai beripa:
noneartinya tidak menggunakan dekorasi apapun;underlineartinya kita akan memberikan dekorasi garis bawah;overlinedekorasi dengan garis di atas teks;line-throughdekorasi garis di tengah atau teks tercoret.
Contoh penggunaan:
.deleted {
text-decoration: line-through;
}Biar semakin paham, mari kita coba latihan.
Buatlah file baru dengan nama text-decoration.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Decoration</title>
<style>
h1 {
text-decoration: underline;
}
p {
line-height: 1.5;
}
.upperline {
text-decoration: overline;
}
.underline {
text-decoration: underline;
}
.strike {
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>Contoh Text Decoration</h1>
<p>
<span class="underline">Ini Teks dengan dekorasi garis bawah</span>. Ini teks normal,
tanpa dekorasi apapun. Ini teks tanpa dekorasi. Ini teks <span class="strike">yang dicoret</span>.
<span class="upperline">Ini teks dengan dekorasi garis di atas.</span>
</p>
</body>
</html>Setelah itu buka dengan web browser.
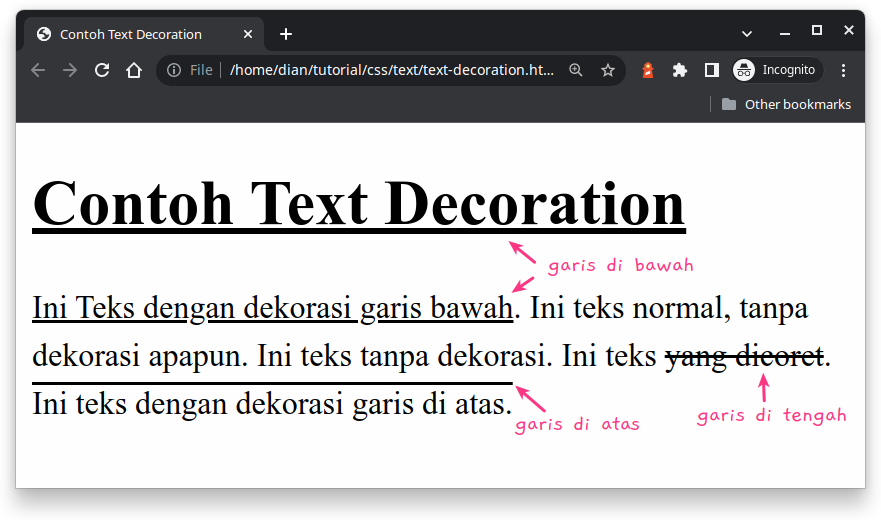
Maka hasilnya:

Pada contoh ini, kita menggunakan elemen <span> dengan class text-decoration yang sudah kita buat di CSS.
O ya, kita sengaja menggunakan line-height pada paragraf agar dekorasi upperline tidak terlihat seperti garis bawah.
Selain dekorasi dengan garis lurus, kita juga bisa menentukan style garis dan warnanya. Tinggal tambahkan aja di nilai properti.
Contoh:
.underline {
text-decoration: underline wavy green;
}Artinya, saya ingin membuat dekorasi garis bawah dengan gaya garis berombak (wavy) dan warnanya hijau.
Mari kita coba!
Ubahlah kode pada contoh sebelumnya menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Decoration</title>
<style>
h1 {
text-decoration: underline;
}
p {
line-height: 1.5;
}
.upperline {
text-decoration: overline dashed violet;
}
.underline {
text-decoration: underline wavy green;
}
.strike {
text-decoration: line-through red;
}
</style>
</head>
<body>
<h1>Contoh Text Decoration</h1>
<p>
<span class="underline">Ini Teks dengan dekorasi garis bawah</span>. Ini teks normal,
tanpa dekorasi apapun. Ini teks tanpa dekorasi. Ini teks <span class="strike">yang dicoret</span>.
