Tutorial Codeigniter 4: Cara Membuat View yang Menarik dengan Bootstrap

View yang menarik tentunya akan membuat nyaman penggunanya.
Banyak orang yang kesulitan membuat view yang menarik, karena kurang paham cara membuat CSS-nya.
Namun, jangan khawatir..
Sekarang sudah banyak CSS Framework yang siap pakai. Salah satunya adalah Bootstrap.
Bootstrap adalah CSS Framework yang banyak digunakan saat ini. Bootstrap memberikan kita kemudahan dalam membuat tampilan web yang menarik.
Pada tutorial ini, kita akan belajar tentang View di Codeigniter 4 dan juga menggunakan Bootstrap.
Mari kita mulai..
Menambahkan Bootstrap di Codeigniter 4
Pertama.. silakan download Bootstrap dari link berikut ini:
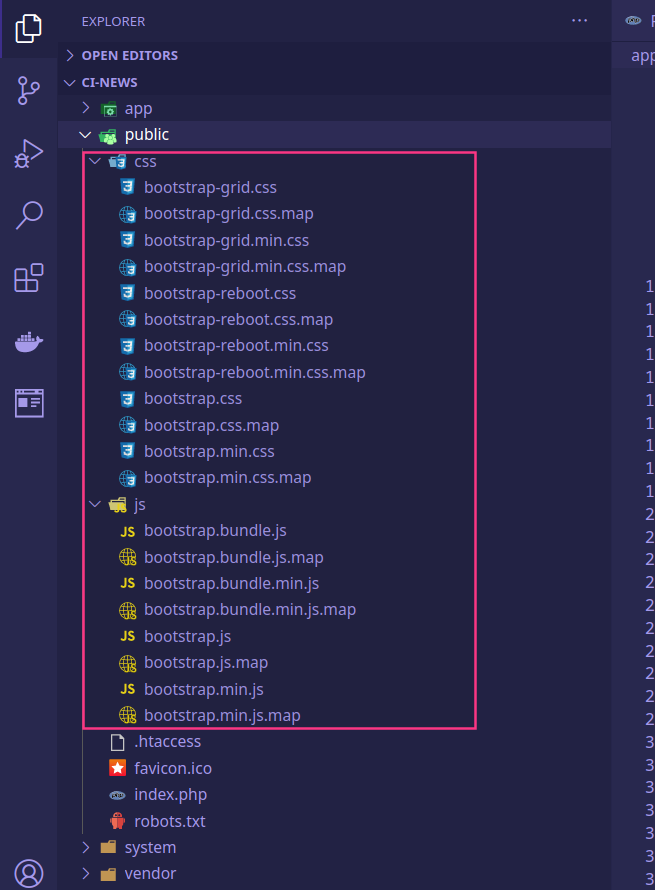
Setelah itu, ekstrak folder 📁 css dan 📁 js ke dalam folder 📁 public di project kita.
Sehingga isi folder 📁 public akan menjadi seperti ini:

Setelah itu, tambahkan JQuery.. karena bootstrap versi 4.5.2 ini juga membutuhkan JQuery untuk bisa mengaktifkan beberapa fitur.
Download JQuery melalui link berikut.
- 📥 Download jquery.min.js (klik kanan save as)
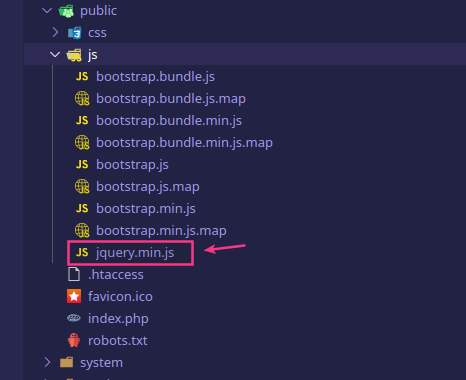
Setelah itu, pindahkan ke dalam folder public/js, sehingga sekarang kita punya file jquery.min.js di sana.

Buat yang belum tahu..
