Tutorial Codeigniter #10: Membuat Fitur Setting Profile

Ini adalah lanjutan dari tutorial sebelumnya:
Pada tutorial ini, kita akan fokus mengerjakan fitur setting profile untuk user yang sedang login.
O ya, untuk upload avatar atau foto profile akan kita kerjakan di tutorial berikutnya.
Oke langsung saja..
Mari kita mulai!
1. Membuat View Awal untuk Setting
Ubahlah view admin/setting.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Settings</h1>
<div class="card">
<div class="card-header">
<b>Avatar</b>
<div style="display: flex; gap: 1em">
<a href="<?= site_url('admin/setting/remove_avatar') ?>" class="txt-red">Remove Avatar</a>
<a href="<?= site_url('admin/setting/upload_avatar') ?>">Change Avatar</a>
</div>
</div>
<div class="card-body">
<?php
$avatar = $current_user->avatar ?
base_url('upload/avatar/' . $current_user->avatar)
: get_gravatar($current_user->email)
?>
<img src="<?= $avatar ?>" alt="<?= htmlentities($current_user->name, TRUE) ?>" height="80" width="80">
</div>
</div>
<div class="card">
<div class="card-header">
<b>Profile Settings</b>
<a href="<?= site_url('admin/setting/edit_profile') ?>">Edit Profile</a>
</div>
<div class="card-body">
Name: <span class="text-gray"><?= html_escape($current_user->name) ?></span>
<br>
Email: <span class="text-gray"><?= html_escape($current_user->email) ?></span>
</div>
</div>
<div class="card">
<div class="card-header">
<b>Security & Password</b>
<a href="<?= site_url('admin/setting/edit_password') ?>">Edit Password</a>
</div>
<div class="card-body">
Your Password: <span class="text-gray">******</span>
<br>
Last Changed: <span class="text-gray">22-08-2020</span>
</div>
</div>
<?php $this->load->view('admin/_partials/footer.php') ?>
</div>
</main>
<?php if ($this->session->flashdata('message')) : ?>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
const Toast = Swal.mixin({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: (toast) => {
toast.addEventListener('mouseenter', Swal.stopTimer)
toast.addEventListener('mouseleave', Swal.resumeTimer)
}
})
Toast.fire({
icon: 'success',
title: '<?= $this->session->flashdata('message') ?>'
})
</script>
<?php endif ?>
</body>
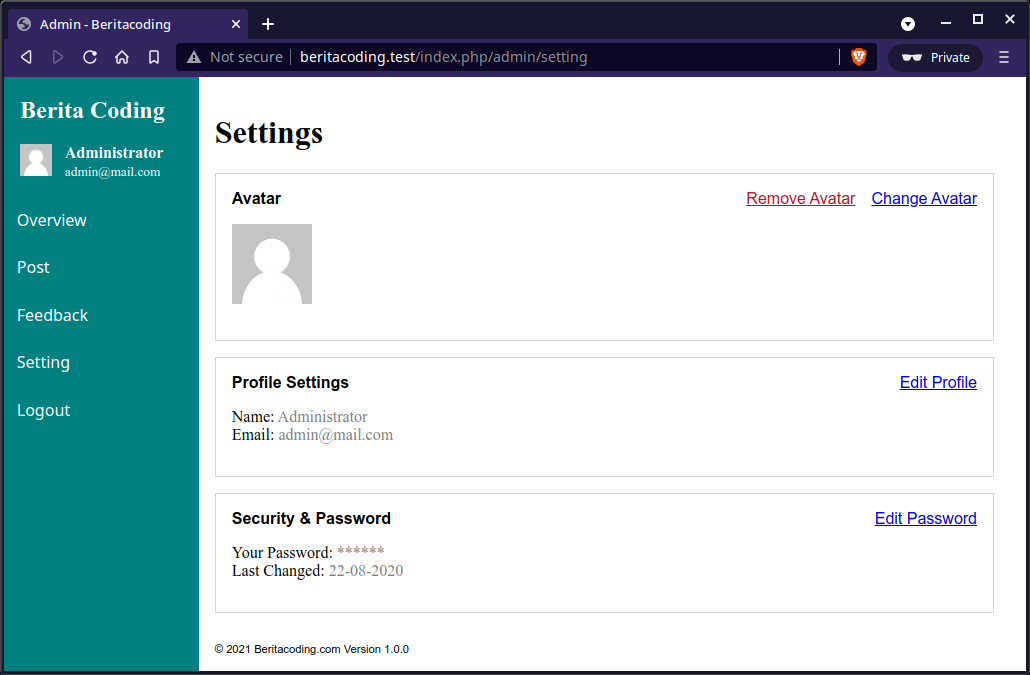
</html>Hasilnya:

Ini adalah tampilan awal untuk halaman setting profile. Ada beberapa link di halaman ini yang belum kita buat.
