Tutorial Codeigniter #12: Menggunakan Quilljs Sebagai Editor Artikel

Pada tutorial sebelumnya kita sudah membuat form untuk menulis dan mengedit artikel.
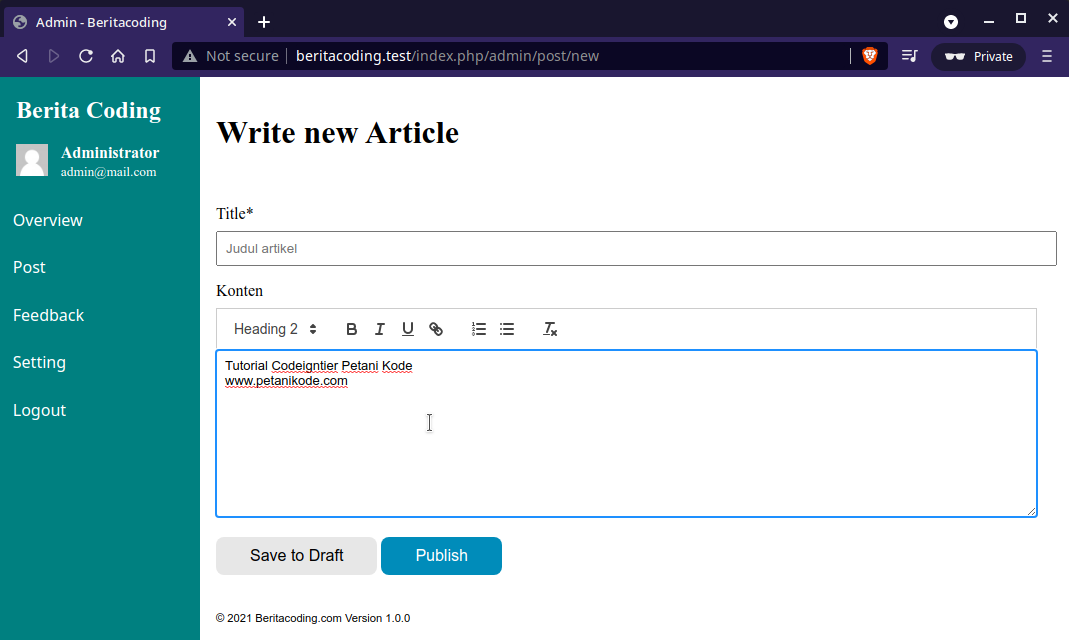
Tampilannya seperti ini:
Namun..
Form tersebut tidak memiliki editor.
Sehingga kalau user ingin membuat teks jadi tebal/bold maka dia harus mengetik secara manual tag untuk bold yakni <b></b>.
Ini tentu akan menyusahkan user, apalagi mereka yang tidak paham dengan tag HTML.
Karena itulah, kita membutuhkan editor.
Nah, editor yang akan kita gunakan adalah Quilljs.
Sebenarnya masih ada editor lain seperti CK Editor dan TinyMCE.
Kita memilih Quilljs karena open source dan mudah dikustomisasi tanpa harus membeli fitur premium.
Mari kita mulai..
Apa itu Quilljs?
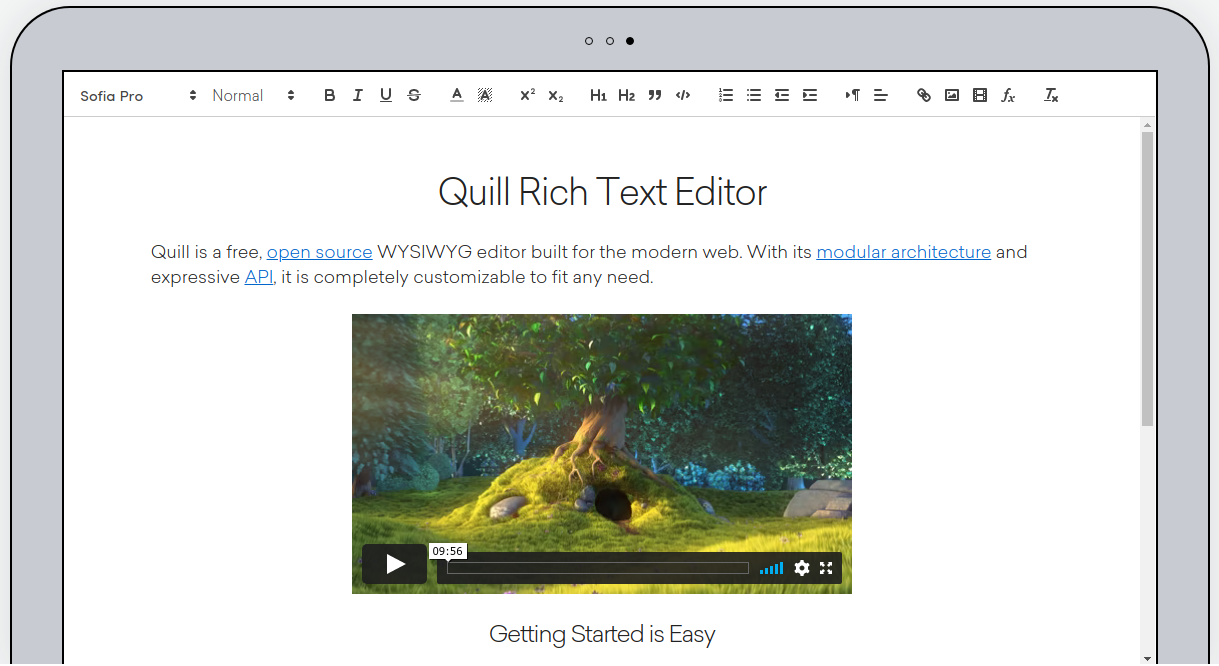
Quilljs adalah library Javascript untuk membuat teks editor di web. Quilljs gampang dikustomisasasi sesuai kebutuhan dan juga memiliki API yang ekspresif.

