Tutorial Codeigniter #02: Persiapan Belajar Codeigniter

Sebelum mulai belajar Codeigniter lebih lanjut, kita harus meyiapkan alat yang dibutuhkan untuk coding Codeigniter.
Apa Saja itu?
Persiapan Sebelum Belajar CI
Prasyarat belajar Codeigniter..
- Memahami basic bahasa pemrograman PHP. Silakan, ikuti tutorial basic pemrograman PHP jika kamu belum menguasainya.
- Untuk bisa belajar Codeigniter dengan lancar setidaknya kamu sudah paham konsep pemrograman berorientasikan objek (OOP) dengan PHP.
- Memahami sintaks dasar SQL;
Nah, setelah prasyarat ini terpenuhi. Selanjutnya silakan siapkan alat-alatnya untuk mulai belajar.
Berikut ini beberapa peralatan yang harus kamu siapkan di komputermu:
- Teks Editor
- Web Browser
- Web Server: PHP, MySQL, Phpmyadmin
- File Project Codeigniter
Mari kita siapkan satu-per-satu.
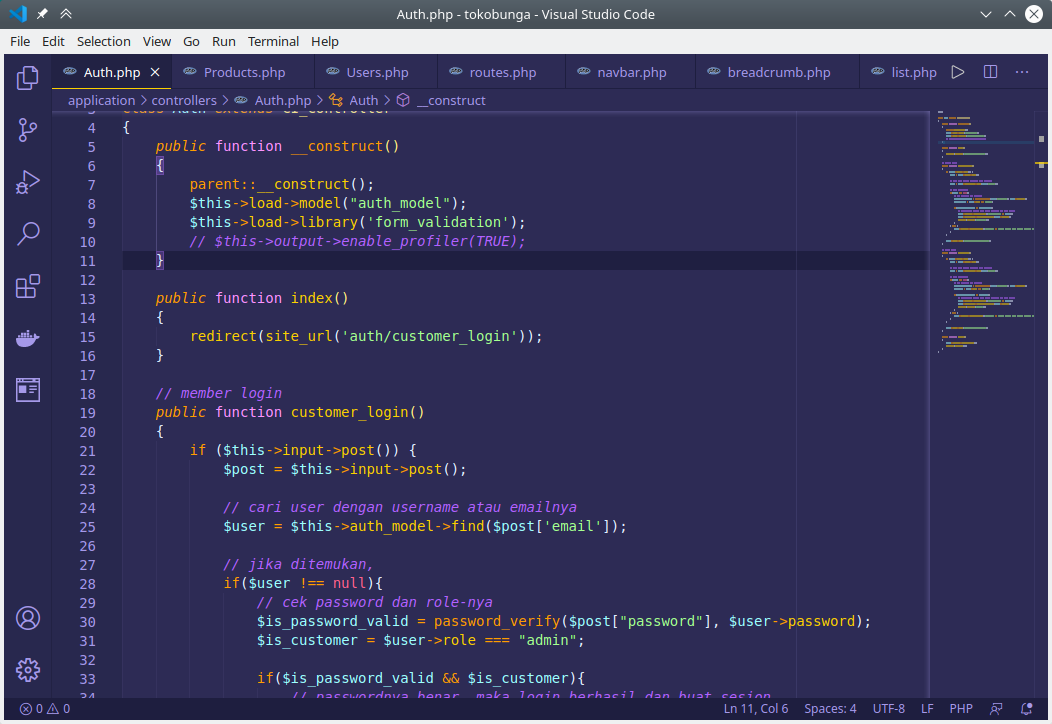
1. Teks Editor
Teks editor akan kita gunakan untuk menulis kode. Kamu bebas menggunakan teks editor apa saja untuk coding CI.
Saya merekomendasikan menggunakan VS Code, karena mudah digunakan dan punya banyak fitur.

Untuk menginstal VS Code, silakan baca:
2. Web Browser
Web browser akan kita gunakan untuk melihat hasil dari aplikasi. Kamu juga bebas menggunakan web browser apapun, asalkan masih mendukung teknologi web modern zaman sekarang.
Rekomendasi, gunakan Google Chrome atau Firefox.