Folder 📁 public adalah folder yang berisi file statis seperti Gambar, CSS, JS, dan lain-lain.
Semua file yang ada di dalam folder nantinya akan kita buatkan link dengan fungsi base_url() pada View.
Namun, sebelum itu..
Mari kita kenalan dulu dengan View di Codeigniter.
Apa itu View di Codeigniter?
View adalah bagian dari Codeigniter yang bertugas untuk membuat tampilan. View berisi kode HTML, PHP, CSS, dan Javascript yang membentuk sebuah tampilan.
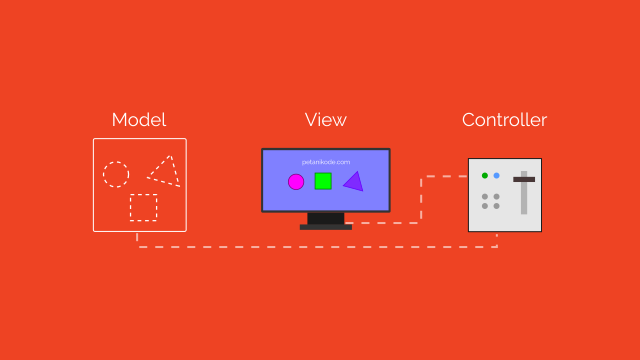
Masih ingat dengan konsep MVC di tutorial sebelumnya?

Ketiga komponen ini saling bekerja sama dalam aplikasi Codeigniter.
- Model bertugas untuk mengolah data;
- View bertugas untuk membuat tampilan;
- Controller bertugas untuk membuat logika dan merespon request.
Saat Controller merespon sebuah request, kadang ia harus mengirimkan view ke client.
Cara Load View di Controller
Pada tutorial sebelumnya (
Routing dan Controller), kita merespon request dengan perintah echo.
public function about()
{
echo "Halaman About";
}Seharusnya di sini kita merespon dengan mengirimkan view.
Bagaimana caranya?
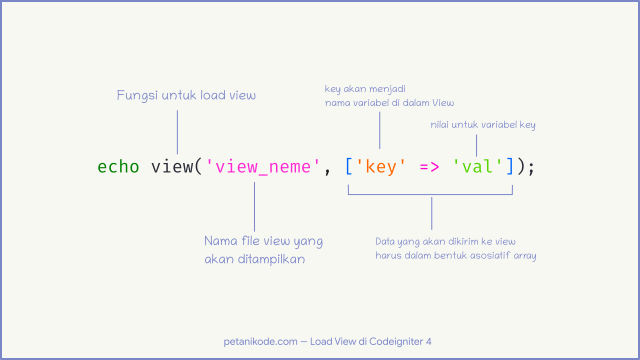
Caranya, kita harus gunakan fungsi view().

Contoh:
public function about()
{
echo view('about');
}Saat fungsi view() dieksekusi, ia akan mencari file view pada folder 📁 app/Views berdasarkan nama file view yang diberikan.
Mari kita coba..
Membuat View
Kita akan membuat 4 buah view untuk halaman Home, About, Contact, dan Faqs.
Silakan buka Controller Page, kemudian ubah kodenya menjadi seperti ini:
<?php namespace App\Controllers;
class Page extends BaseController
{
public function about()
{
echo view("about");
}
public function contact()
{
echo view("contact");
}
public function faqs()
{
echo view("faqs");
}
}Berikutnya, kita akan membuat file view-nya.
1. View untuk Halaman Home
Secara default, view halaman home adalah welcome_message.php, kita bisa juga menggantinya dengan yang lain.
Namun, biar cepat.. Kita modifikasi saja view ini.
