Tutorial Codeigniter 4: Membuat Template yang Efektif dengan View Layout

Ini adalah lanjutan dari tutorial sebelumnya. Jika kamu belum membacanya, saya sarankan untuk membacanya terlebih dahulu.
Pada tutorial sebelumnya, kita sudah membuat View. Namun, kita membuatnya dengan kode yang sama dan berulang-ulang.
Ini tentunya kurang efektif jika kita punya banyak view.
Mengapa?
Karena jika ada sedikit perubahan—misalnya mengubah warna navbar—maka kita harus mengubahnya di semua view.
Bayangkan jika kita punya banyak view..
Pasti akan capek mengedit semuanya.
Karena itu, gunakanlah View Layout biar view yang kita buat lebih efektif.
Apa itu View Layout?
View Layout adalah fitur terbaru di Codeigniter 4 yang akan membantu kita dalam membuat layout untuk halaman atau view.
Layout kita butuhkan agar tidak mengulang-ulang kode yang sama di dalam View. Cukup buat satu kode layout dan nanti kita pakai di beberapa view.
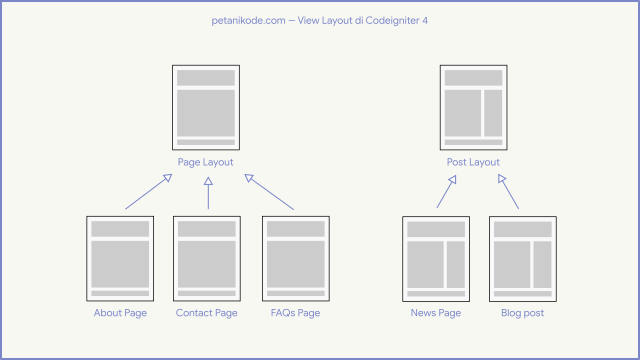
Coba perhatikan gambar berikut:

Pada gambar tersebut, kita punya dua layout.. yakni Page Layout dan Post Layout.
Page Layout menggunakan satu kolom, sedangkan Post Layout menggunakan dua kolom.
Jika kamu pernah membuat template blog, pasti tidak akan asing dengan layout ini.
Nah nantinya kedua Layout ini akan dipakai oleh beberapa view.
Page Layout akan dipakai pada view About Page, Contact Page, FAQs Page, dll.
..dan untuk Post Layout akan dipakai untuk view News Page dan juga Blog post.
Jika kamu punya halaman produk, bisa juga dibuatkan layout tersendiri. Namun, karena kita menggunakan studi kasus web portal berita, kita cukup buat dua Layout saja.
Oke, sekarang mari kita coba membuatnya.
Membuat Layout untuk Page
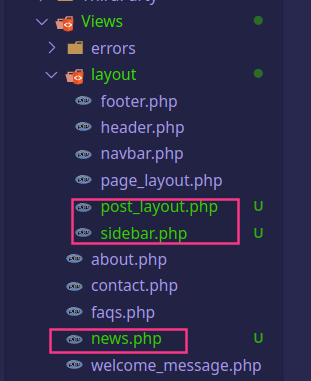
Buatlah folder baru di dalam app/Views dengan nama layout.
Folder ini akan kita pakai untuk menyimpan kode layout.
Selanjutnya..
Buatlah file PHP baru di dalam folder 📁 layout dengan nama page_layout.php dan isilah dengan kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Protal Berita Codeigniter</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>
<header class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">Portal Berita Codeigniter</h1>
</div>
</div>
</div>
</header>
<?= $this->renderSection('content') ?>
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
</footer>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>Coba perhatikan kode di bawah </header>.
<?= $this->renderSection('content') ?>
Kode ini berfungsi untuk me-render bagian konten dari halaman. Artinya nanti di bagian ini akan berisi konten yang berbeda-beda.
Selanjutnya, ubah kode view untuk halaman Home, About, Contact, dan FAQs.
