Tutorial Codeigniter #4: Teknik Membuat Template Admin yang Efektif

Pada tutorial sebelumnya, kita sudah berhasil menambahkan Bootstrap pada proyek CI.
Namun, masih ada yang kurang…
Template masih dibuat dalam satu file saja. Ini nanti akan bermasalah ketika kita membuat halaman baru.
Permsalahannya:
Kita akan menulis kode yang sama berulang-ulang dalam file template yang berbeda.
Bagaimana nanti kalau ada perubahan?
Misal, perubahan link pada navbar.
Maka kita harus mengubah semua file template yang kita buat satu per satu.
Tentu ini kurang efektif, karena kita akan menghabiskan banyak waktu dan tenaga untuk mengubahnya.
Salah satu solusi dari permasalahan ini yaitu dengan menggunakan partials. Dengan partials kita akan membagi template menjadi bagian-bagian kecil yang dapat digunakan kembali.
Jika kamu pernah belajar Laravel, kamu mungkin pernah mendengar fungsi yield yang memungkinkan kita untuk mengimpor bagian template yang lain. Fungsi yield di Laravel sering digunakan untuk membuat layout.1
Lalu di Codeigniter, apakah ada fungsi yield?
Tidak, di Codeigniter tidak ada fungsi yield.
Namun, kita bisa menggunakan fungsi $this->load->view() sebagai penggantinya.
Karena fungsinya hampir sama dengan yield, yaitu untuk me-load sebuah view.2
Fungsi $this->load->view() ini, nanti akan kita gunakan untuk
me-load partials ke dalam template.
Tapi sebelum itu, kita harus membuat dulu partial-nya.
Membuat Partial Template
Partial merupakan teknik untuk membagi template menjadi bagian-bagian kecil agar mudah digunakan.

Sebenarnya teknik ini pertama saya dengar saat membuat template Hugo…
…dan rencananya akan saya coba juga terapkan untuk template aplikasi Codeigniter.
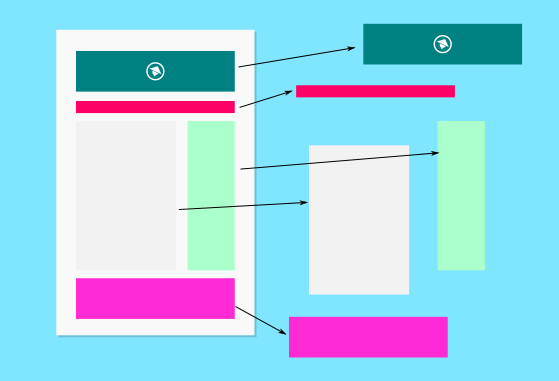
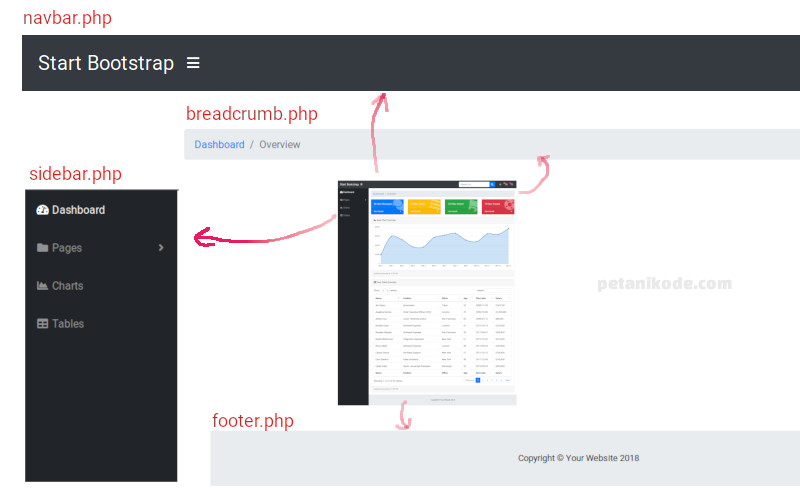
Sekarang coba buka file 📄 index.html pada SB Admin dan
perhatikan, apa saja partial yang bisa kita buat dari sana?