Silakan ubah isi kode apps/Views/welcome_message.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Protal Berita Codeigniter</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">Portal Berita Codeigniter</h1>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Codeigniter 4 Sudah Rilis!</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Pengembangan Codeiginter 4 Tertunda</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Wow, Ini 5 Startup yang Menggunakan Codeigniter</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Codeigniter Ternyata Framework Terpopuler di Inodnesia</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
</div>
</div>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>
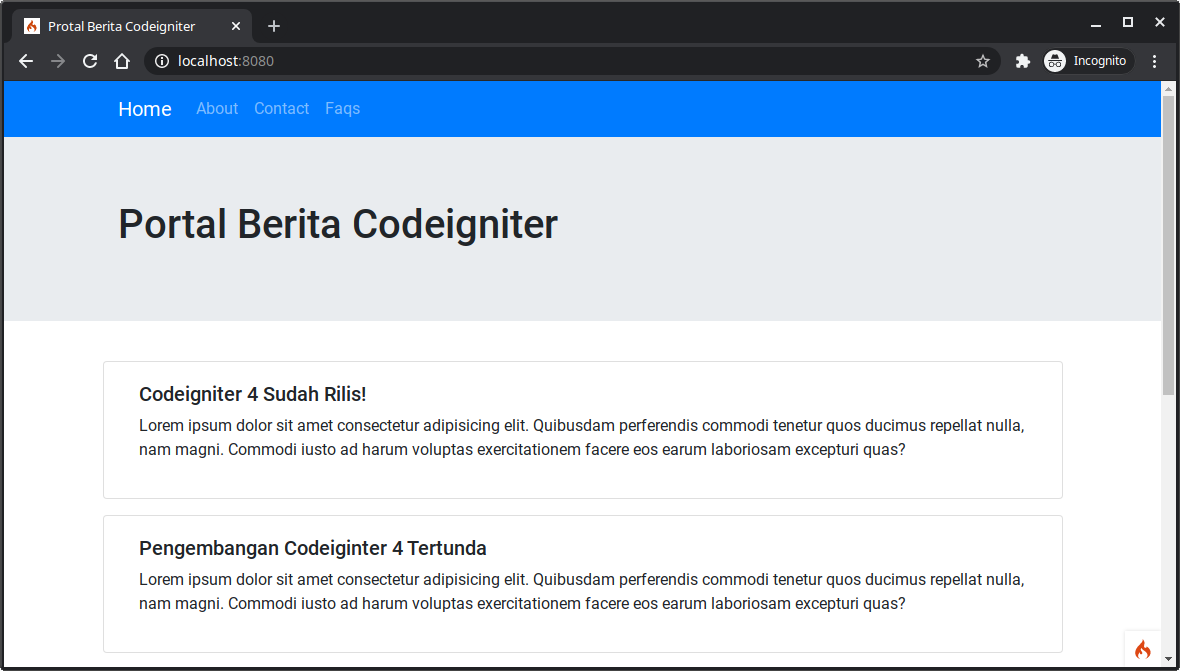
Jika sekarang kita membuka localhost:8080, maka tampilannya akan berubah menjadi seperti ini.

Kereen.. 😍
Mari kita buat juga view untuk halaman yang lainnya.