<span class="upperline">Ini teks dengan dekorasi garis di atas.</span>
</p>
</body>
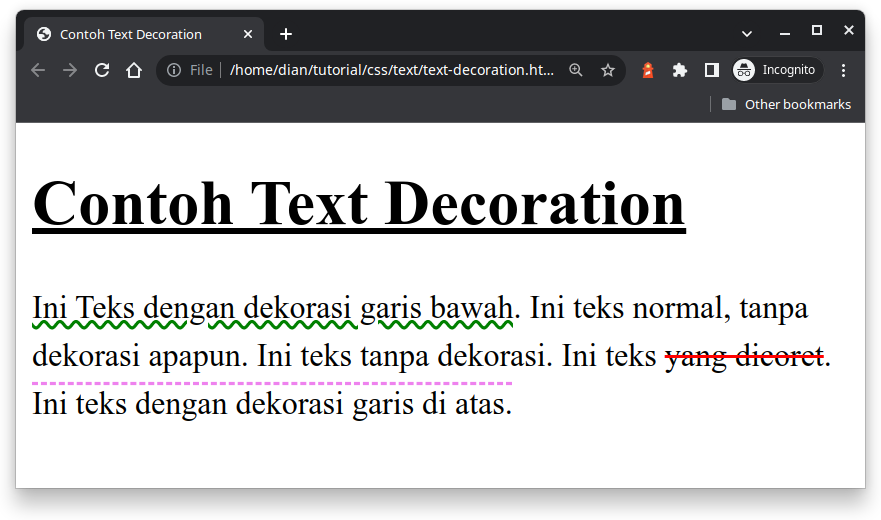
</html>Maka hasilnya:

Pada contoh ini, kita memberikan style garis wavy dan dashed pada text-decoration.
Selain kedua gaya garis ini, masih ada gaya garis yang lain seperti dotted dan double.
Kamu bisa coba-coba sendiri.
Text Transform
Properti text-transform berfungsi untuk mengubah bentuk teks. Misalnya dari huruf kecil menjadi huruf besar.
Berikut ini nilai-nilai yang valid untuk text-transform.
lowercaseuntuk mengubah semua teks menjadi huruf kecil;uppercaseuntuk mengubah semua teks menjadi huruf kapital (besar);capitalizeuntuk mengubah teks pada huruf pertama kata menjadi kapital.noneuntuk tidak melakukan transform.
Contoh penggunaan:
h1 {
text-transform: capitalize;
}Mari kita coba latihan!
Buatlah file HTML baru dengan nama text-transform.html kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Transform</title>
<style>
h1 {
text-transform: capitalize;
}
.upper {
text-transform: uppercase;
}
.lower {
text-transform: lowercase;
}
</style>
</head>
<body>
<h1>latihan teks transform</h1>
<p>
<span class="upper">hello world</span> ini adalah contoh paragraf.
<span class="lower">TEKS INI DITULIS DENGAN HURUF KAPITAL, TAPI hasilnya
AKAN MENJADI LOWERCASE. KARENA CSS YANG MENGATURNYA.
</span>
</p>
</body>
</html>Setelah itu buka dengan web browser.
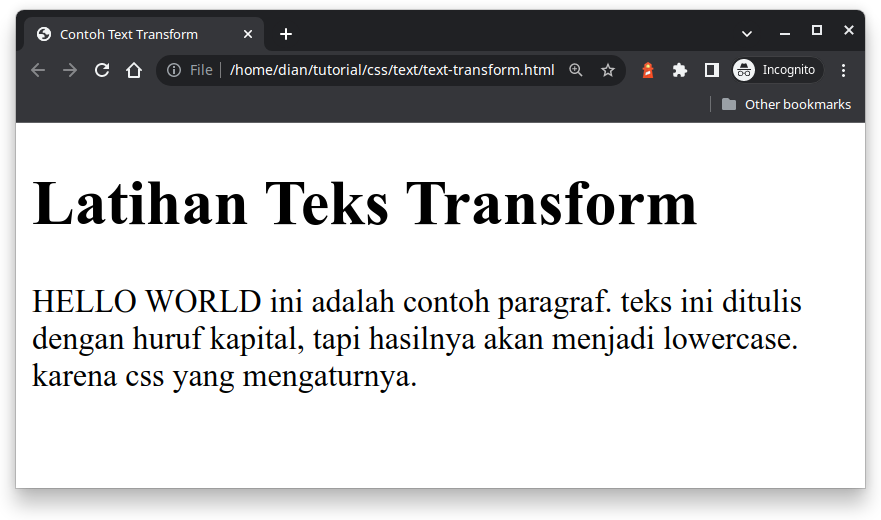
Maka hasilnya:

Perhatikan!