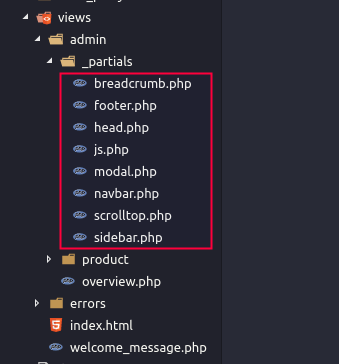
Berdasarkan gambar di atas, berikut ini partial yang bisa kita buat:
- 📄
head.phpuntuk menyimpan isi dari tag<head>; - 📄
navbar.phpuntuk menyimpan kode navbar; - 📄
sidebar.phpuntuk menyimpan kode menu bagian samping (sidebar); - 📄
breadcrumb.phpuntuk menyimpan kode link breadcrumb; - 📄
scrolltop.phpuntuk menyimpan kode tombol scrolltop; - 📄
footer.phpuntuk menyimpan kode footer; - 📄
modal.phpuntuk menyimpan kode modal; - 📄
js.phpuntuk meload javascript.
Mari kita buat satu per satu…
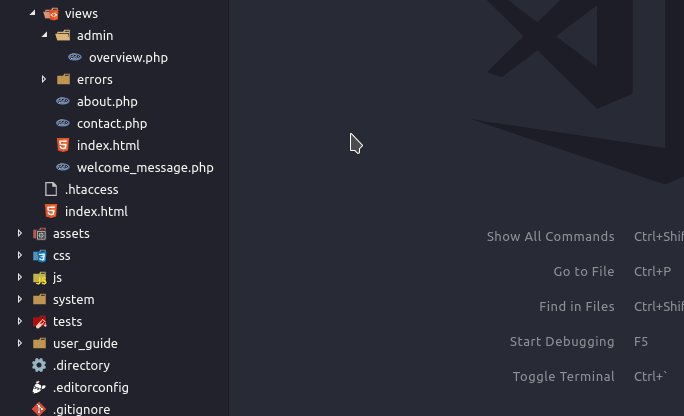
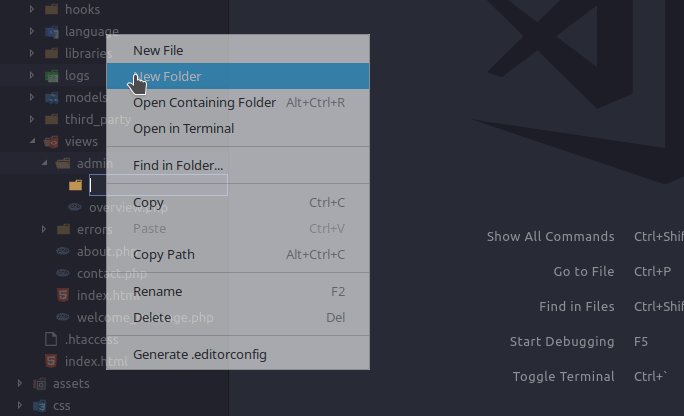
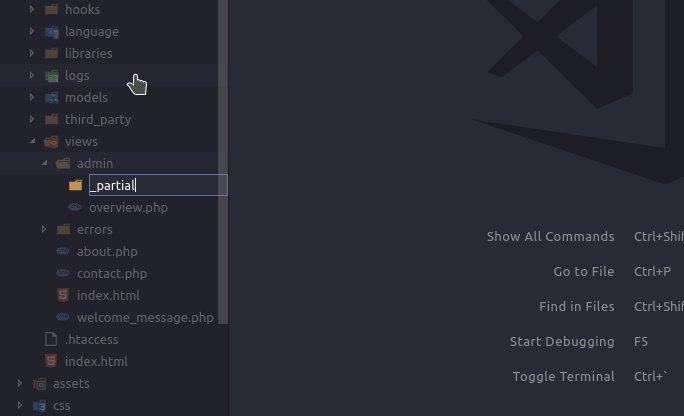
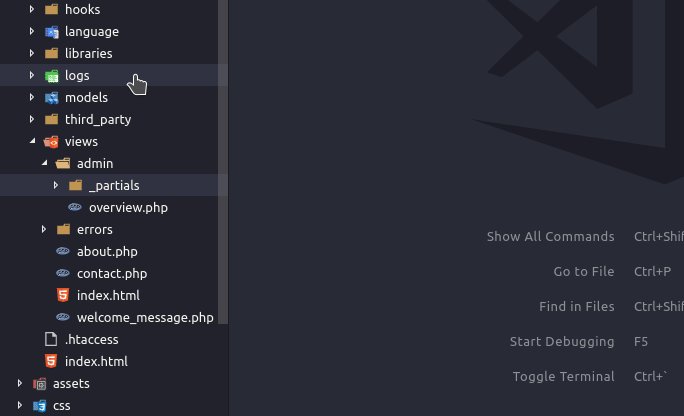
Tapi sebelum itu, silakan buat dulu direktori baru bernama 📁 _partials di dalam
📁 views/admin/.