Ubah kode app/Views/welcome_message.php menjadi seperti ini:
<?= $this->extend('layout/page_layout') ?>
<?= $this->section('content') ?>
<div class="container">
<div class="row">
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Codeigniter 4 Sudah Rilis!</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Pengembangan Codeiginter 4 Tertunda</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Wow, Ini 5 Startup yang Menggunakan Codeigniter</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
<div class="col-md-12 my-2 card">
<div class="card-body">
<h5 class="h5">Codeigniter Ternyata Framework Terpopuler di Inodnesia</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam perferendis commodi tenetur quos ducimus repellat nulla, nam magni. Commodi iusto ad harum voluptas exercitationem facere eos earum laboriosam excepturi quas?</p>
</div>
</div>
</div>
</div>
<?= $this->endSection() ?>Ubah kode app/Views/about.php menjadi seperti ini:
<?= $this->extend('layout/page_layout') ?>
<?= $this->section('content') ?>
<div class="container">
<div class="row">
<div class="col-md-12">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia modi unde cumque! Cum repellendus eveniet, illum id doloribus, quibusdam tenetur debitis est libero quasi assumenda voluptates aliquam tempore. Porro, asperiores.</p>
</div>
</div>
</div>
<?= $this->endSection() ?>Ubah Kode app/Views/contact.php menjadi seperti ini:
<?= $this->extend('layout/page_layout') ?>
<?= $this->section('content') ?>
<div class="container">
<div class="row">
<div class="col-md-6">
<h3 class="h3">Hello <?= $name ?>!</h3>
<p>Silakan hubungi kami melalui form berikut</p>