2. View untuk Halaman About
Buatlah file baru di dalam folder app/Views dengan nama about.php dan isilah dengan kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>About us</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">About us</h1>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
</div>
</div>
</div>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>
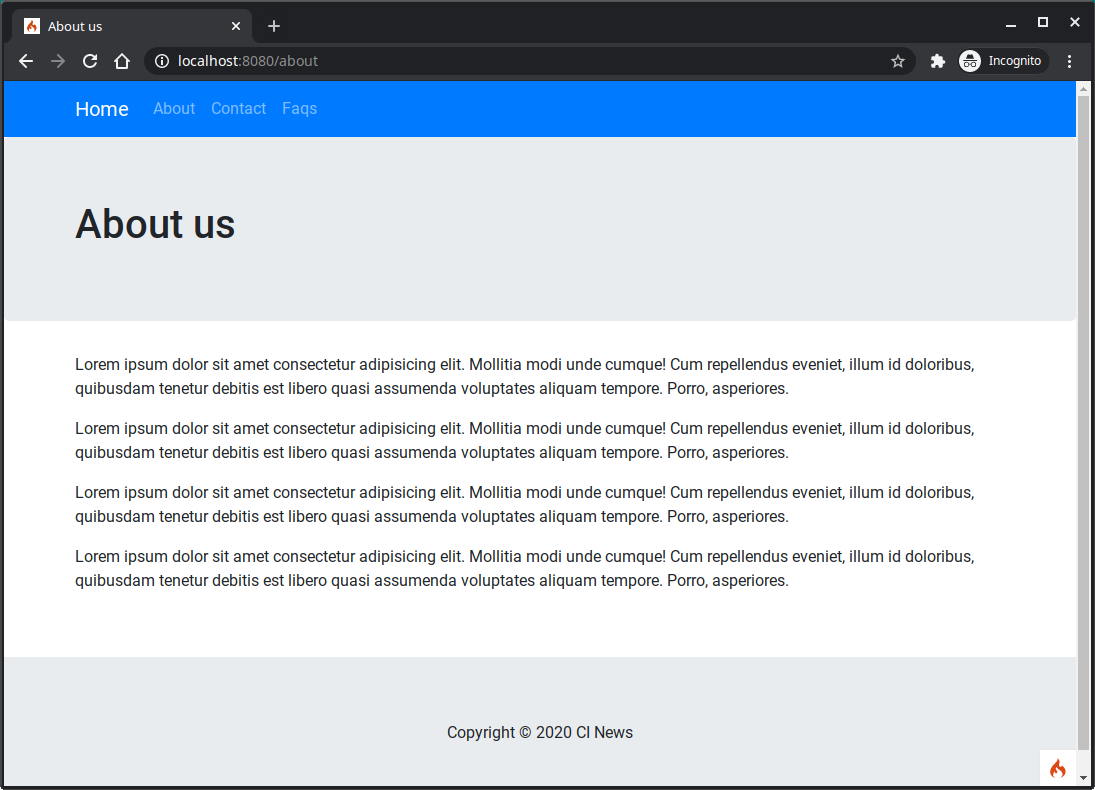
Hasilnya: localhost:8080/about

3. View untuk Halaman Contact
Buatlah file baru dengan nama contact.php di dalam folder app/Views dengan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact us</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">Contact us</h1>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-6">
<form action="" class="form">
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control">
</div>
<div class="form-group">
<label for="email">Message</label>
<textarea name="message" class="form-control" id="" cols="30" rows="10"></textarea>
</div>
<div class="form-group">
<input type="submit" value="Kirim" class="btn btn-primary w-100">
</div>
</form>
</div>
</div>