Apakah nama direktorinya harus _partials?
Tidak harus, karena ada juga memberikan nama includes atau _includes.
Nama _partials menurut saya lebih jelas dan menggambarkan isinya.
Kenapa ada garis bawah (underscore) di depannya?
Ini untuk memudahkan dalam membedakan view dan partial. View akan kita load dari Controller, sedangkan partial akan kita load dari view.
Biasanya dalam penulisan kode (OOP), sesuatu yang bersifat private dan lokal kadang ditulis dengan garis bawah di depannya.
Oke, lanjut…
Berikutnya kita akan membuat semua partial yang telah kita tentukan di atas.
Partial head.php
Partial ini berisi kode-kode untuk tag <head>. Kita bisa copy dari file views/admin/overview.php
mulai dari tag <head> sampai penutupnya </head>.
Sehinggak kode untuk partial head.php akan menjadi seperti ini:
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title><?php echo SITE_NAME .": ". ucfirst($this->uri->segment(1)) ." - ". ucfirst($this->uri->segment(2)) ?></title>
<!-- Bootstrap core CSS-->
<link href="<?php echo base_url('assets/bootstrap/css/bootstrap.min.css') ?>" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="<?php echo base_url('assets/fontawesome-free/css/all.min.css') ?>" rel="stylesheet" type="text/css">
<!-- Page level plugin CSS-->
<link href="<?php echo base_url('assets/datatables/dataTables.bootstrap4.css') ?>" rel="stylesheet">
<!-- Custom styles for this template-->
<link href="<?php echo base_url('css/sb-admin.css') ?>" rel="stylesheet">
Perhatikan kode pada tag <title>, di sana kita menggunakan
sebuah konstanta SITE_NAME untuk mengambil nama web.
Konstanta ini sudah kita buat pada tutorial sebelumnya.
Berikutnya perhatikan di bagian:
ucfirst($this->uri->segment(1)) ." - ". ucfirst($this->uri->segment(2))Ini akan menjadi judul yang akan tampil di browser.
Fungsi ucfirst() untuk membuat huruf besar di awal kata.
Lalu judulnya kita ambil dari segment URL.
Sehingga nanti pada browser akan tampil seperti ini:

Partial navbar.php
Partial ini hanya berisi kode untuk menu navbar.
Berikut ini isi kode dari partial navbar.php:
<nav class="navbar navbar-expand navbar-dark bg-success static-top">
<a class="navbar-brand mr-1" href="<?php echo site_url('admin') ?>"><?php echo SITE_NAME ?></a>
<button class="btn btn-link btn-sm text-white order-1 order-sm-0" id="sidebarToggle" href="#">
<i class="fas fa-bars"></i>
</button>
<!-- Navbar Search -->
<form class="d-none d-md-inline-block form-inline ml-auto mr-0 mr-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-light" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Navbar -->
<ul class="navbar-nav ml-auto ml-md-0">
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-bell fa-fw"></i>
<span class="badge badge-danger">9+</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="alertsDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-envelope fa-fw"></i>
<span class="badge badge-danger">7</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="messagesDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow">
<a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-user-circle fa-fw"></i> Admin
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="userDropdown">
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activity Log</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal">Logout</a>
</div>
</li>
</ul>
</nav>Pada kode navbar, kita menggunakan konstanta SITE_NAME untuk
menampilkan nama web di navbar.
