Apakah Fungsi `!important` pada CSS dan Kapan Harus Menggunakannya?

Kau begitu !important bagiku… (cieee 😄).
Important artinya sangat penting.
Kata kunci !important sering kita temukan dalam kode CSS…
Apa sih fungsinya?
Kenapa dan kapan waktu yang tepat menggunakannya?
Pada artikel ini, kita akan membahasnya dengan sedikit studi kasus.
Mari kita mulai…
Bagaimana Browser Membaca Kode CSS?
Browser seperti manusia, dia membaca kode CSS dari atas ke bawah dan mengikuti perintah-perintah dalam CSS.
Browser selalu menuruti perintah CSS, tapi ada kalanya dia mengabaikan perintah.
Contoh:
Kode CSS
body {
background: black; /* hi brow ganti bg-nya jadi hitam */
color: green; /* teksnya warna hijau ya */
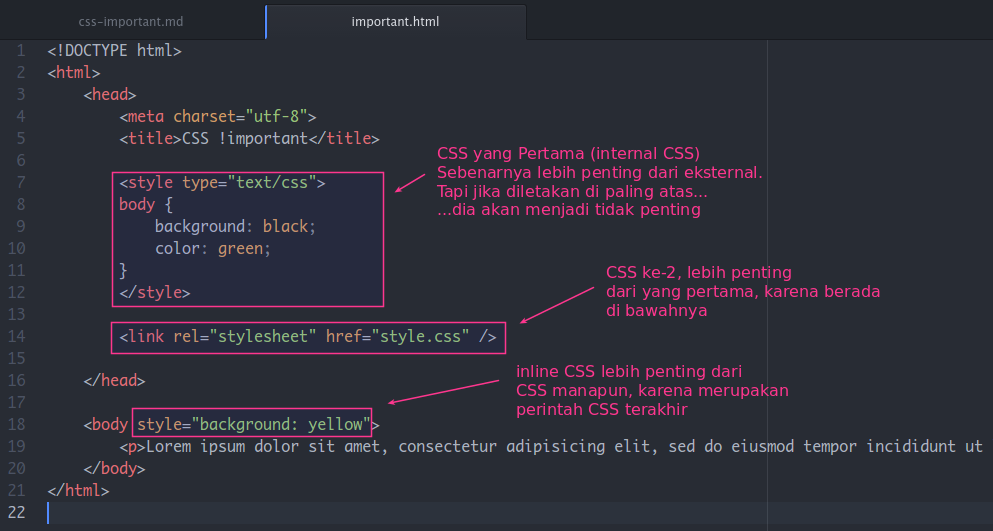
}Sementara itu di HTML-nya diberikan inline CSS.
<body style="background:yellow">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
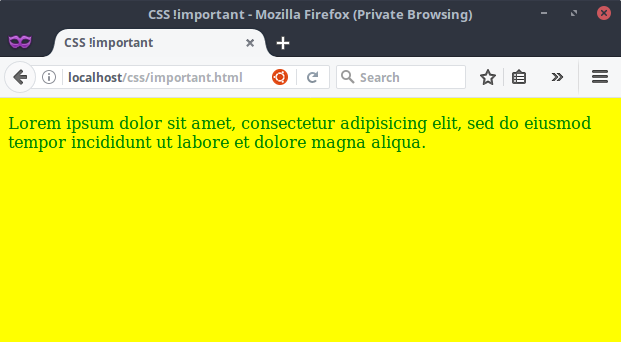
</body>Hasilnya:

Ya, jelas warna background-nya akan kuning, karena itu perintah terakhir
yang diberikan ke browser. Sedangkan perintah yang awal (background: black) diabaikan.
Lalu bagaimana caranya agar hitam?
Di sinilah peran !important.
Kenapa Kita Harus Menggunakan !important?
Seperti kasus di atas, browser akan menuruti perintah terakhir yang diberikan pada CSS.

Maka, untuk memberikan prioritas terhadap perintah tertentu,
kita harus menggunakan kata kunci !important.
body {
background: black !important; /* hi brow ganti bg-nya jadi hitam (PENTING BANGET!)*/
color: green; /* teksnya warna hijau ya */
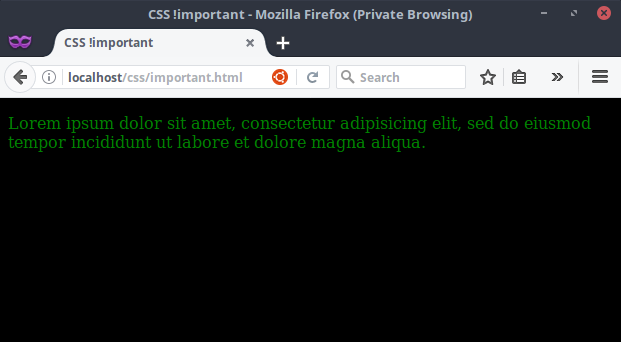
}Walaupun ada perintah lagi di bawahnya untuk mengganti background…
<body style="background:yellow">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</body>Browser akan tetap memprioritaskan perintah yang diberikan kata kunci !important.