<form action="" class="form">
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control">
</div>
<div class="form-group">
<label for="email">Message</label>
<textarea name="message" class="form-control" id="" cols="30" rows="10"></textarea>
</div>
<div class="form-group">
<input type="submit" value="Kirim" class="btn btn-primary w-100">
</div>
</form>
</div>
</div>
</div>
<?= $this->endSection() ?>Terakhir ubah kode app/views/faqs.php menjadi seperti ini:
<?= $this->extend('layout/page_layout') ?>
<?= $this->section('content') ?>
<div class="container">
<div class="row">
<div class="col-md-12">
<?php foreach ($data_faqs as $faq) : ?>
<h2 class="h2"><?= $faq['question'] ?></h2>
<p><?= $faq['answer'] ?></p>
<?php endforeach; ?>
</div>
</div>
</div>
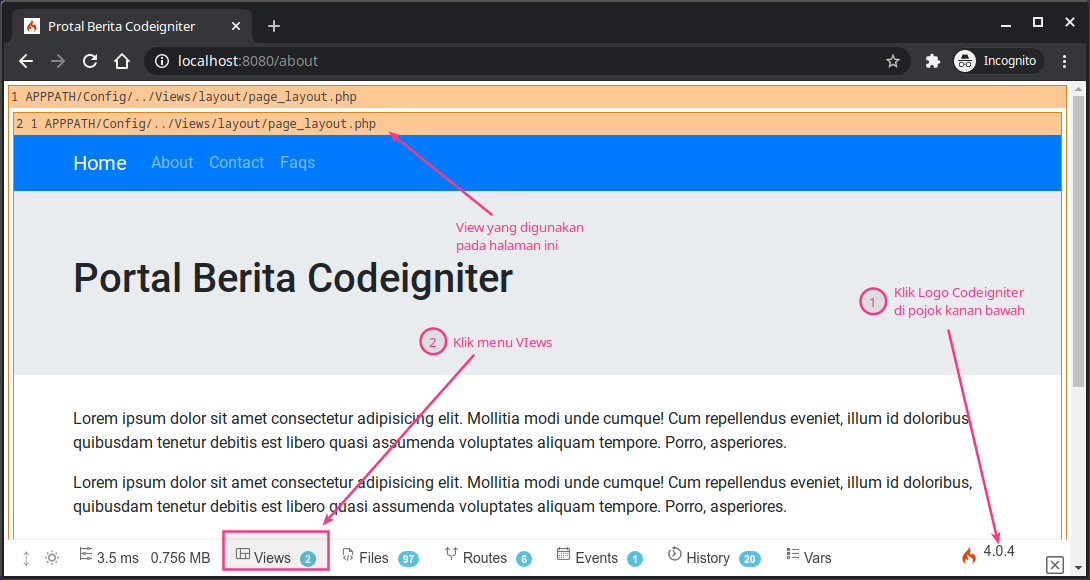
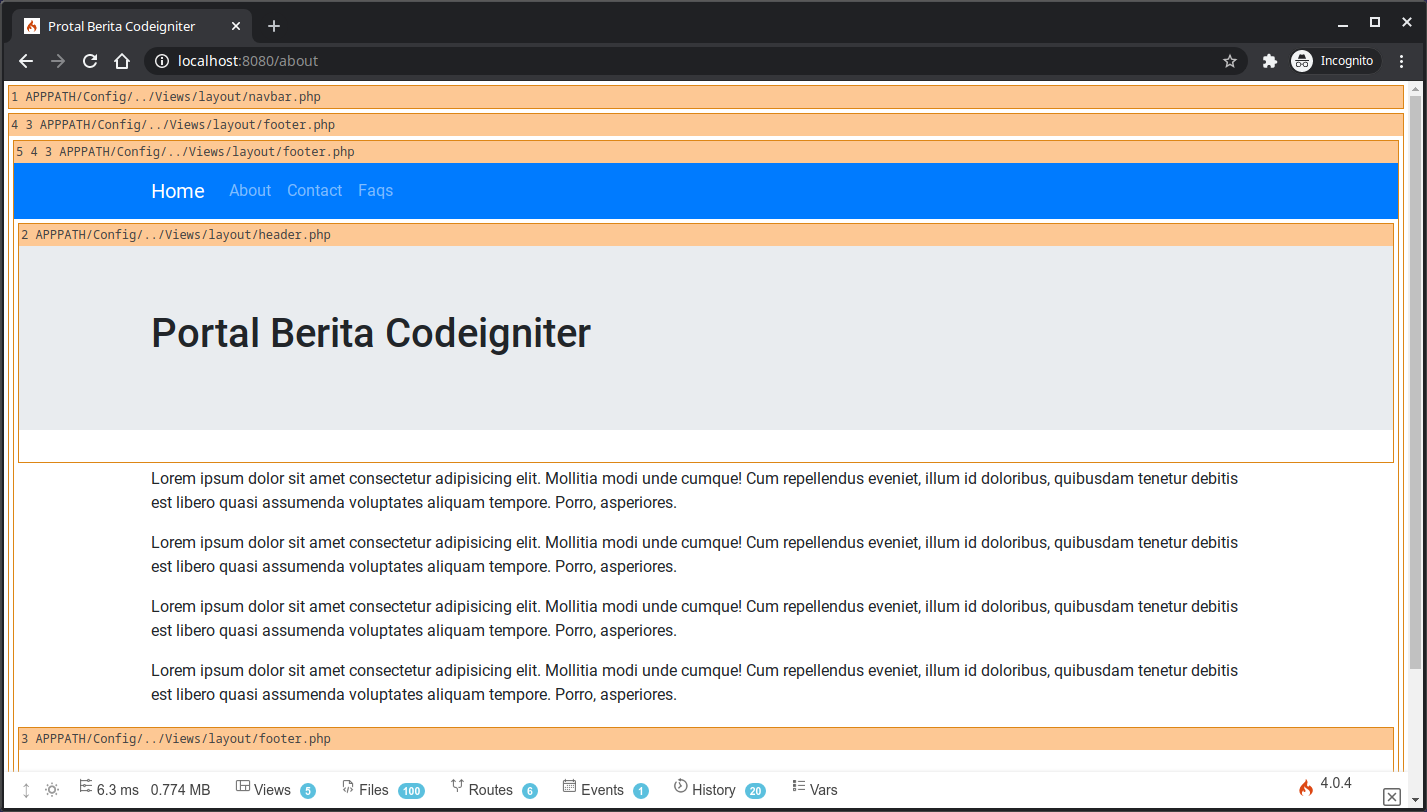
<?= $this->endSection() ?>Jika kita lihat hasilnya, maka tidak akan terlihat perubahan apapun.
Namun, cobalah untuk melihat di bagian Debugger bar. Klik pada logo CI yang ada di pojok kanan bawah, lalu klik menu Views.

Berdasarkan hasil tersebut, ada dua view yang digunakan.
Oke sekarang coba perhatikan..
Setiap View yang ingin menggunakan layout harus meng-extend Layoutnya.
<?= $this->extend('layout/page_layout') ?>
Lalu setelah itu, barulah kita buat view section untuk menampilkan konten.
<?= $this->extend('layout/page_layout') ?>
<?= $this->section('content') ?>
<!-- konten view di sini -->
<?= $this->endSection() ?>Gampang kan..
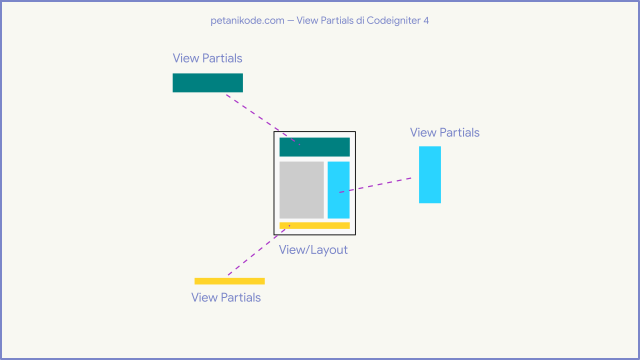
View Partial untuk Layout
View Partial adalah view yang bisa digunakan kembali. View Partial bisa kita include-kan atau gunakan di dalam Layout maupun View.