- Link Remove Avatar;
- Change Avatar;
- Edit Profile;
- dan Edit Password.
View untuk link-link ini akan kita kerjakan nanti setelah membuat Model dan Controller.
Karena itu, mari kita lanjut..
2. Mengubah Controller Setting
Ubahlah Controller admin/Setting.php menjadi seperti ini:
<?php
class Setting extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('auth_model');
if (!$this->auth_model->current_user()) {
redirect('auth/login');
}
}
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$this->load->view('admin/setting', $data);
}
public function upload_avatar()
{
echo "coming soon!";
}
public function remove_avatar()
{
echo "coming soon!";
}
public function edit_profile()
{
// load edit profile form
}
public function edit_password()
{
// load edit password form
}
}Pada Controller ini kita membuat beberapa method untuk meng-handle link-link yang ada di halaman setting profile.
Method-method ini masih kosong dan belum kita isi dengan kode.
Kita akan lanjut kerjakan nanti setelah membuat model.
Oke, sekarang silakan lanjutkan..
3. Membuat Model Profile
Model Profile_model kita butuhkan untuk melakukan update profile user.
Buatlah file baru di dalam folder application/models dengan nama Profile_model.php dengan isi sebagai berikut:
<?php
class Profile_model extends CI_Model
{
private $_table = "user";
public function profile_rules()
{
return [
[
'field' => 'name',
'label' => 'Name',
'rules' => 'required|max_length[32]'
],
[
'field' => 'email',
'label' => 'Email',
'rules' => 'required|max_length[32]'
],
];
}
public function password_rules()
{
return [
[
'field' => 'password',
'label' => 'New Password',
'rules' => 'required'
],
[
'field' => 'password_confirm',
'label' => 'Password Confirmation',
'rules' => 'required|matches[password]'
],
];
}
public function update($data)
{
if (!$data['id']) {
return;
}
return $this->db->update($this->_table, $data, ['id' => $data['id']]);
}
}Pada model ini, kita membuat dua rules yakni profile_rules() dan password_rules().
Kedua rules ini akan kita pakai untuk validasi form edit profile dan edit password.
Nah untuk edit data, kita akan panggil method update() dengan memberikan parameter $data baru.
Oke, sekarang lanjut membuat Controller.
4. Mengubah Controller Setting
Buka kembali Controller admin/Setting.php kemudian ubah method edit_prfile() dan edit_password() menjadi seperti ini:
<?php
class Setting extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('auth_model');
if (!$this->auth_model->current_user()) {
redirect('auth/login');
}
}
public function index()
{
$data['current_user'] = $this->auth_model->current_user();
$this->load->view('admin/setting', $data);
}
public function upload_avatar()
{
echo "coming soon!";
}
public function remove_avatar()
{
echo "coming soon!";
}
public function edit_profile()
{
$this->load->library('form_validation');
$this->load->model('profile_model');
$data['current_user'] = $this->auth_model->current_user();
if ($this->input->method() === 'post') {
$rules = $this->profile_model->profile_rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/setting_edit_profile_form.php', $data );
}
$new_data = [
'id' => $data['current_user']->id,
'name' => $this->input->post('name'),
'email' => $this->input->post('email'),
];
if($this->profile_model->update($new_data)){
$this->session->set_flashdata('message', 'Profile was updated');
redirect(site_url('admin/setting'));
}
}
$this->load->view('admin/setting_edit_profile_form.php', $data);
}
public function edit_password()
{
$this->load->library('form_validation');
$this->load->model('profile_model');
$data['current_user'] = $this->auth_model->current_user();
if ($this->input->method() === 'post') {
$rules = $this->profile_model->password_rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/setting_edit_password_form.php', $data );
}
$new_password_data = [
'id' => $data['current_user']->id,
'password' => password_hash($this->input->post('password'), PASSWORD_DEFAULT),
// 'password_updated_at' => date("Y-m-d H:i:s"),
];
if($this->profile_model->update($new_password_data)){
$this->session->set_flashdata('message', 'Password was changed');
redirect(site_url('admin/setting'));
}
}
$this->load->view('admin/setting_edit_password_form.php', $data);
}
}Pada Controller ini kita melakukan load view yang belum kita buat:
- 📜
admin/setting_edit_profile_form.php - 📜
admin/setting_edit_password_form.php
Kedua view ini adalah view untuk menampilkan form edit profile dan form edit password.