Meskipun di HTML kita tulis elemen <h1> dengan huruf kecil, tapi hasilnya akan ditransformasi menjadi huruf besar untuk huruf di setiap awal kata. Ini karena kita memberikan text-transform: capitalize.
Begitu juga untuk teks pada paragraf. Teks hello world ditampilkan dengan huruf besar, karena kita memberikan nilai uppercase pada class upper.
Text Spacing
Text Spacing adalah ruang kosong pada teks. CSS menyediakan beberapa properti untuk mengatur spacing pada teks.
text-indentuntuk mengatur indentasi;letter-spacinguntuk mengatur jarak spasi antar huruf;line-heightuntuk mengatur jarak antar baris;word-spacinguntuk mengatur jarak antar kata;white-spaceuntuk mengatur white space pada teks.
Biar lebih jelas, mari kita coba latihan.
Buatlah file HTML baru dengan nama text-spacing.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Spacing</title>
<style>
h1 {
letter-spacing: -2px;
word-spacing: 4px;
}
.small {
font-size: 8px;
letter-spacing: 2px;
text-transform: uppercase;
}
.line-height {
line-height: 1.6;
}
.indent {
text-indent: 2em;
}
.nowrap {
white-space: break-spaces;
}
</style>
</head>
<body>
<h1>Contoh Text Spacing</h1>
<p class="small">Contoh teks dengan ukuran kecil</p>