3. Web Server
Codeigniter merupakan framework PHP, karena itu ia pasti membutuhkan web server. Berikut ini requirement server untuk Codeigniter 3:
- PHP Versi 5.6+
- MySQL Versi 5.1+
- Phpmyadmin
Jika kamu sudah menginstal XAMPP, maka ketiga aplikasi server ini sudah terpenuhi. Tapi jika kamu pengguna Linux, maka ini bisa diinstal satu-per-satu.
Silakan baca:
- Cara Install XAMPP di Windows (recommended)
- Persiapan Pemrograman Web PHP di Linux (recommended)
- Cara Install XAMPP di Linux (alternatif)
4. File Project Codeigniter
File project Codeigniter dapat di-download di website resmi Codeigniter. Nanti kita akan mendapatkan file berupa ZIP. File inilah yang akan kita gunakan untuk mulai membuat proyek Codeigniter.
Silakan ikuti:
Cara Membuat Project Codeigniter
Langkah-langkah yang harus dilakukan untuk membuat project CI:
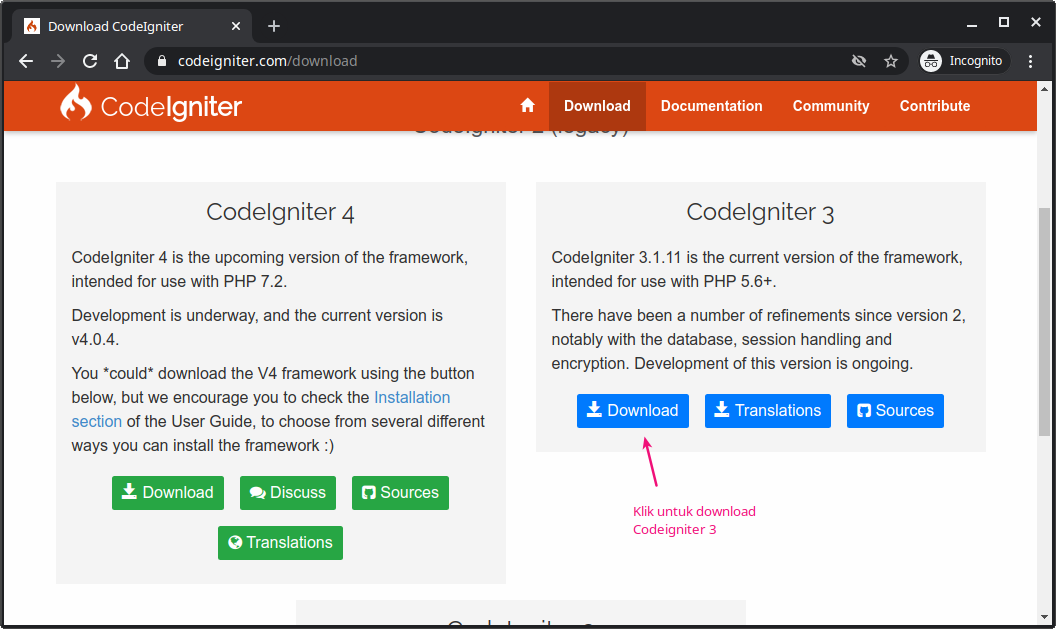
- Download Codeigniter;
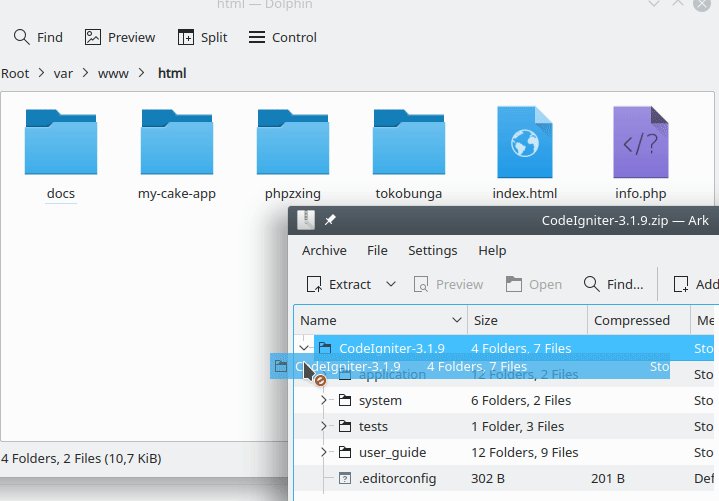
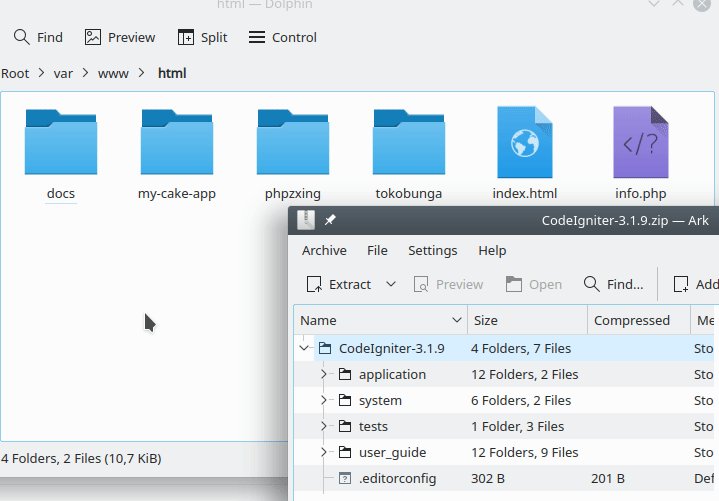
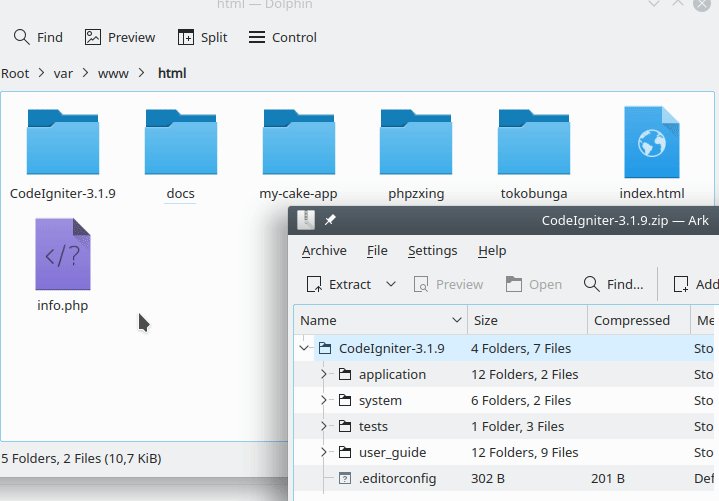
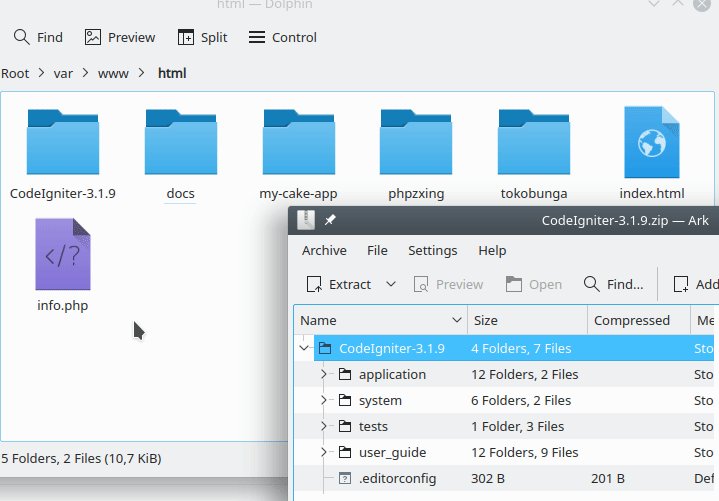
- Ekstrak File ZIP Codeigniter ke htdocs.
Silakan buka website Codeigniter untuk men-download.