Lalu kita menggunakan class bg-success untuk mengubah warnanya
menjadi hijau. Supaya selaras dengan brand aplikasinya 😊.
Ini tampilannya:

Partial sidebar.php
Partial ini berisi kode untuk menampilkan menu bagian samping (sidebar).
Berikut ini isi kode sidebar.php:
<!-- Sidebar -->
<ul class="sidebar navbar-nav">
<li class="nav-item <?php echo $this->uri->segment(2) == '' ? 'active': '' ?>">
<a class="nav-link" href="<?php echo site_url('admin') ?>">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>Overview</span>
</a>
</li>
<li class="nav-item dropdown <?php echo $this->uri->segment(2) == 'products' ? 'active': '' ?>">
<a class="nav-link dropdown-toggle" href="#" id="pagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-fw fa-boxes"></i>
<span>Products</span>
</a>
<div class="dropdown-menu" aria-labelledby="pagesDropdown">
<a class="dropdown-item" href="<?php echo site_url('admin/products/add') ?>">New Product</a>
<a class="dropdown-item" href="<?php echo site_url('admin/products') ?>">List Product</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-users"></i>
<span>Users</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-cog"></i>
<span>Settings</span></a>
</li>
</ul>Pada kode di atas, kita menggunakan segment URI untuk mengecek apakah menu itu sedang dibuka atau tidak.
Jika menu sedang dibuka, maka tambahkan class active.
Misalnya ini:
<?php echo $this->uri->segment(2) == 'products' ? 'active': '' ?>
Kode ini akan mengecek, apakah halaman /admin/products sedang dibuka atau tidak.
Oya, halaman untuk menu products, users, dan settings belum kita buat. Insya’allah di tutorial berikutnya akan kita buat.
Partial breadcrumb.php
Partial ini berisi kode untuk menampilkan breadcrumb. Breadcrumbs adalah sebuah link navigasi yang menampilkan link halaman sebelumnya dari halaman tempat kita berada.
Berikut ini kode untuk parital breadcrumb.php:
<!-- Breadcrumbs-->
<ol class="breadcrumb">
<?php foreach ($this->uri->segments as $segment): ?>
<?php
$url = substr($this->uri->uri_string, 0, strpos($this->uri->uri_string, $segment)) . $segment;
$is_active = $url == $this->uri->uri_string;
?>
<li class="breadcrumb-item <?php echo $is_active ? 'active': '' ?>">
<?php if($is_active): ?>
<?php echo ucfirst($segment) ?>
<?php else: ?>
<a href="<?php echo site_url($url) ?>"><?php echo ucfirst($segment) ?></a>
<?php endif; ?>
</li>
<?php endforeach; ?>
</ol>Partial scrolltop.php
Partial ini berisi kode untuk tombol scrolltop. Berikut ini isinya:
<!-- Scroll to Top Button-->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fas fa-angle-up"></i>
</a>Partial footer.php
Partial ini berisi kode untuk bagian footer, berikut ini
isi kode untuk partial footer.php:
<!-- Sticky Footer -->
<footer class="sticky-footer">
<div class="container my-auto">
<div class="copyright text-center my-auto">
<span>Copyright © <?php echo SITE_NAME ." ". Date('Y') ?></span>
</div>
</div>
</footer>
Pada kode partial footer.php, kita menggunakan konstanta SITE_NAME untuk
menampilkan nama website. Lalu menggunakan fungsi Date('Y') untuk menampilkan
tahun saat ini.