<p class="indent">
Ini adalah contoh paragraf dengan teks indent. Artinya, teks pada baris
pertama akan masuk ke dalam sepanjang 2em. Panjang 2em sama dengan 2x16px,
maka 2em akan bernilai 32px.
</p>
<p class="line-height">
Ini adalah contoh paragraf tanpa indent. Paragraf normal dengan line height
sebesar 1.6. Normalnya line height tiap teks adalah 1. Tapi line height 1
sulit dibaca jika ada banyak teks. Line height 1.6 akan membuat teks jadi mudah
dibaca, karena ada spasi atau jarak di antara baris.
</p>
<p class="nowrap">
Ini conoth paragraf dengan white-space: break-spaces.
Artinya wthie space pada paragraf ini, akan mengikuti
spasi seperti yang ditulis di dalam HTML.
</p>
</body>
</html>Setelah itu, buka dengan web browser.
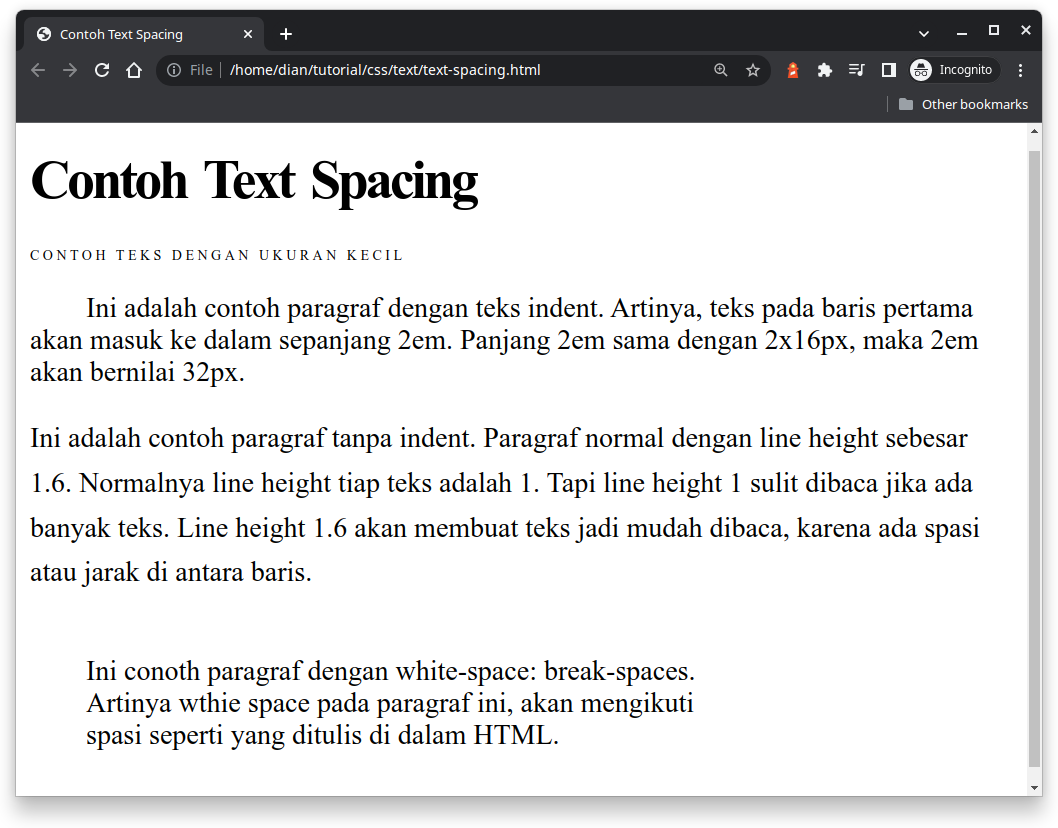
Maka hasilnya:

Pada contoh ini, kita memberikan letter-spacing: -2px dan word-spacing: 4px pada elemen <h1>. Ini akan membuat hurufnya merapat dan jarak antar katanya 4px.
Jarak huruf yang dekat cocok dipakai untuk judul atau teks dengan ukuran huruf yang besar.
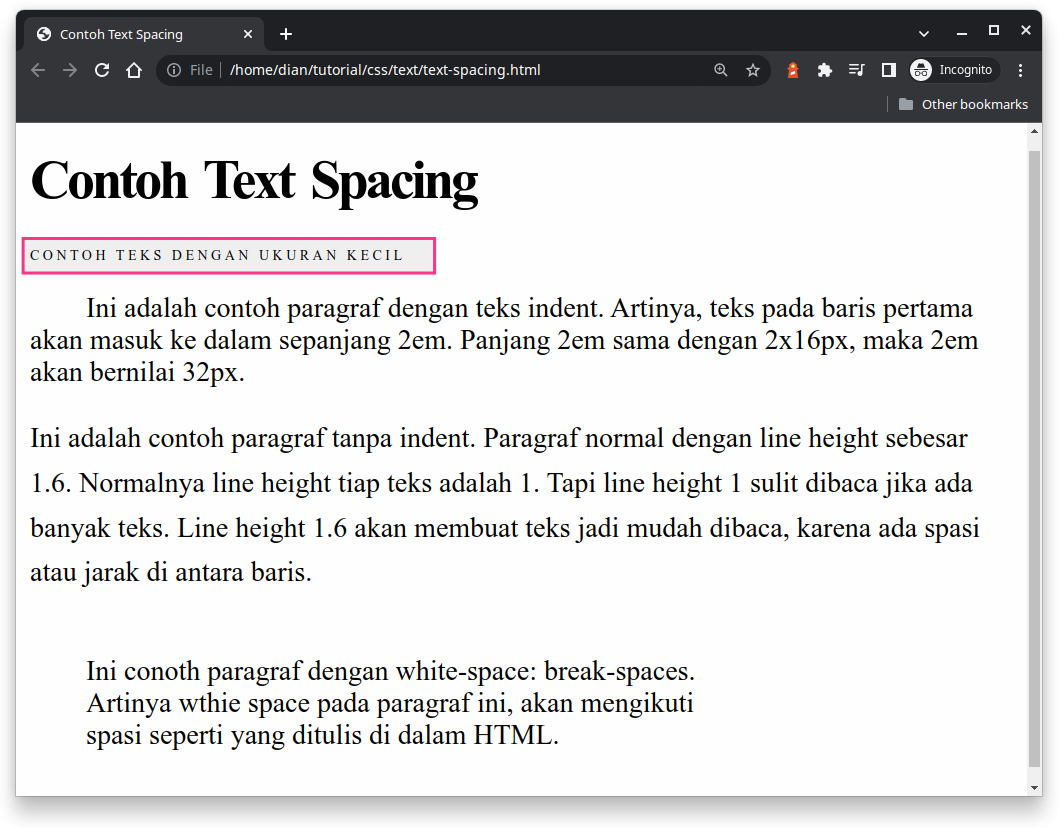
Lalu di paragraf berikutnya, kita memberikan jarak huruf 2px dengan transformasi teks uppercase.