Cara membuat view partial sama seperti membuat view biasa.
Mari kita coba buat..
Kita akan membuat tiga partial, yakni navbar.php, header.php, dan footer.php.
Buatlah file baru di dalam folder app/Views/layout/ dengan nama navbar.php, kemudian isi dengan kode berikut:
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?= base_url() ?>">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="<?= base_url('about') ?>">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('contact') ?>">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?= base_url('faqs') ?>">Faqs</a>
</li>
</ul>
</div>
</div>
</nav>Selanjutnya buat lagi file baru dengan nama header.php dengan isi sebagai berikut:
<header class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">Portal Berita Codeigniter</h1>
</div>
</div>
</div>
</header>Terakhir, buatlah file footer.php dengan isi sebagai berikut.
<footer class="jumbotron jumbotron-fluid mt-5 mb-0">
<div class="container text-center">Copyright © <?= Date('Y') ?> CI News</div>
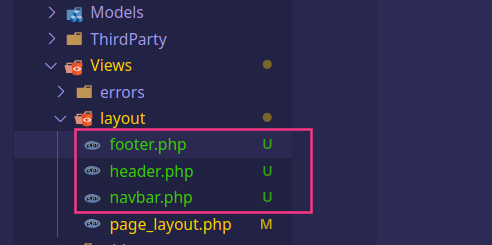
</footer>Sehingga sekarang kita punya tiga file partial di dalam folder Views/layout.

Berikutnya, kita akan menggunakan partial ini di dalam page_layout.php.
Ubahlah isi file page_layout.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Protal Berita Codeigniter</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<?= $this->include('layout/navbar') ?>
<?= $this->include('layout/header') ?>
<?= $this->renderSection('content') ?>
<?= $this->include('layout/footer') ?>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>Hasilnya:
Sekarang akan ada 5 view yang digunakan.

Membuat Layout untuk News
Nah, untuk latihan.. kita akan membuat satu lagi layout, yakni layout untuk halaman news.
Halaman ini menggunakan layout dua kolom dengan sidebar di samping kanan.
Buatlah file baru di dalam folder Views/layout dengan nama post_layout.php dan isilah kodenya seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Protal Berita Codeigniter</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="<?= base_url('css/bootstrap.min.css') ?>" />
</head>
<body>
<?= $this->include('layout/navbar') ?>
<?= $this->include('layout/header') ?>
<div class="container">
<div class="row">
<div class="col-md-8">
<?= $this->renderSection('content') ?>
</div>
<div class="col-md-4">
<?= $this->include('layout/sidebar') ?>
</div>
</div>
</div>
<?= $this->include('layout/footer') ?>
<!-- Jquery dan Bootsrap JS -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
</body>
</html>Kemudian buat satu lagi file di dalam Views/layout dengan nama sidebar.php dan isilah dengan kode berikut.
<h5 class="h5">Ini Title Sidebar</h5>
<p class="lead">Ini isi sidebar</p>Berikutnya, buatlah file view bernama news.php di dalam folder app/Views dengan isi sebagai berikut:
<?= $this->extend('layout/post_layout') ?>
<?= $this->section('content') ?>
<h2 class="h2">Komunitas Codeigniter Indonesia Mengadakan Meetup</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h2 class="h2">Dukungan Keamanan untuk Codeigniter 3 akan barakhir tahun ini</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<?= $this->endSection() ?>Sehingga sekarang kita punya tiga file bari di dalam folder app/Views dan app/Views/layout.

Berikutnya, kita harus membuat Controller agar bisa menampilkan halaman News.
Buatlah Controller baru dengan nama News.php dengan isi sebagai berikut:
<?php namespace App\Controllers;
class News extends BaseController
{
public function index()
{
echo view('news');
}
//----------------------------------------------------
}Berikutnya, daftarkan Controller ini ke dalam Routes.php.