Partial modal.php
Partial ini berisi kode-kode untuk modal. Berikut ini isinya:
<!-- Logout Modal-->
<div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Select "Logout" below if you are ready to end your current session.</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button>
<a class="btn btn-primary" href="login.html">Logout</a>
</div>
</div>
</div>
</div>Kita juga nanti bisa tambahkan beberapa modal di sini.
Partial js.php
Partial ini berisi kode-kode untuk me-load Javascript.
Berikut ini kode untuk js.php:
<!-- Bootstrap core JavaScript-->
<script src="<?php echo base_url('assets/jquery/jquery.min.js') ?>"></script>
<script src="<?php echo base_url('assets/bootstrap/js/bootstrap.bundle.min.js') ?>"></script>
<!-- Core plugin JavaScript-->
<script src="<?php echo base_url('assets/jquery-easing/jquery.easing.min.js') ?>"></script>
<!-- Page level plugin JavaScript-->
<script src="<?php echo base_url('assets/chart.js/Chart.min.js') ?>"></script>
<script src="<?php echo base_url('assets/datatables/jquery.dataTables.js') ?>"></script>
<script src="<?php echo base_url('assets/datatables/dataTables.bootstrap4.js') ?>"></script>
<!-- Custom scripts for all pages-->
<script src="<?php echo base_url('js/sb-admin.min.js') ?>"></script>
<!-- Demo scripts for this page-->
<script src="<?php echo base_url('js/demo/datatables-demo.js') ?>"></script>
<script src="<?php echo base_url('js/demo/chart-area-demo.js') ?>"></script>Kita juga nanti bisa tambahkan beberapa kode javascript di sini.
Menggunakan Partials pada Template
Kita sudah membuat semua partial yang dibutuhkan:

Langkah berikutnya, kita harus menggunakannya dalam template.
Silakan ubah isi views/admin/overview.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view("admin/_partials/head.php") ?>
</head>
<body id="page-top">
<?php $this->load->view("admin/_partials/navbar.php") ?>
<div id="wrapper">
<?php $this->load->view("admin/_partials/sidebar.php") ?>
<div id="content-wrapper">
<div class="container-fluid">
<!--
karena ini halaman overview (home), kita matikan partial breadcrumb.
Jika anda ingin menampilkan breadcrumb di halaman overview,
silakan hilangkan komentar (//) di tag PHP di bawah.
-->
<?php //$this->load->view("admin/_partials/breadcrumb.php") ?>
<!-- Icon Cards-->
<div class="row">
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-primary o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-comments"></i>
</div>
<div class="mr-5">26 New Messages!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-warning o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-list"></i>
</div>
<div class="mr-5">11 New Tasks!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-success o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-shopping-cart"></i>
</div>
<div class="mr-5">123 New Orders!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-danger o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-life-ring"></i>
</div>
<div class="mr-5">13 New Tickets!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
</div>
<!-- Area Chart Example-->
<div class="card mb-3">
<div class="card-header">
<i class="fas fa-chart-area"></i>
Visitor Stats</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="30"></canvas>
</div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
<!-- /.container-fluid -->
<!-- Sticky Footer -->
<?php $this->load->view("admin/_partials/footer.php") ?>
</div>
<!-- /.content-wrapper -->
</div>
<!-- /#wrapper -->
<?php $this->load->view("admin/_partials/scrolltop.php") ?>
<?php $this->load->view("admin/_partials/modal.php") ?>
<?php $this->load->view("admin/_partials/js.php") ?>
</body>
</html>Pada kode template tersebut, kita me-load partial
dengan fungsi $this->load->view().