Biasanya teks dengan ukuran huruf kecil akan lebih mudah dibaca jika dikasih letter-spacing yang lebih besar dan uppercase.
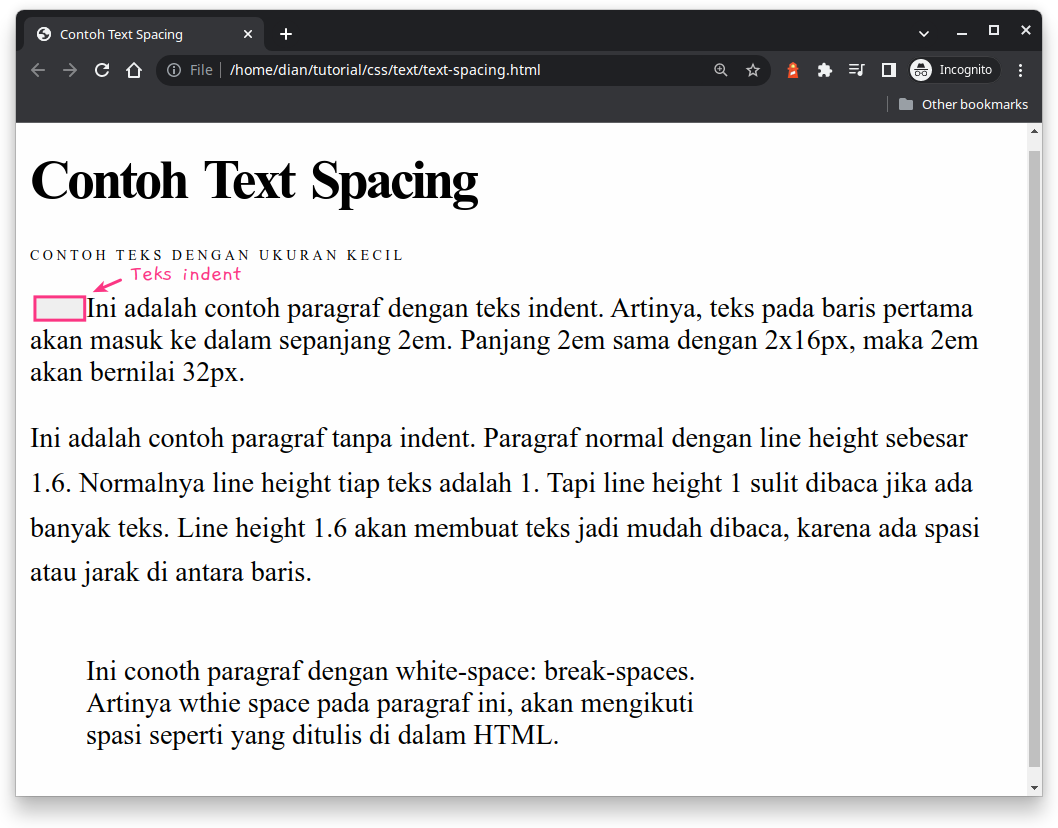
Pada paragraf berikutnya kita menerapkan text-indent, properti ini akan membuat teks masuk ke dalam pada baris pertama paragraf.

Kemudian di paragraf berikutnya, kita menggunakan line-height sebesar 1.6. Ini berfungsi untuk mengatur jarak antar baris.
Secara default, nilai line-height adalah 1. Jika kita memberikan nilai di atas 1, maka jarak barisnya akan semakin menjauh. Begitu juga sebaliknya, jika diberikan nilai di bawah 1 maka jarak barisnya akan semakin dekat.
Pada paragraf terakhir, kita menggunakan properti white-space untuk mengatur metode white space yang digunakan pada paragraf.
Supaya semakin paham, cobalah untuk bereksperimen dengan mengubah-ubah nilai pada properti tersebut.
Kamu bisa manfaatkan inscpect element pada browser.
Text Overflow
Properti text-overflow berfungsi untuk mengatur panjang teks yang melebihi ukuran dari elemen.