Mari kita buat!
5. Membuat View untuk Form
Buatlah file baru di dalam folder views/admin dengan nama setting_edit_profile_form.php dan isi sebagai berikut.
📜 admin/setting_edit_profile_form.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Update Profile</h1>
<form action="" method="POST">
<div>
<label for="name">Name</label>
<input type="text" name="name" class="<?= form_error('name') ? 'invalid' : '' ?>"
value="<?= form_error('name') ? set_value('name') : $current_user->name ?>"
required maxlength="32"/>
<div class="invalid-feedback">
<?= form_error('name') ?>
</div>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="<?= form_error('email') ? 'invalid' : '' ?>"
value="<?= form_error('email') ? set_value('email') : $current_user->email ?>"
required maxlength="32"/>
<div class="invalid-feedback">
<?= form_error('email') ?>
</div>
</div>
<div>
<button type="submit" name="save" class="button button-primary">Save Update</button>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
</div>
</main>
</body>
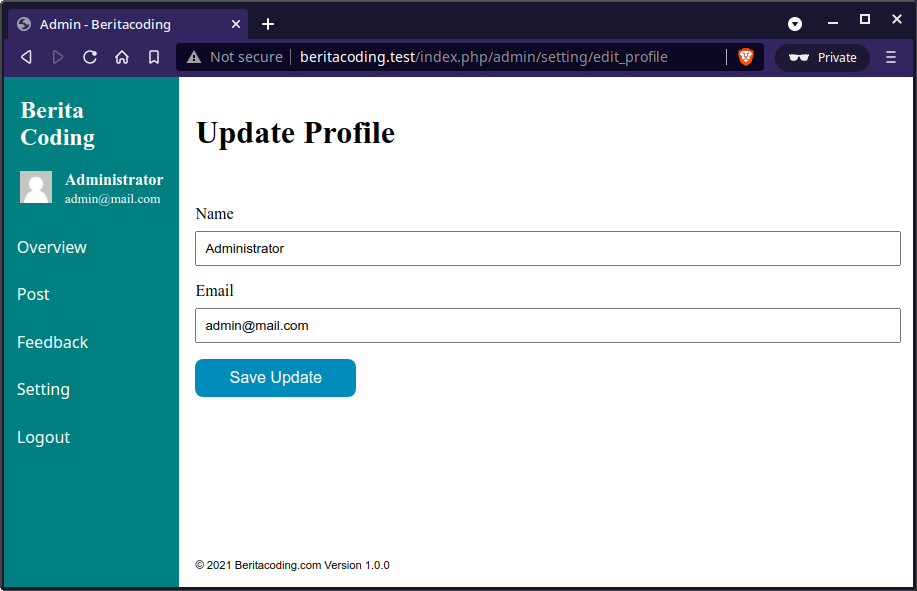
</html>Hasilnya:

Berikutnya buat juga view untuk form edit password.
Buatlah file baru di dalam folder views/admin/ dengan nama setting_edit_password_form.php dan isi sebagai berikut.
📜 admin/setting_edit_password_form.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Reset Password</h1>
<form action="" method="POST">
<div>
<label for="password">Password Baru</label>
<input type="password" name="password" class="<?= form_error('password') ? 'invalid' : '' ?>"
value='<?= set_value("password") ?>' required/>
<div class="invalid-feedback">
<?= form_error('password') ?>
</div>
</div>
<div>
<label for="password_confirm">Konfirmasi Password Baru</label>
<input type="password" name="password_confirm" class="<?= form_error('password_confirm') ? 'invalid' : '' ?>"
value='<?= set_value("password_confirm") ?>' required/>
<div class="invalid-feedback">
<?= form_error('password_confirm') ?>
</div>
</div>
<div>
<button type="submit" name="save" class="button button-primary">Save Password</button>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