</div>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>
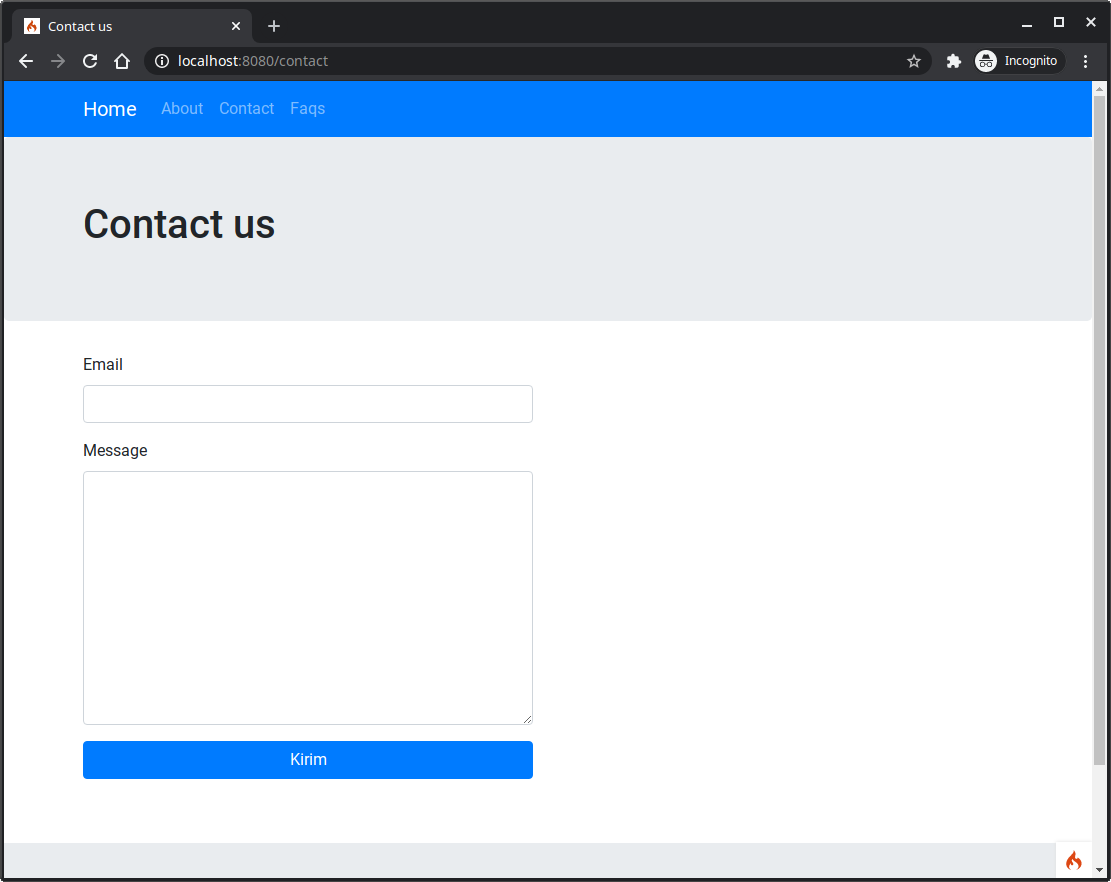
Hasilnya: localhost:8080/contact

4. View untuk Halaman FAQs
Terakhir.. buatlah file baru dengan nama faqs.php di dalam folder app/Views dengan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FAQs</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">FAQs</h1>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2 class="h2">Apa itu CI Neews?</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<h2 class="h2">Bagaimana Cara Membuat Akun CI News?</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<h2 class="h2">Bagaimana Cara Menulis Artikel di CI News?</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<h2 class="h2">Apakah CI News Official?</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
</div>
</div>
</div>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>
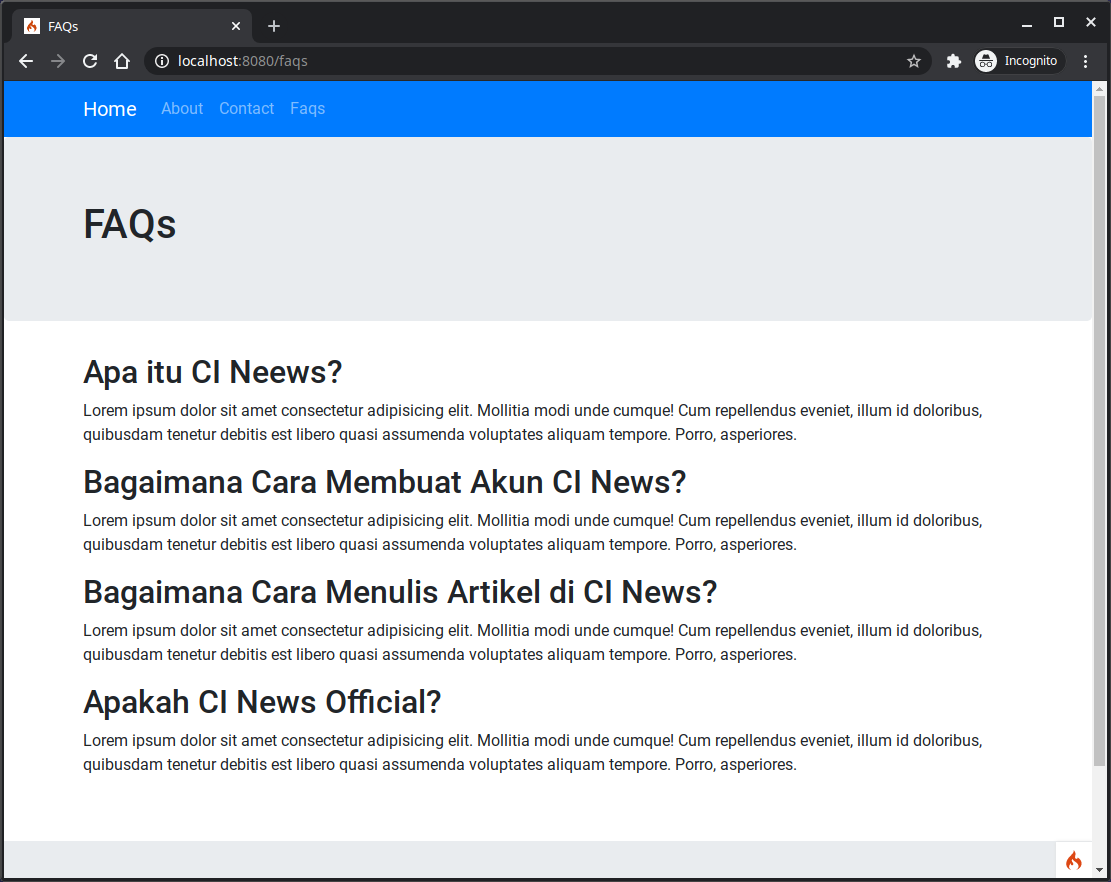
Hasilnya: localhost:8080/faqs

Mengirim Data Ke View
Sejauh ini, kita sudah berhasil menampilkan view.
Namun, kadang kita juga nantinya akan menggunakan data dari database dan menampilkannya di dalam view.
