Tutorial CSS: Sintaks Dasar CSS yang Harus Dipahami

CSS punya sintaks atau tata cara penulisan kode yang harus diikuti.
Jika kita salah tulis, bisa jadi CSS yang kita buat tidak akan menghasilkan apa-apa di tampilan web.
Karena itu, kita wajib memahami sintaks dasar CSS agar tidak salah tulis.
Oke, gimana bentuk sintaksnya?
Mari kita pelajari.
Struktur Dasar CSS
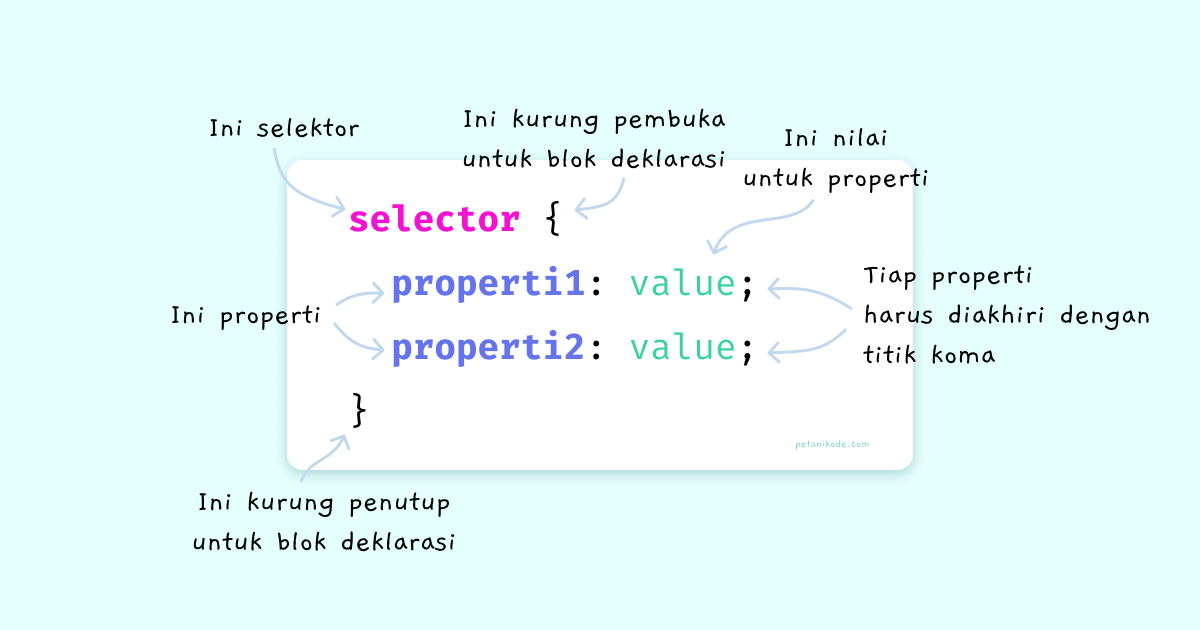
Struktur kode CSS terdiri dari tiga bagian:
- Selektor;
- Blok Deklarasi;
- Properti dan nilainya.
Format penulisannya seperti ini:

1. Selektor
Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita beri style.
Contohnya:
h1 {
color: red;
}Artinya: Kita memilih semua elemen <h1>, lalu diberikan warna teks red (merah).
Selektor dapat berupa nama tag, class, id, dan atribut.
Contoh:
/* Selektor dengan nama tag */
h2 {
color: blue
}
/* Selektor dengan class */
.bg-yellow {
background-color: yellow;
}
/* selektor dengan ID elemen */
#header {
background: grey;
}
/* Selektor dengan Atribut */
input[type=text]{
background: yellow;
}Pembahasan lebih mendalam tentang selektor akan kita bahas di: Memahami Selektor pada CSS.
2. Blok Deklarasi
Blok deklarasi adalah tempat kita menuliskan atribut atau properti CSS yang akan diberikan ke pada elemen yang telah diseleksi.
Contoh:
p {
font-size: 18px;
}Artinya, kita akan mengatur ukuran font dari tag <p> sebesar 18px.
Blok deklarasi dimulai atau dibuka dengan tanda kurung { lalu ditutup dengan }.
Satu blok deklarasi, bisa dipakai oleh lebih dari satu selektor.
Contohnya:
h1, h2, h3, h4, h5, h6 {
color: teal;
}Ini artinya kita memberikan warna sama untuk semua tag <h1> sampai <h6>.
Bisa juga ditulis seperti ini:
h1,
h2,
h3,
h4,
h5,
h6 {
color: teal;
}Intinya, selektor dipisah dengan koma.
3. Properti dan Nilainya
Properti adalah sekumpulan aturan yang akan diberikan kepada elemen yang dipilih.
Format penulisan properti seperti ini:
properti: "nilai";Setiap properti harus diakhiri dengan titik koma (;). Apabila hanya terdapat
satu properti, boleh tidak menggunakan titik koma.
Properti harus ditulis di dalam blok deklarasi.
Contoh: ✅
blockquote {
background: pink;
}Jangan tulis seperti ini: ❌
background: pink;
p {
}Nilai untuk properti kadang diapit tanda petik, kadang juga tidak.
Biasanya yang diapit dengan tanda petik adalah nilai yang berupa teks.
Contohnya:
font-family: "Times new roman";Mengapa ini diapit dengan tanda petik?
Karena ada spasi di nama Times new roman.
Nilai properti juga bisa kita berikan lebih dari satu.
Contoh:
font-family: "Times new roman", Georgia, Roboto;Ini bisanya kita pakai untuk memberikan nilai opsional. Misalnya font Times new roman
tidak ada maka yang akan dipakai adalah Georgia, begitu juga seterusnya.
Penulisan Komentar di CSS
Komentar biasanya dipakai untuk memberikan informasi tambahan di kode CSS.
Cara menulis komentar di CSS dilakukan dengan tanda /* dan diakhiri dengan */.
Contoh:
/* ini adalah komentar */
/*
ini juga komentar
yang ditulis lebih dari
satu baris
*/Selain untuk memberikan informasi tambahan, kita juga bisa menggunakan komentar untuk menaonaktifkan beberapa kode tertentu.
Contoh:
p {
/* color: red; */
font-family: "Times new roman";
}Properti color: red tidak akan dipakai, karena dia berada di dalam komentar.
Apa Selanjutnya?
Kita sudah belajar cara menulis sintaks yang benar.
Selanjutnya, silakan pelajari tentang:
Setelah itu, pelajari tentang properti-properti untuk memberikan style,
seperti color, border, font, background dan sebagainya.