Kapan Waktu yang Tepat Menggunakan Important?
Waktu yang tepat menggunakan !important adalah saat kita menggunakan banyak
CSS dalam sebuah halaman web.
Menurut saran dari beberapa orang, sebaiknya penggunaan !important dikurangi
atau jangan terlalu banyak agar tidak merusak flow CSS-nya…
Tapi menurut
css-tricks.com,
penggunaan !important cukup bagus digunakan untuk class .button.
Kenapa?
Begini alasannya:
Misalkan kita punya class .button dengan style seperti ini.
.button {
background: red;
color: white;
padding: 3px;
border-radius: 5px;
border: 1px solid black;
}Waktu kita gunakan class-nya pada link (<a>):
<section id="content">
<p>Menerapkan class di <a href="#" class="button">Tombol</a> </p>
</section>Ternyata ada style lain yang digunakan untuk tag tersebut.
#content a {
border-bottom: 2px dotted blue;
}Hasilnya:

Hasilnya tidak sesuai dengan harapan…
Ada garis bertitik biru di bawahnya, itu disebabkan oleh selektor #content a
dan ada garis bawah di teksnya disebabkan oleh CSS default untuk tag <a>.
Maka dari itu, class .button harus diberikan !important.
.button {
background: red !important;
color: white !important;
padding: 3px !important;
border-radius: 5px !important;
border: 1px solid black !important;
/* agar garis bawah di teks hilang */
text-decoration: none !important;
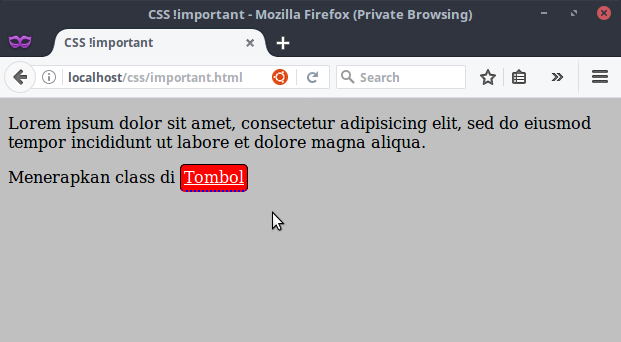
}Hasilnya:

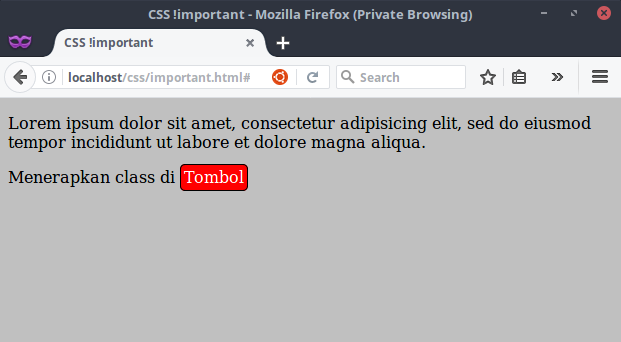
Style tombolnya akan tetap konsisten seperti itu dan tidak akan terpengaruh lagi oleh style CSS yang lain.
Kode lengkap dari contoh di atas:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS !important</title>
<style type="text/css">
body {
background: silver !important;
color: black;
}
.button {
background: red !important;
color: white !important;
padding: 3px !important;
border-radius: 5px !important;
border: 1px solid black !important;
/* agar garis bawah di teks hilang */
text-decoration: none !important;
}
#content a {
border-bottom: 2px dotted blue;
}
</style>
<link rel="stylesheet" href="style.css" />
</head>
<body style="background: yellow">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<section id="content">
<p>Menerapkan class di <a href="#" class="button">Tombol</a> </p>
</section>
</body>
</html>Akhir Kata…
Terima kasih sudah menyimak sampai akhir, mudah-mudahan bisa dipahami.
Masih bingung?
Coba tanyakan di komentar…