</div>
</main>
</body>
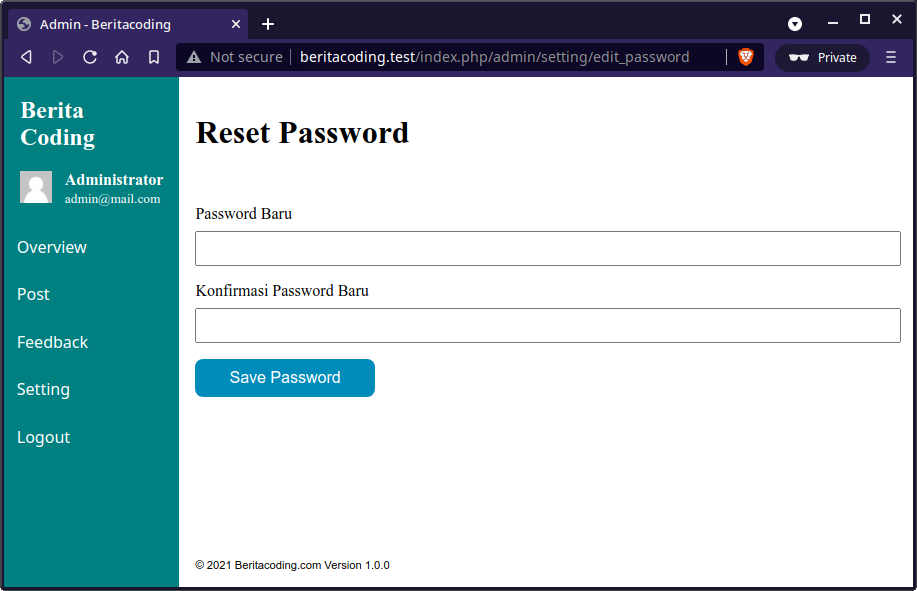
</html>Hasilnya:

Catatan untuk edit password:
Pada halaman edit password, kita tidak meminta password lama. Sebenarnya ini bukan praktik yang baik.
Seharusnya sebelum membuka form ini kita minta dulu password yang lama atau OTP konfirmasi untuk keamanan akun user.
Namun, karena ini hanya untuk tutorial. Maka kita tidak melakukan ini. Silakan buat sendiri ya. Hehe :smile
Nah sekarang mari kita uji coba..
Percobaan Edit Profile dan Password
Silakan coba untuk mengubah data profle melalui form edit profile. Jika berhasil diubah, maka kita sudah berhasil membuat fitur ubah profile.
Berikutnya coba juga untuk ubah password, kemudian lakukan logout dan login dengan password yang baru.
Mencatat Tanggal Perubahan Password
Fitur ini penting untuk memberitahu user kapan dia melakukan update password.
Coba perhatikan method edit_password() pada Controller Setting.php, di sana ada variabel $new_password_data seperti ini:
$new_password_data = [
'id' => $data['current_user']->id,
'password' => password_hash($this->input->post('password'), PASSWORD_DEFAULT),
// 'password_updated_at' => date("Y-m-d H:i:s"),
];Silakan aktifkan kode yang dikomentari sehingga menjadi seperti ini:
$new_password_data = [
'id' => $data['current_user']->id,
'password' => password_hash($this->input->post('password'), PASSWORD_DEFAULT),
'password_updated_at' => date("Y-m-d H:i:s"),
];Artinya, kita akan mengisi kolom password_updated_at pada tabel user dengan tanggal dan waktu saat ini.
Oh iya, kolom password_updated_at belum kita buat di table user.
Silakan dibuat dulu.
1. Menambahkan Kolom password_updated_at
Cara cepat:
Jalankan Query ini di Phpmyadmin
ALTER TABLE `user` ADD `password_updated_at` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP AFTER `last_login`;Atau bisa juga buat secara manual:
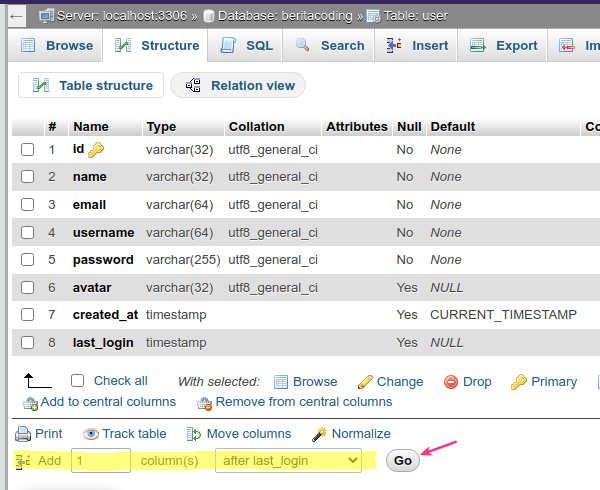
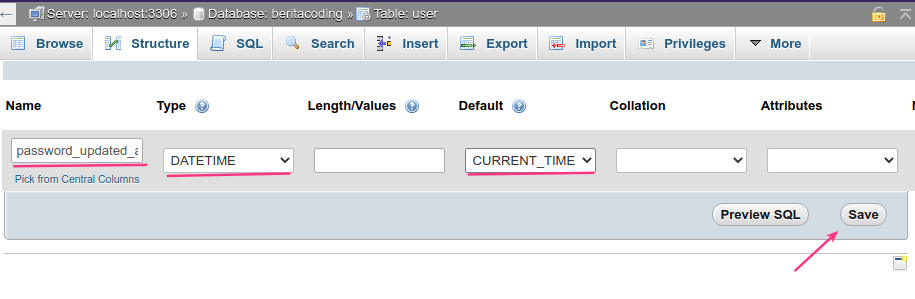
Buka Phpmyadmin, kemudian buka tabel user di database beritacoding. Pada bagian Structure, klik tombol Go di bawah tabel untuk menambahkan kolom baru.