Karena itu, kita harus mengirim data ke View.
Caranya bagaimana?
Caranya:
Tambahkan variabel array sebagai parameter kedua pada fungsi view().

Data yang akan dikirim ke view harus dalam bentuk array asosiatif.
Array asosiatif adalah array yang memiliki key dan value. Key akan menjadi nama variabel di dalam view, dan value akan menjadi nilainya. Value ini bebas kita isi dengan apa saja.. boleh diisi dengan string, array, object, integer, dll.
Jika kamu baru mendengar jenis array ini.. saya sarankan untuk membaca lagi tutorial tentang Array di PHP.
Lanjut..
Sekarang mari kita coba mengirim data ke view.
Silakan buka Controller Page, kemudian ubahlah kode pada method contact() menjadi seperti ini:
public function contact()
{
$data['name'] = "Petani Kode";
echo view("contact", $data);
}Variabel $data adalah variabel asosiatif array, dengan name sebagai key dan ‘Petani Kode’ sebagai value untuk name.
Key name nantinya akan menjadi sebuah variabel di dalam view.
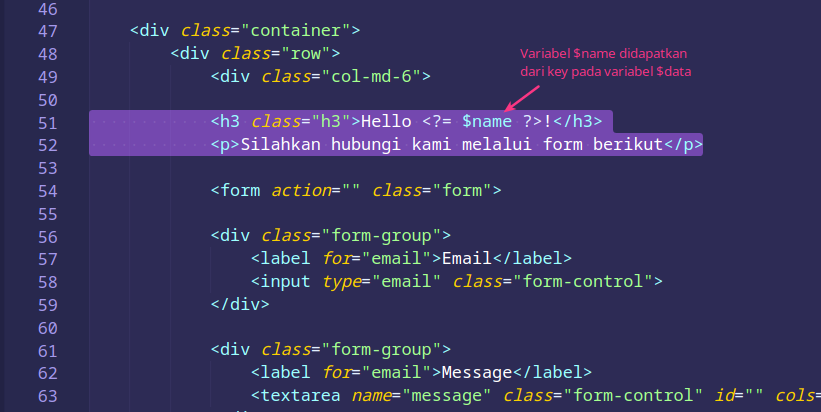
Sekarang, buka kode app/Views/contact.php dan tambahkan kode di bawah ini tepat di atas pembuatan form.