Misalnya, kita punya elemen dengan ukuran 100px, lalu kita isi dengan teks yang panjangnya lebih dari 100px. Maka ini akan menyebabkan teks overflow.
Secara default, teks akan ditulis ke baris baru jika melebihi batas elemen. Namun, pada kondisi tertentu, seperti saat kita menggunakan whitespcae: nowrap dan overflow:hidden teks tidak akan ditulis ke baris baru.
Oleh sebab itu, pada kasus ini kita membutuhkan text-overflow untuk mengatur teks tersebut.
Mari kita latihan!
Buatlah file HTML baru dengan nama text-overflow.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Overflow</title>
<style>
p {
width: 320px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p>
Ini adalah contoh paragraf yang cukup panjang. Ukuran elemen paragraf
ini sudah diatur pada CSS dengan panjang 320px. Akan tetapi panjang
teks pada paragraf ini melebihi ukuran paragraf. Maka akan terjadi
teks overflow. Tapi tenang saja, teks overflow bisa kita atur di CSS
dengan properti text-overflow.
</p>
</body>
</html>Setelah itu, buka di web browser.
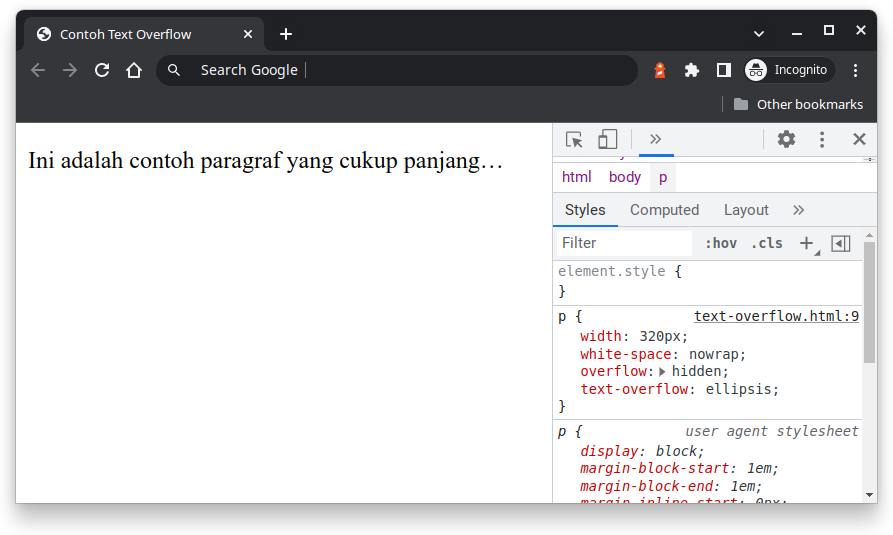
Maka hasilnya:

Perhatikan pada ujung paragraf, ditambahkan .... Ini karena kita memberikan nilai elipsis pada properti text-overflow.
Text Shadow
Properti text-shadow merupakan properti untuk memberikan bayangan pada teks. Properti ini mulai ada pada CSS3.
Format nilai untuk text-shadow adalah sebagai berikut:
text-shadow: x y blur warna;xadalah jarak bayangan berdasarkan sumbu x (vertikal);yadalah jarak bayangan berdasarkan sumbu y (horizontal);bluradalah ukuran kepudaran dari bayangan;warnaadalah warna bayangan, bisa diberikan dalam nama warna, fungsirgb(),hsl(), dsb.
Mari kita coba latihan.
Buatlah file HTML baru dengan nama text-shadow.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Text Shadow</title>
<style>
h1 {
color: lime;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.8);
}
</style>
</head>
<body>
<h1>Contoh Text Shadow</h1>
</body>
</html>Setelah itu, buka dengan web browser.
Maka hasilnya:

Apa Selanjutnya?
Sejauh ini kita sudah belajar cara styling teks sehingga bisa terlihat lebih menarik.
Ada banyak properti yang harus kamu ingat.
Tapi tenang.. Semuanya tidak perlu dihafal.
Kamu bisa manfaatkan inspect element, jika tidak ingat dan bereksperimenlah di sana.
Berikutnya kita akan belajar tentang font styling pada CSS.
Jika kamu masih bingung, silakan tanyakan di komentar.
Selamat belajar. 🙌