Kemudian pada name isi dengan password_updated_at dengan type DATETIME dan default CURRENT_TIMESTAMP.

Setelah itu klik Save.
2. Menampilkan Tanggal Perubahan Password
Bukalah view views/admin/setting.php, kemudian pada bagian Security & Password (di sekitar baris 50-52) ubah menjadi seperti ini.
<div class="card">
<div class="card-header">
<b>Security & Password</b>
<a href="<?= site_url('admin/setting/edit_password') ?>">Edit Password</a>
</div>
<div class="card-body">
Your Password: <span class="text-gray">******</span>
<br>
Last Changed: <span class="text-gray"><?= $current_user->password_updated_at ?></span>
</div>
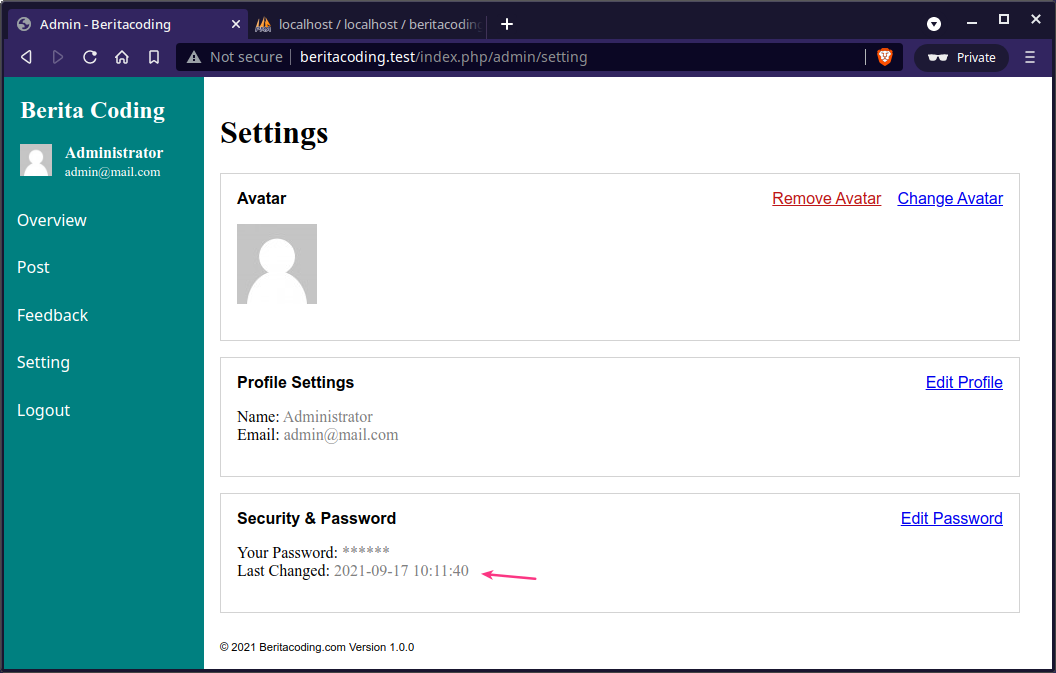
</div>Pada bagian ini kita menampilkan tanggal dan waktu password tersebut diubah.
3. Percobaan
Sekarang cobalah untuk mengubah password. Maka tanggal perubahannya akan tercatat seperti ini.

Apa Selanjutnya?
Fitur edit profile sudah kita kerjakan sebagian.
Tinggal fitur ubah avatar atau foto profile nih yang belum.
Kita akan kerjakan ini di tutorial selanjutnya:
Source code tutorial ini bisa di-download di Github.
Jika kamu bingung, bisa juga melihat perubahan yang dilakukan saat membuat fitur ini di Git Commit.
Kalau ada pertanyaan, silakan sampaikan di komentar!