<h3 class="h3">Hello <?= $name ?>!</h3>
<p>Silakan hubungi kami melalui form berikut</p>
Sehingga akan menjadi seperti ini:

Perhatikanlah..
Di sana kita menggunakan:
<?= $name ?>
untuk mencetak isi variabel name.
Ini adalah bentuk singkat dari
<?php echo $name ?>
Oke..
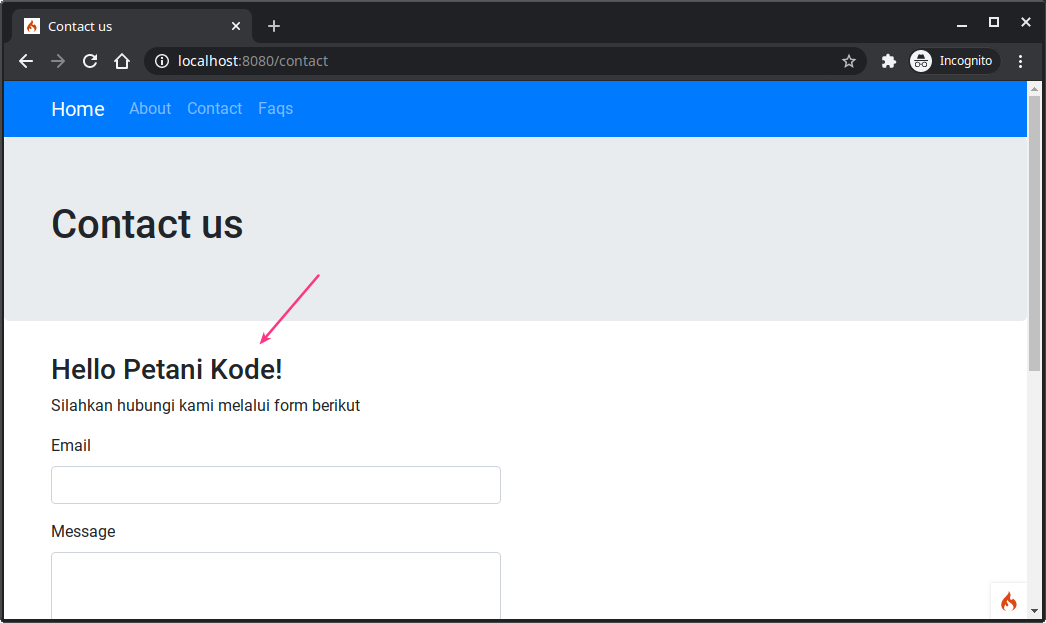
Sekarang coba buka halaman contact melalui alamat localhost:8080/contact, maka hasilnya:

Mengirim Data Array ke View
Jika tadi kita hanya mengirim data berupa string, kini kita coba yang lebih kompleks dengan mengirim data array.
Biasanya ini nanti akan sering kita pakai untuk menampilkan data yang berasal dari database.
Baiklah..
Silakan buka Controller Page, kemudian ubah kode pada method faqs menjadi seperti ini.
<?php
namespace App\Controllers;
class Page extends BaseController
{
public function about()
{
echo view("about");
}
public function contact()
{
$data['name'] = "Petani Kode";
echo view("contact", $data);
}
public function faqs()
{
// membuat data untuk dikirim ke view
$data['data_faqs'] = [
[
'question' => 'Apa itu Codeigniter?',
'answer' => 'Codeigniter adalah framework untuk membuat web'
],
[
'question' => 'Siapa yang membuat Codeiginter?',
'answer' => 'CI awalnya dibuat oleh Ellislab'
],
[
'question' => 'Codeigniter versi berapakah yang digunakan pada tutoril ini?',
'answer' => 'Codeigniter versi 4.0.4'
]
];
// load view dengan data
echo view("faqs", $data);
}
}Variabel $data adalah variabel yang berisi asosiatif array. Pada kode di atas, kita membuat data_faqs sebagai key dan mengisinya dengan array dari kumpulan pertanyaan dan jawaban.