Cara menggunakan Quilljs:
Kita cuma perlu menambahkan CSS dan Javascript dari Quilljs lalu melakukan inisialisasi.
Contoh:
<!-- Include stylesheet -->
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>Gampang kan?
Mari kita tambahkan dalam proyek beritacoding.
Latihan: Menggunakan Quilljs
Kita akan menambahkan editor Quilljs pada view form new article dan edit article.
Silakan ubah view admin/post_new_form.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Write new Article</h1>
<form action="" method="POST">
<div>
<label for="title">Title*</label>
<input type="text" name="title" class="<?= form_error('title') ? 'invalid' : '' ?>" placeholder="Judul artikel" value="<?= set_value('title') ?>" required maxlength="128" />
<div class="invalid-feedback">
<?= form_error('title') ?>
</div>
</div>
<div>
<label for="content">Konten</label>
<textarea id="editor" name="content" cols="30" rows="10" placeholder="Tuliskan isi pikiranmu..."><?= set_value('content') ?></textarea>
</div>
<div>
<button type="submit" name="draft" class="button" value="true">Save to Draft</button>
<button type="submit" name="draft" class="button button-primary" value="false">Publish</button>
<div class="invalid-feedback">
<?= form_error('draft') ?>
</div>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</div>
</main>
</body>
</html>Pada view ini, kita menambahkan CSS untuk quilljs di tag <head> dan Javascript untuk Quilljs di bawah footer.
Jangan lupa juga untuk menambahkan id="editor" untuk <textarea> agar Quilljs dapat menggunakan elemen tersebut sebagai teks editor.
Mari kita coba lihat hasilnya:

Keren..
Tapi jika kita coba melakukan format teks.. misalnya seperti membuat teks menjadi bold, maka tidak ada terjadi perubahan.
Kok gitu ya?
Ini disebabkan karena kita menggunakan Quilljs di <textarea>, seharusnya digunakan di dalam <div>.
Lalu solusinya gimana?
Solusinya, kita harus mengubah <textarea> menjadi <div>.
Mari kita lakukan!
Ubahlah input <textarea> pada konten menjadi seperti ini:
<div>
<label for="content">Konten</label>
<input type="hidden" name="content" value="<?= set_value('content') ?>">
<div id="editor" style="min-height: 160px;"><?= set_value('content') ?></div>
</div>Kemudian ubah kode JavaScript inisialisasi Quilljs menjadi seperti ini:
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
quill.on('text-change', function(delta, oldDelta, source) {
document.querySelector("input[name='content']").value = quill.root.innerHTML;
});
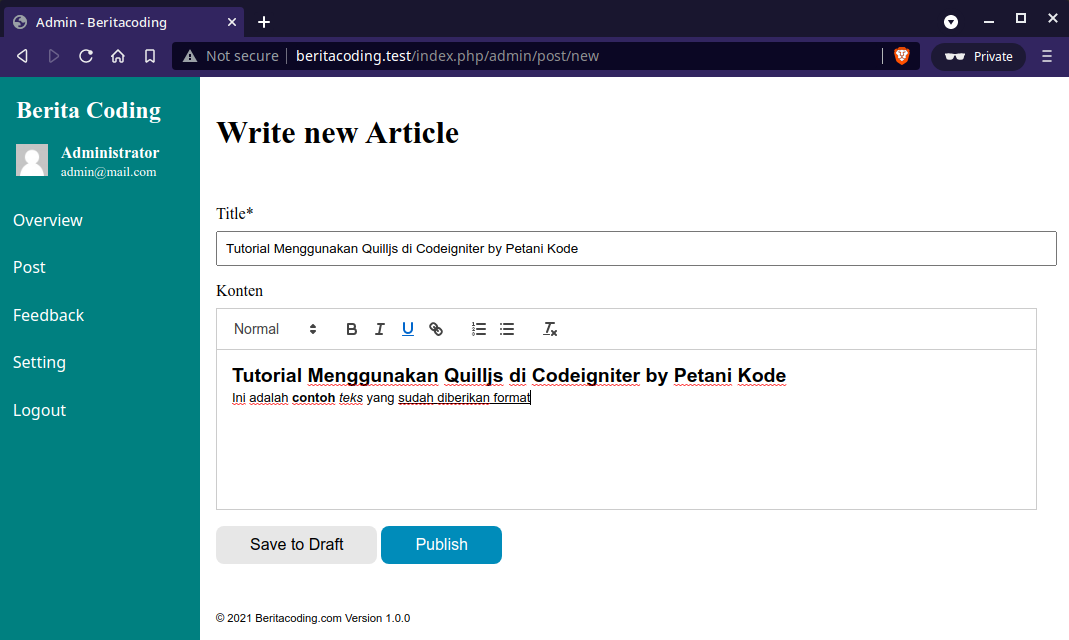
</script>Nah, sekarang mari kita coba lagi!

Yap berhasil!
Nah, ini juga bisa diterapkan untuk form edit.
Tapi sebelum melakukan itu, mari kita lanjut latihan modifikasi toolbar dulu.
Latihan: Modifikasi Toolbar Quilljs
Secara default, toolbar Quilljs sudah menyediakan tombol-tombol dan tool untuk format teks.

Namun, apabila ingin membuat custom toolbar, misalnya ada tombol buat menambahkan gambar, maka kita bisa modifikasi.
Caranya:
Pada kode javascript inisialisasi Quilljs, tambahkan properti modules, kemudian di dalamnya tambahkan lagi properti toolbar yang berisi array dari toolbar yang akan digunakan.
Jadi kodenya akan menjadi seperti ini:
<script>
var quill = new Quill('#editor', {
theme: 'snow',
modules: {
toolbar: [
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ font: [] }],
["bold", "italic"],
["link", "blockquote", "code-block", "image"],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ color: [] }, { background: [] }],
]
},
});
quill.on('text-change', function (delta, oldDelta, source) {
document.querySelector("input[name='content']").value = quill.root.innerHTML;
});
</script>Maka hasilnya:

Mantap 👍
Nah, untuk custom toolbar yang lainnya.. silakan cek kodenya di dokumentasi Quilljs.
Latihan: Menggunakan Quilljs di Form Edit
Cara menggunakan Quilljs di form edit sama seperti menggunakan Quilljs di form new article.
Silakan ubah view admin/post_edit_form.php menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Edit Article</h1>
<form action="" method="POST">
<div>
<label for="title">Title*</label>
<input type="text" name="title" class="<?= form_error('title') ? 'invalid' : '' ?>"
value="<?= form_error('title') ? set_value('title') : $article->title ?>"
required maxlength="128"/>
<div class="invalid-feedback">
<?= form_error('title') ?>
</div>
</div>
<div>
<label for="content">Konten</label>
<?php $content = form_error('content') ? set_value('content') : $article->content ?>
<input type="hidden" name="content" value="<?= html_escape($content) ?>">
<div id="editor" style="min-height: 160px;"><?= $content ?></div>
</div>
<div>
<button type="submit" name="draft" class="button" value="true">Save to Draft</button>
<button type="submit" name="draft" class="button button-primary" value="false">Publish Update</button>
<div class="invalid-feedback">
<?= form_error('draft') ?>
</div>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<script>
var quill = new Quill('#editor', {
theme: 'snow',
modules: {
toolbar: [
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ font: [] }],
["bold", "italic"],
["link", "blockquote", "code-block", "image"],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ color: [] }, { background: [] }],
]
},
});
quill.on('text-change', function(delta, oldDelta, source) {
document.querySelector("input[name='content']").value = quill.root.innerHTML;
});
</script>
</div>
</main>
</body>
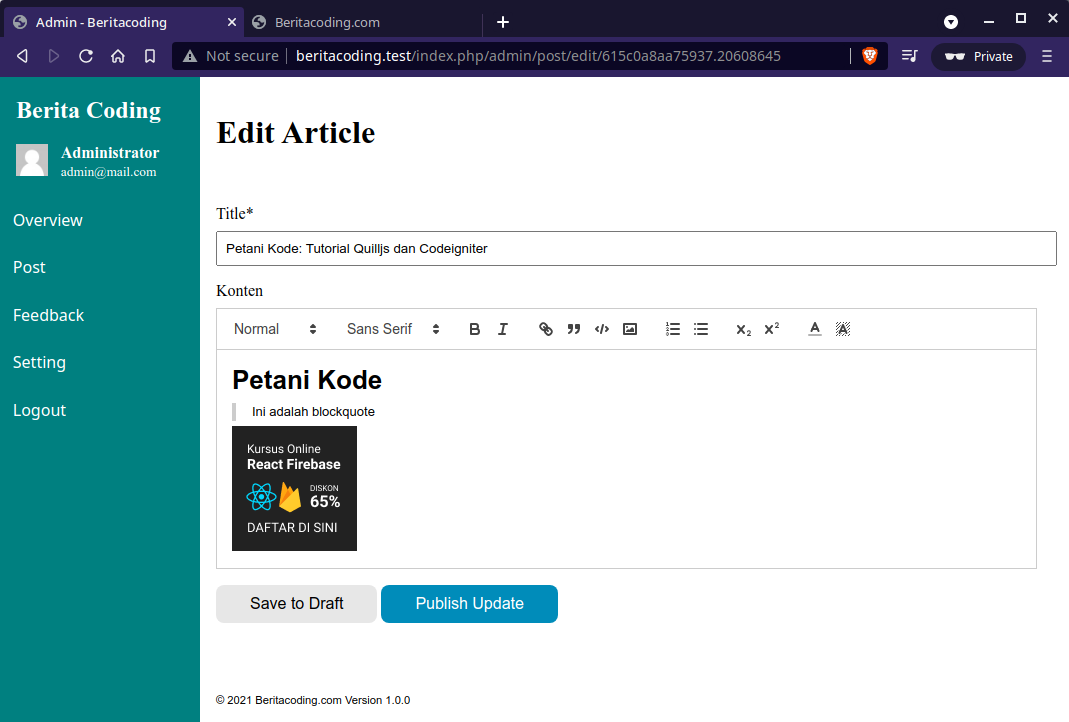
</html>Maka hasilnya:

Apa Selanjutnya?
Kita sudah selesai membuat editor artikel, tentu project ini masih belum selesai.
Karena itu silakan lanjutkan ke:
Source code tutorial ini bisa di-download di Github: