Tutorial CSS #02: Cara Menulis CSS di HTML

Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS. Berikutnya, kita akan belajar gimana cara menulis CSS di HTML.
Ada tiga cara menulis CSS di HTML:
- Internal CSS –> ditulis di dalam tag
<style>; - Inline CSS –> ditulis di atribut elemen HTML;
- External CSS –> ditulis di file CSS terpisah dengan HTML.
Gimana contoh dan caranya?
Mari kita bahas!
1. Internal CSS
Internal CSS adalah kode CSS yang ditulis di dalam tag <style>.
Internal CSS juga dikenal dengan sebutan Embedded CSS.
Tag <style> bisa ditulis di dalam tag <head>, bisa juga ditulis di dalam
tag <body>. Namun kebanyakan orang menulisnya di dalam <head>.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Internal CSS</title>
<!-- penulisan internal css dalam tag head -->
<style type="text/css">
p{
font-family: serif;
line-height: 1.75em;
font-size: 18px;
}
i {
font-family: sans;
color: orange;
}
</style>
</head>
<body>
<!-- penulisan internal css dalam tag body -->
<style type="text/css">
h2 {
font-family: sans;
color: #333;
}
</style>
<h2>Ini judul artikel</h2>
<p>Ini adalah paragraf yang memuat isi artikel. Paragraf ini hanya untuk percobaan saja. Percobaan untuk mendemokan <i>internal css</i>. Seperti namanya, <i>inline CSS</i> adalah kode CSS yang ditulis langsung dalam file HTML.</p>
</body>
</html>Hasilnya:
Penulisan css di dalam tag <head> akan lebih dahulu dibaca dibandingkan di <body>.
Karena lebih dahulu dibaca, style yang akan dipakai adalah yang terakhir.
Misalnya kita punya style seperti ini di dalam <head>:
p { color: red }Lalu di body kita buat lagi seperti ini:
p { color: blue }Maka yang akan dipakai adalah yang terakhir, yakni yang color: blue.
Karena itu, biar konsisten dan tidak bentrok.. sebaiknya tulis CSS hanya dalam
satu tempat saja. Misal di <head> saja.
2. Eksternal CSS
Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML.
Eksternal CSS ditulis di dalam file khusus yang berekstensi .css.

Contoh:
Kita akan membuat sebuah file bernama style-ku.css yang di dalamnya berisi kode CSS.
Berikut ini isinya:
p {
font-family: serif;
line-height: 1.75em;
}
i {
font-family: sans;
color: orange;
}
h2 {
font-family: sans;
color: #333;
}Untuk menggunakan CSS ini, kita harus menghubungkannya dengan HTML.
Ada dua cara yang bisa kita lakukan:
- Menggunakan tag
<link> - Menggunakan
@import
Contoh:
Cara 1: menggunakan tag <link>
<link rel="stylesheet" type="text/css" href="style-ku.css">Cara 2: menggunakan @import
<style type="text/css">
@import "style-ku.css";
</style>Jika kita menggunakan Cara 1, maka kode lengkap HTMLnya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Eksternal CSS</title>
<link rel="stylesheet" type="text/css" href="style-ku.css">
</head>
<body>
<h2>Ini judul artikel</h2>
<p>Ini adalah paragraf yang memuat isi artikel. Paragraf ini hanya untuk percobaan saja. Percobaan untuk mendemokan <i>internal css</i>. Seperti namanya, <i>inline CSS</i> adalah kode CSS yang ditulis langsung dalam file HTML.</p>
</body>
</html>Hasilnya:
CSS eksternal biasanya digunakan saat kita ingin menggunakan kembali style yang sudah dibuat.
Misalnya ada lima halaman HTML, dan semua halaman ini membutuhkan CSS yang sama. Maka sebaiknya kita menggunakan eksternal CSS agar tidak menulis ulang kode CSS di setiap file HTML.
Eksternal CSS di dalam Folder
Jika file eksternal CSS berada di dalam folder yang berbeda, maka kita bisa tulis
alamat path-nya di tag <link>.
Contoh:
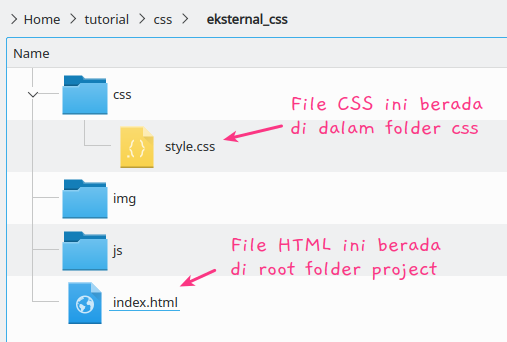
Misalnya kita punya struktur folder project seperti ini.