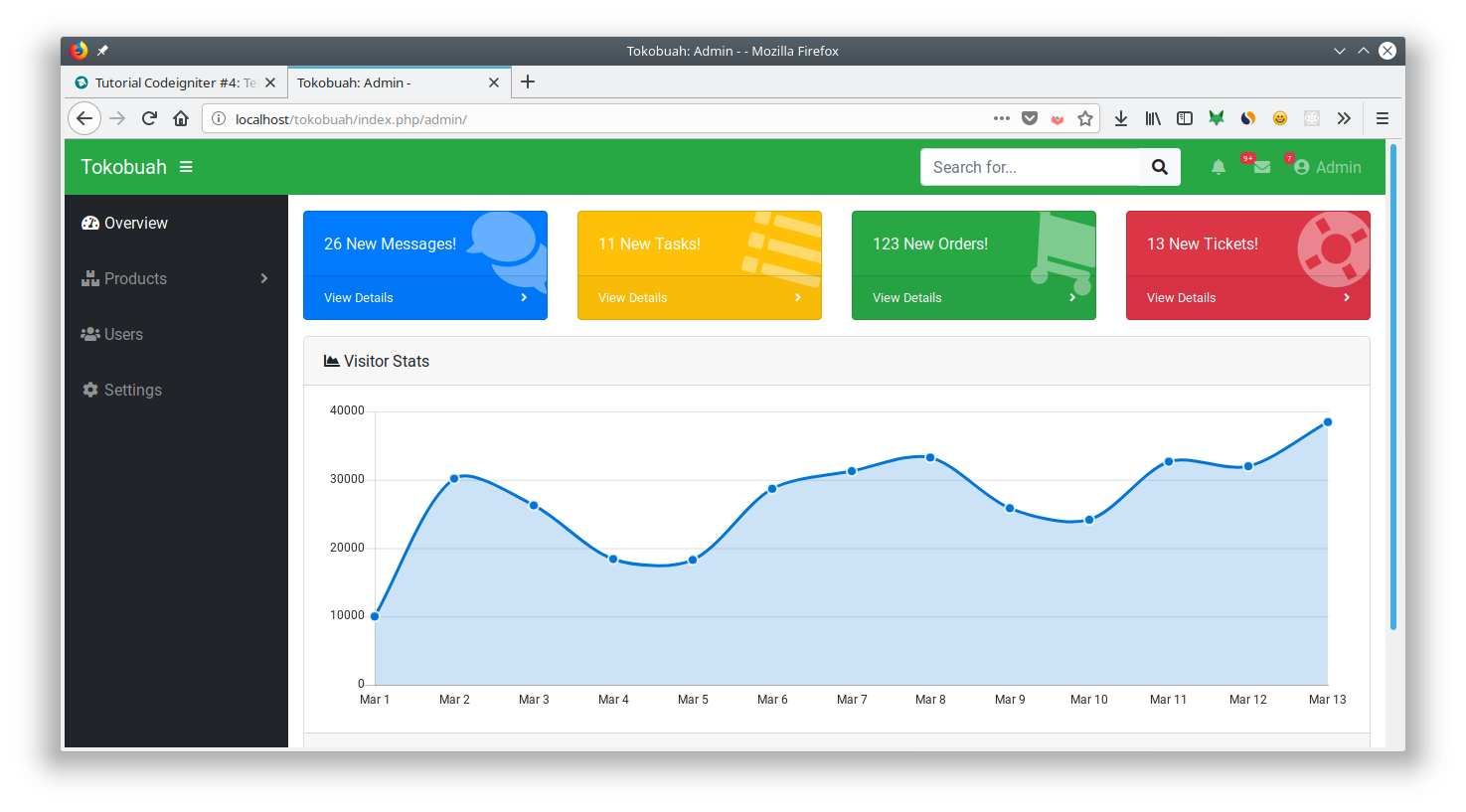
Maka hasilnya akan seperti ini:

Mantap… 😍
[🎁 Download Source Code Tutorial ini: tokobuah-4.zip]
Apa Selanjutnya?
Sepertinya masalah template sudah selesai. Kamu juga bisa mengembangkannya sesuai kreasi sendiri.
Silakan pelajari Bootstrap untuk mengetahui class-class CSS yang dapat digunakan.
Berikutnya kita bisa mulai membuat fitur baru, seperti:
- fitur CRUD Produk.
- fitur upload file.
- fitur login untuk admin.
- dll.
Selamat belajar…
Doc. Laravel. “Templates”. Retrieved 08 Sep 2018. ↩︎