Buka file app/Config/Routes.php dan tambahkan kode berikut:
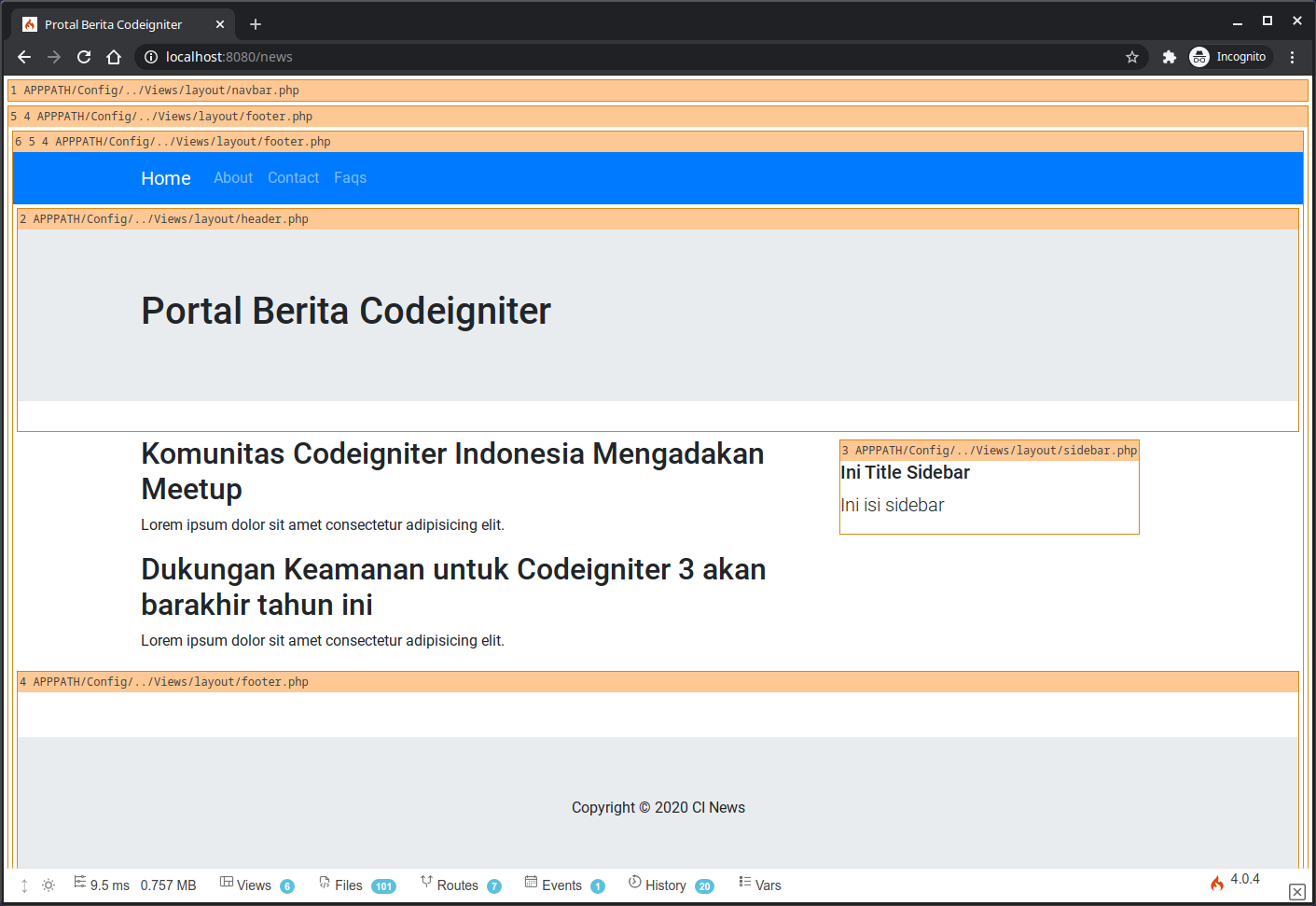
$routes->get('/news', 'News::index');Nah, sekarang kita bisa membuka halaman News melalui alamat localhost:8080/news.
Hasilnya:

Nantinya halaman News akan kita gunakan untuk menampilkan list berita terbaru dan berita itu sendiri.
Apa Selanjutnya?
Bagaimana?
Gampang kan pakai View Layout?
View Layout memang akan memudahkan kita dalam membuat template untuk halaman.
Namun, ada sedikit masalah..
Apa itu?
Partial tidak bisa menerima parameter data saat kita menggunakannya di dalam View.
Misalnya gini:
<?= $this->include('header', ['title' => 'About Page']) ?>
Data title tidak akan bisa dibaca di dalam partial header.
Tapi tenang saja..
Solusi dari masalah ini adalah menggunakan View Cell?
Ini akan dibahas di tutorial berikutnya.
Silakan lanjutkan:
Untuk tutorial CI lainnya, cek di 📚 List Tutorial Codeigniter