Berikutnya, silakan ubah kode view app/Views/faqs.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FAQs</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">FAQs</h1>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-12">
<?php foreach ($data_faqs as $faq) : ?>
<h2 class="h2"><?= $faq['question'] ?></h2>
<p><?= $faq['answer'] ?></p>
<?php endforeach; ?>
</div>
</div>
</div>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>
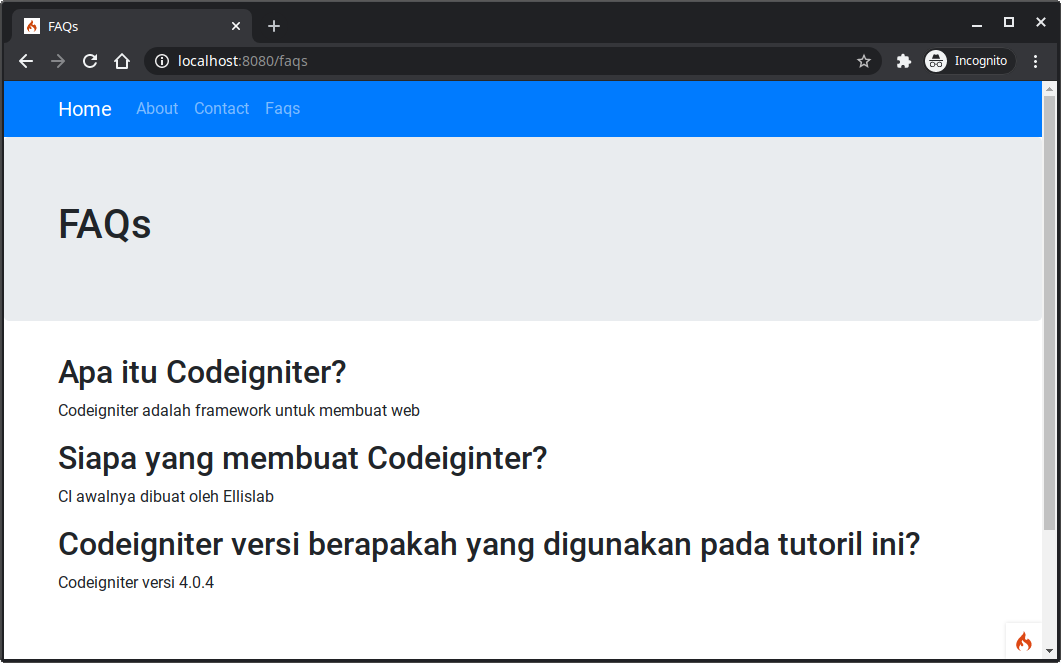
Pada kode tersebut, kita menggunakan perulangan foreach untuk meng-iterasi semua data pada variabel $data_faqs.
Maka hasilnya:

Apa Selanjutnya?
Sejauh ini kita sudah berhasil membuat view di Codeigniter.
Namun..
Jika diperhatikan, semua view yang dibuat strukturnya sama dan diulang-ulang. Mulai dari pembuatan <!DOCTYPE html> hingga bagian penutup HTML-nya.
Hanya saja berbeda di bagian konten.
Ini boleh-boleh saja dilakukan.
Tapi masalahnya nanti saat kita mengubah sesuatu—misalnya mengubah warna navbar—maka kita harus mengubah di semua view. Kalau cuma satu atau dua view, ini tidak apa-apa.
Tapi kalau sudah banyak.. kita bakal kerepotan.
Solusinya:
Gunakan View Layout dan View Cell.
Nah, selanjutnya kita akan belajar tentang dua hal ini. Silakan lanjutkan ke:
- Tutorial CI 4 (Part #06): Membuat Template dengan View Layout
- Tutorial CI 4 (Part #07): Membuat Widget dengan View Cell
Untuk tutorial Codeigniter lainnya, cek di 📚 List Tutorial Codeigniter