Kita akan mendapatkan sebuah file zip 📦 CodeIgniter-3.x.xx.zip,
ekstrak file tersebut ke dalam c:\xampp\htdocs (XAMPP) atau /var/www/html (di Linux).

Setelah itu, ubah nama CodeIgniter-3.x.xx menjadi beritacoding.
Kenapa namanya beritacoding?
Karena kita akan membuat proyek semacam web portal sederhana yang berisi berita tentang dunia coding. Tujuannya, agar kita paham konsep dasar dari Codeigniter.
Sekarang coba buka web browser dan buka alamat: http://localhost/beritacoding/

Selamat 🎉 proyek Codeigniter berhasil dibuat.
Berikutnya, kita bisa mulai coding..
Membuat Domain Virtual Host
Ini sebenarnya opsional, kamu boleh membuatnya dan boleh tidak. Namun agar memudahkan dalam proses development, sebaiknya dibuatkan virtual host untuk tiap proyek.
Virtual host adalah alamat virtual yang akan digunakan untuk mengakses website di localhost.
Pada contoh di atas, kita membuka aplikasi melalui alamat http://localhost/beritacoding dengan virtual host kita bisa membukanya dari beritacoding.test.
Apa domainnya boleh diganti dengan .com, misalnya beritacoding.com.
Bisa, terserah kita mau pakai domain apapun. Soalnya ini kan di localhost. Tapi agar tidak membingungkan, baiknya pakai domain .test atau .local.
Membuat Virtual Host di Linux
Untuk kamu pengguna Linux atau Mac, bisa mengikuti cara berikut. Silakan buka Terminal lalu ketik.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/beritacoding.test.confPerintah ini akan melakukan copy dari konfigurasi default host apache.
Setelah itu, buka file beritacoding.test.conf dengan teks editor. Ketik perintah berikut:
sudo nano /etc/apache2/sites-available/beritacoding.test.confLalu ubah isinya menjadi seperti ini:
<VirtualHost *:80>
ServerAdmin [email protected]
ServerName beritacoding.test
ServerAlias www.beritacoding.test
DocumentRoot /var/www/html/beritacoding
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>Setelah itu, tekan Ctrl+x lalu pilih y untuk menyimpan.
Berikutnya, buka file /etc/hosts ketik perintah berikut:
sudo nano /etc/hostsSetelah itu, tambahkan:
127.0.0.1 beritacoding.testIni akan menjadi alamat domain yang akan kita pakai. Kamu juga bisa menggantinya dengan yang lain.

Setelah itu, simpan dengan menekan Ctrl+x lalu pilih y.
Berikutnya, kita harus mengaktifkan konfigurasi site apache yang sudah dibuat. Silakan ketik perintah berikut:
sudo a2ensite beritacoding.test.confTerakhir, restart server dengan perintah berikut:
sudo service apache2 restart…dan coba buka alamat beritacoding.test dari web browser.

Membuat Virtual Host di Windows
Untuk kamu yang menggunakan XAMPP di Windows, berikut ini cara membuat virtual host.
Silakan buka windows explorer, lalu masuk ke folder C:/xampp/apache/conf/extra.

Setelah itu, buka file httpd.vshosts.conf dengan Notepad atau Notepad++.

Selanjutnya tambahkan kode berikut ini pada file httpd-vhosts.conf:
<VirtualHost *:80>
ServerAdmin [email protected]
ServerName beritacoding.test
ServerAlias www.beritacoding.test
DocumentRoot "c:\xampp\htdocs\beritacoding"
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory "c:\xampp\htdocs\beritacoding"></Directory>
</VirtualHost>Setelah itu, tekan Windows+r, lalu masukkan..
C:\Windows\System32\drivers\etc\hostspada kolom Open.

Kemudian tekan enter, maka file hosts akan terbuka dengan Notepad.
Tambahkan kode berikut di dalam file hosts:
127.0.0.1 beritacoding.testSetelah itu simpan, dan restart server apache.

Sekarang coba buka browser dan arahkan ke alamat beritacoding.test, maka hasilnya:

Apa Selanjutnya?
Pada tahapan ini, kita sudah berhasil membuat proyek baru Codeigniter. Jadi intinya, kita hanya perlu mengekstrak file ZIP dari Codeigniter ke folder server htdocs atau /var/www/html. Setelah itu, mengubah namanya dengan nama proyek.
Berikutnya, silakan pelajari tentang:
➡️ Tutorial Codeigniter #03: Memahami Konsep MVC di Codeigniter