Tutorial CSS: Cara Mengatur Font di CSS

Pada tutorial sebelumnya, kita sudah belajar gimana cara mengatur teks dengan CSS seperti mengatur alignment, spacing, transform, dan sebagainya.
Kali ini kita akan membahas tentang properti font- yang juga berfungsi untuk mengatur teks. Lebih tepatnya mengatur font pada teks.
Ada beberapa properti yang akan kita bahas:
font-sizeuntuk mengatur ukuran font;font-weightuntuk mengatur ketebalan font;font-styleuntuk mengatur gaya font;font-familyuntuk mengatur jenis font;
Mari kita mulai..
Mengatur Ukuran Font
Untuk mengatur ukuran font, kita bisa menggunakan properti font-size. Properti ini dapat kita beri nilai dengan satuan px (piksel), % (persentase), em, rem, dan lain-lain.
Contoh:
p {
font-size: 18px;
}Artinya:
Kita akan mengatur ukuran font untuk semua elemen <p> sebesar 18px.
Secara default ukuran font untuk elemen <p> adalah 16px. Ini bisa kita ubah sesuai selera.
Selain menggunakan angka, ada juga nilai bawaan yang sudah tersedia seperti:
normaluntuk ukuran normal (16px);smalluntuk ukuran kecil;largeuntuk ukuran besar;x-largeuntuk ekstra besar;xx-largeuntuk ekstra-ekstra besar;x-smalluntuk teks yang lebih kecil darismall;xx-smalluntuk teks yang dua kali lebih kecil darismall;
Biar lebih jelas, mari kita coba latihan.
Buatlah file HTML baru dengan nama font-size.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font Size</title>
<style>
h1 {
font-size: 24px;
color: slateblue;
}
.font-big {
font-size: x-large;
}
.font-small {
font-size: small;
}
</style>
</head>
<body>
<h1>Contoh Font Size</h1>
<p class="font-big">Ini adalah paragraf dengan ukuran font besar</p>
<p>Ini adalah paragraf dengan ukuran font normal</p>
<p class="font-small">Ini adalah paragraf dengan ukuran font kecil</p>
</body>
</html>Setelah itu, buka dengan web browser.
Maka hasilnya:

Pada contoh ini, kita mengatur ukuran font untuk elemen <h1> adalah 24px. Kamu bisa lihat sendiri hasilnya.
Lalu ukuran font pada paragraf pertama adalah large yang artinya lebih besar dari ukuran normal (16px).
Kemudian pada paragraf kedua, kita tidak mengatur ukuran font-nya. Sehingga akan menggunakan ukuran normal, yakni 16px.
Kemudian paragraf terakhir kita beri ukuran font-nya dengan small.
Sangat mudah bukan.
Silakan coba eksperimen di inspect elemen, ubahlah ukuran font-nya dari sana.
Mengatur Ketebalan Font
Untuk mengatur ketebalan font, kita bisa menggunakan properti font-weight. Properti ini dapat kita berikan nilai berupa angka ukuran ketebalan atau nilai konstan yang sudah ada.
Contoh nilai-nilai yang valid:
lighteruntuk ketebalan yang tipis;normaluntuk ketebalan normal;bolduntuk membuat font lebih tabal;bolderuntuk membuat font lebih tebal lagi;100sampai900rentang angka ketebalan.
Contoh penggunaan:
p {
font-weight: bold;
}Artinya:
Kita akan mengatur ketebalan font semua elemen <p> dengan font yang lebih tebal.
Mari kita coba latihan!
Buatlah file HTML baru dengan nama font-weight.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font Weight</title>
<style>
h1 {
font-weight: bold;
}
.light {
font-weight: lighter;
}
.bold {
font-weight: bold;
}
</style>
</head>
<body>
<h1>Contoh Font Weight</h1>
<p class="light">Font Weight berfungsi untuk Menentukan Ketebalan Font</p>
<p class="bold">Ini adalah contoh paragraf dengan font-weight bold</p>
</body>
</html>Setelah itu, buka dengan web browser.
Maka hasilnya:

Pada paragraf pertama, kita mengatur ketebalan font-nya dengan lighter, akan tetapi hasilnya normal.
Mengapa?
Ini karena font yang digunakan tidak memiliki font dengan ketebalan tipis atau lighter.
Coba ganti jenis font-nya, misalnya pakai roboto.
Tambahkan CSS berikut:
body {
font-family: roboto;
}Pastikan font roboto sudah terinstal di komputermu.
Maka hasilnya akan seperti ini:

Ketebalan font pada paragraf pertama akan lebih tipis, karena
font Roboto punya ketebalan lighter.
Mengatur Font Style
Properti font-style digunakan untuk mengatur agar teks miring. Nilai yang valid untuk properti ini adalah:
normal– teks normal;italic– teks miring (italic);oblique– teks miring seperti italic;
Contoh:
blockquote {
font-style: italic;
}Artinya:
Kita akan mengatur semua elemen <blockquote> dengan style font miring.
Biar lebih jelas, mari kita coba latihan.
Buatlah file baru dengan nama font-style.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font Style</title>
<style>
blockquote {
font-style: italic;
font-size: larger;
color: dodgerblue;
}
cite {
font-size: small;
font-style: normal;
color: fuchsia;
}
</style>
</head>
<body>
<h1>Contoh Font Style</h1>
<blockquote>
"Hidup itu sebentar. Kamu harus bisa tersenyum saat merasakan kepedihan atau kita tak akan pernah melanjutkan hidup".
<cite>~ Jeff Ross</cite>
</blockquote>
</body>
</html>Setelah itu, buka dengan web browser.
Maka hasilnya:

Pada contoh ini, kita mengatur font style untuk elemen <blockquote> menjadi italic dan <cite> menjadi normal.
Mengatur Jenis Font
Untuk mengatur jenis font, kita bisa gunakan properti font-family. Properti ini bisa kita isi dengan nama font dan juga nama family dari font.
Secara umum ada lima jenis family font:
- Sans Serif – Font tanpa tanduk;
- Serif – Font yang ujungnya punya tanduk;
- Monospace – Font dengan ukuran space yang sama;
- Cursive – Font seperti tulisan tangan;
- Fantasy – Font dengan bentuk yang menarik.
Contoh:
<h1 style="font-family: sans-serif">Font Sans</h1>
<h1 style="font-family: serif">Font Serif</h1>
<h1 style="font-family: monospace">Font Monospace</h1>
<h1 style="font-family: cursive">Font Cursive</h1>
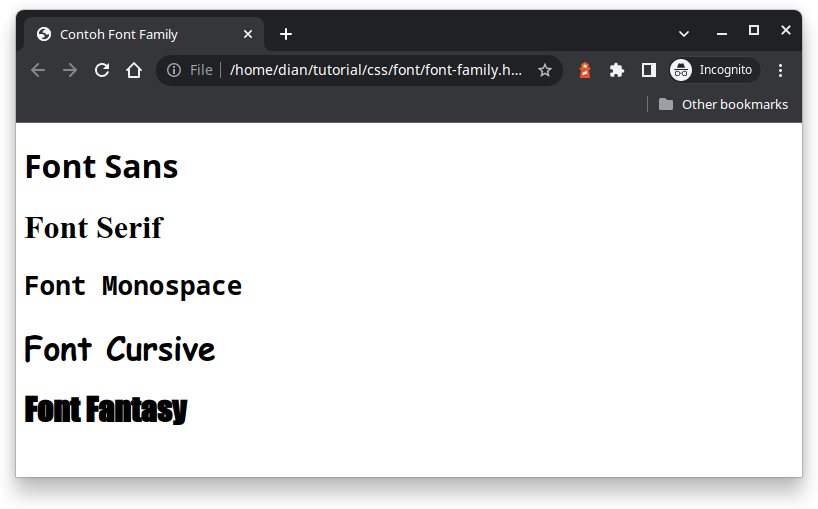
<h1 style="font-family: fantasy">Font Fantasy</h1>Hasilnya:

Font yang dipakai akan menggunakan default font yang dipakai pada sistem.
Selain menggunakan nama family, kita juga bisa menggunakan nama font-nya langsung.
Mari kita coba!
Buatlah file HTML baru dengan nama font-family.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font Family</title>
<style>
h1 {
font-family: Arial, Helvetica, sans-serif;
}
p {
font-family: cursive;
}
</style>
</head>
<body>
<h1>Contoh Font Family</h1>
<p>Ini adalah contoh paragraf dengan font family cursive.
Jenis font cursive adalah font yang terlihat seperti
tulisan tangan. Biasanya digunakan untuk teks yang non-formal,
seperti teks untuk komik dan cerita.
</p>
</body>
</html>Setelah itu, buka dengan browser.
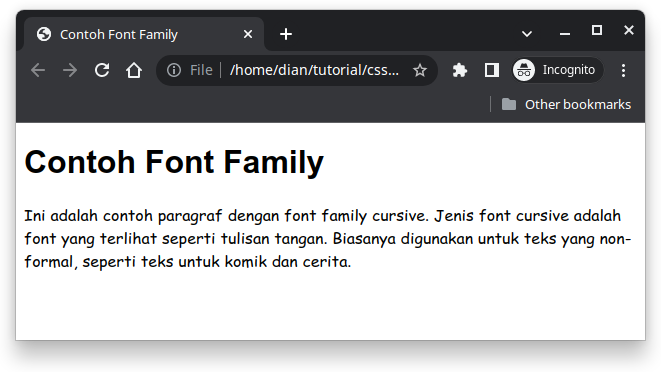
Maka hasilnya:

Coba perhatikan pada kode CSS untuk elemen <h1>.
h1 {
font-family: Arial, Helvetica, sans-serif;
}Pada kode CSS ini, kita menggunakan tiga font, yakni Arial, Halvetica, dan sans-serif.
Jika di komputer kita tidak ada font Arial, maka font Halvetica yang akan dipakai. Begitu juga jika tidak ada font Halvetica, maka font sans-serif yang akan dipakai.
Selain menggunakan font yang sudah terinstal di komputer, kita juga bisa menggunakan font yang ada di internet. Contohnya seperti Google Font.
Mari kita pelajari..
Menggunakan Font dari Google
Untuk menggunakan font dari Google Font, kita harus mengimpor font-nya terlebih dahulu dengan tag <link> di HTML atau kata kunci @import di CSS.
Contoh: dengan tag <link> di HTML.
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@500&display=swap" rel="stylesheet">Contoh: dengan kata kunci @import di CSS.
@import url('https://fonts.googleapis.com/css2?family=Caveat:wght@500&display=swap');Biar lebih paham, mari kita coba latihan.
Buatlah file baru dengan nama font-google.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font dari Google</title>
<style>
h1 {
font-family: 'Permanent Marker', cursive;
}
p {
font-family: 'Caveat', cursive;
}
</style>
</head>
<body>
<h1>Contoh Font dari Google</h1>
<p>Ini adalah paragraf yang menggunakan font dari Google.</p>
</body>
</html>Pada contoh ini kita belum mengimpor font dari Google.
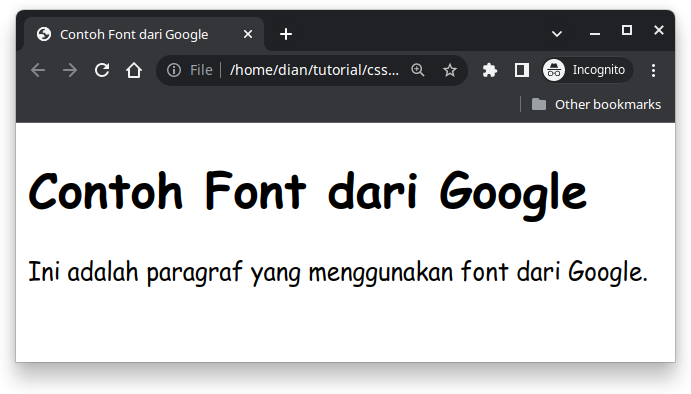
Maka tampilannya akan seperti ini:

Font yang digunakan adalah font cursive yang ada di komputer.
Sekarang mari kita coba tambahkan font dari Google.
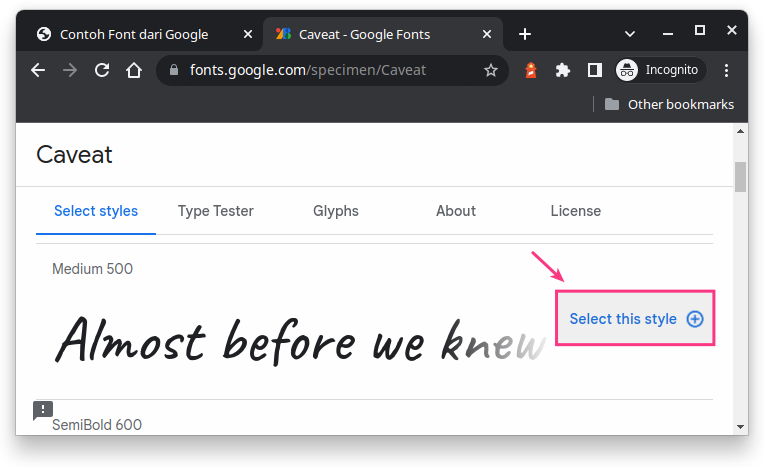
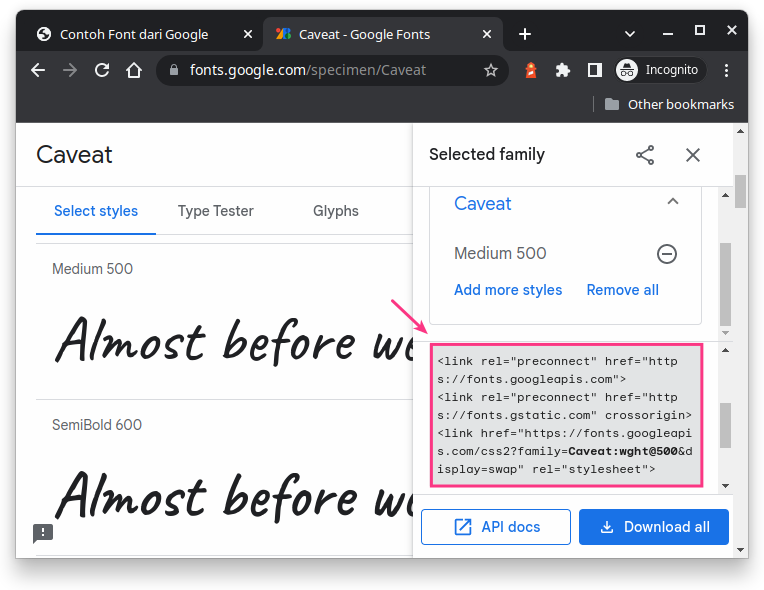
Silakan buka font berikut:
Setelah itu, klik Select this style.

Setelah itu, kita akan mendapatkan kode untuk mengimpor font ke HTML.

Silakan copy kode tersebut, kemudian taruh di dalam tag <head> kode kita.
Sehingga sekarang kodenya menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Font dari Google</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@500&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Permanent+Marker&display=swap" rel="stylesheet">
<style>
h1 {
font-family: 'Permanent Marker', cursive;
}
p {
font-family: 'Caveat', cursive;
}
</style>
</head>
<body>
<h1>Contoh Font dari Google</h1>
<p>Ini adalah paragraf yang menggunakan font dari Google.</p>
</body>
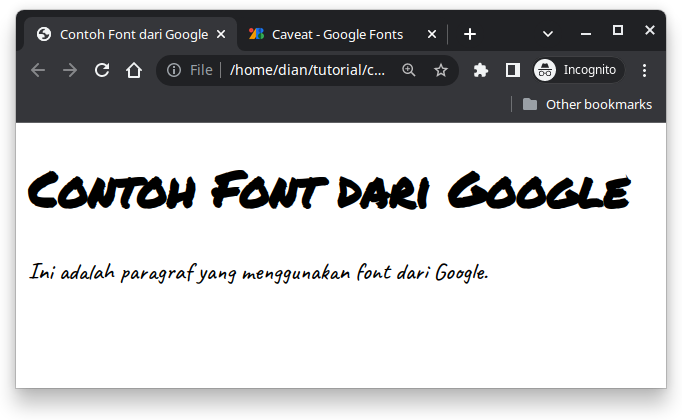
</html>Maka hasilnya:

Mantap, sekarang font yang digunakan adalah font dari Google.
Apa Selanjutnya?
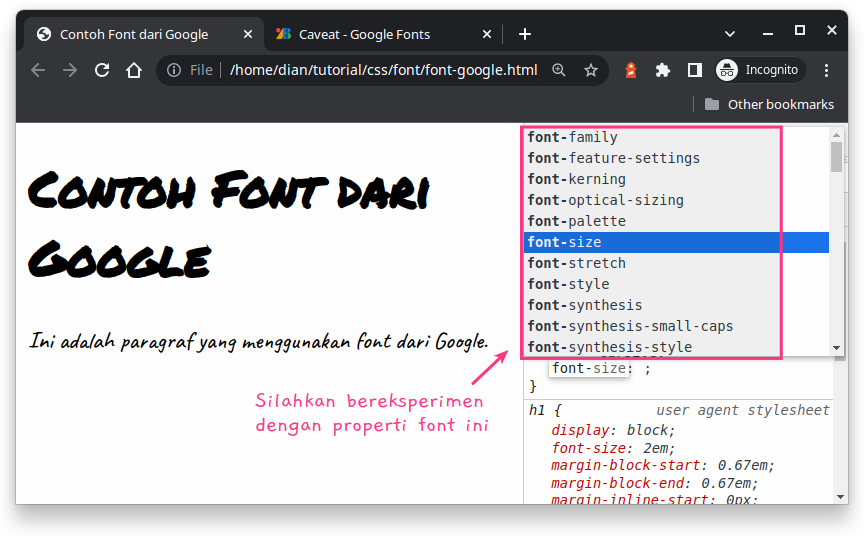
Kita sudah belajar mengatur font dengan properti font, sebenarnya masih ada lagi properti yang belum kita bahas seperti font-kerning, font-palette, font-synthesis, dan sebagainya.
Yang sudah kita bahas di atas, adalah yang paling sering dipakai. Sisanya silakan lakukan eksperimen sendiri di inspect element.

Selanjutnya silakan pelajari tentang border di CSS.
Selamat belajar. 🙌