File style.css akan kita pakai di index.html, tapi dia berada di dalam folder css.
Maka kita bisa tuliskan seperti ini:
<link rel="stylesheet" href="css/style.css" />Namun, sekarang gimana kalau file HTML-nya berada di folder yang berbeda.
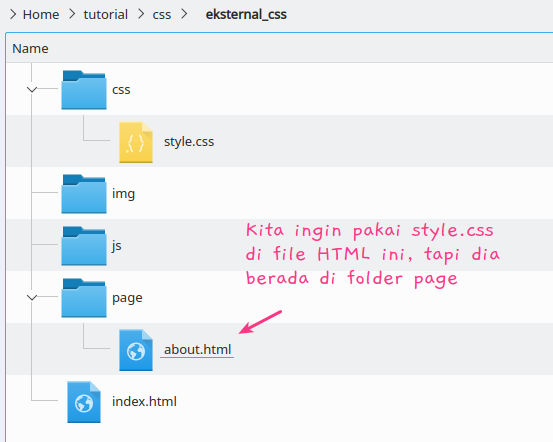
Misalnya strukturnya seperti ini:

Gimana cara pakai style.css di about.html?
Gampang.
Kita hanya perlu naik satu level dengan ../ kemudian menuliskan css/style.css setelahnya.
Contoh:
<link rel="stylesheet" href="../css/style.css" />Jika file HTML-nya berada di dalam folder lagi, dan di dalam folder lagi, dan di dalam folder lagi, dan di dalam folder lagi.. 😄 gimana tuh?
Ya tinggal naik beberapa level, misalnya dia berada di dalam folder level ke 3, maka nainya 3 level seperti ini:
<link rel="stylesheet" href="../../../css/style.css" />Perhatikan ../ artinya naik satu level, karena ada tiga ../ maka kita naik 3 level.
Bingung?
Tenang, tidak perlu khawatir.
Jika kamu paham sistem path di Linux, maka kamu akan mudah memahami ini.
Oh iya, selain cara ini, kita bisa juga menggunakan / untuk mewakili root folder dari project atau nama domain.
Contoh:
<link rel="stylesheet" href="/css/style.css" />Ini akan membuatnya konsisten, karena / nantinya akan mewakili nama domain.
Jadi di mana pun kita akan menggunakan file CSS-nya tidak perlu ribet naik level.
Eksternal CSS dari Internet (CDN)
Selain menggunakan eksternal CSS yang ada di satu folder dengan project, kita juga bisa gunakan CSS yang sudah ada di internet atau domain lain.
Contoh:
Misalnya file CSS-nya berada di:
https://www.petanikode.com/css/style.cssMaka kita bisa menggunakannya di HTML seperti ini:
<link rel="stylesheet" href="https://www.petanikode.com/css/style.css" />3. Inline CSS
Inline CSS adalah kode CSS yang ditulis langsung pada atribut style di elemen HTML.
Kode CSS ditulis langsung tanpa menggunakan kurung kurawal{ ... }. Kemudian properti tetap dipisah dengan titik koma.
Contoh:
<h2 style="color:red; font-family: sans;">Ini judul artikel</h2>Contoh lengkap:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Inline CSS</title>
</head>
<body>
<h2 style="color:red;font-family:sans">Ini judul artikel</h2>
<p style="color:maroon">Ini adalah paragraf yang memuat isi artikel. Paragraf ini hanya untuk percobaan saja. Percobaan untuk mendemokan <i>internal css</i>. Seperti namanya, <i>inline CSS</i> adalah kode CSS yang ditulis langsung dalam file HTML.</p>
</body>
</html>Hasilnya:
Inline CSS biasanya digunakan untuk memberikan style pada satu elemen saja. CSS pada inline akan lebih diprioritaskan dibandingkan dengan internal dan eksternal.
Akan tetapi, Inline CSS jarang digunakan pada proyek-proyek besar, karena cukup menyulitkan mengelola kode jika sudah terlalu banyak menggunakan inline.
Gunakanlah seperlunya dan seadanya. Jangan terlalu banyak, biar kodemu lebih rapi.
Apa Selanjutnya?
Kita sudah belajar cara menulis CSS di HTML. Ada tiga cara yang digunakan, yakni Internal CSS, Eksternal CSS, dan Inline CSS.
Gunakanlah sesuai pada tempatnya dan pastikan hanya menggunakan satu saja biar konsisten.
Selanjutnya silakan pelajari tentang:
Selamat belajar! 🙌