Mencoba Bootstrap 4: Apa saja yang baru di Bootstrap 4?

Kabar gembira bagi para front-end developer, Bootstrap 4 kini sudah dirilis versi Beta-nya.
Artinya sebentar lagi akan memasuki versi final.
Sebenarnya saya berencana ingin mencobanya setelah mencapai versi final atau stabil.
Namun, karena penasaran… jadinya ya dicoba aja sekarang 😄.
Pada percobaan ini saya akan membuat sebuah template halaman web sederhana dan hasil akhirnya akan saya bagikan gratis.
Mungkin nanti bisa dikembangkan untuk template blog Hugo, Wordpress, dan Blogger.
Saya juga berencana menjadikan hasil percobaan ini sebagai referensi untuk pengembangan template Petani Kode selanjutnya.
Tulisan ini bukan tutorial, tapi hanya sharing saja.
Bisa dibilang semacam review setelah menggunakan Bootstrap 4 versi beta.
Selamat menikmati…
Apa yang Baru di Bootstrap 4?
Banyak hal baru yang hadir di Bootstrap 4, di antaranya:
- Sekarang Bootstrap menggunakan Sass, sebelumnya menggunakan Less.
- Layout-nya sekarang menggunakan Flexbox.
- Penambahan komponen Cards untuk menggantikan wells, thumbnails, dan panels.
- Mem-forked Normalize.css untuk membuat modul CSS baru bernama Reboot untuk HTML reset.
- Opsi kustomisasi baru menggunakan variabel Sass.
- Menghentikan dukungan untuk versi browser jadul seperti IE8 dan IE9 serta menggunakan unit rem sebagai satuan ukuran komponen.
- Penulisan ulang plugin JavaScript menggunakan ES6 untuk memanfaatkan peningkatan yang diberikan padanya.
- Meningkatkan auto-placement untuk tooltip, popover, dan dropdown berkat pustaka bernama Popper.js.
- Tampilan Dokumentasi yang telah didesain ulang dan ditulis ulang menggunakan Markdown.
- Kotak pencarian baru.
- Build tools baru menggunakan npm.
- dan masih banyak lagi…
(sumber: Codepolitan)
Kendala saya saat mencoba:
Belum hapal nama-nama class di Bootstrap 4, kadang ada yang baru dan ada juga yang masih dipertahankan.
Solusinya, sering-sering baca dokumentasi dan coba-coba.
Instalasi Bootstrap 4 ke Proyek
Instalasi yang saya maksudkan adalah menambahkan Bootstrap pada proyek web kita.
Ada beberapa cara yang bisa dilakukan, ada yang tradisional dan ada yang modern.
Cara tradisional:
- Download Bootstrap;
- Ekstrak;
- Copas ke direktori proyek.
Cara modern menggunakan tools dependency management:
Menggunakan npm:
npm install [email protected]Menggunakan gem:
gem install bootstrap -v 4.0.0.alpha6Menggunakan bower:
bower install bootstrap#v4.0.0-betaMenggunakan Composer:
composer require twbs/bootstrap:4.0.0-betaMenggunakan NuGet:
Install-Package bootstrap -PreMenggunakan CDN:
Buat kamu yang ingin menggunakan Bootstrap pada Blogger atau pada website tanpa hosting, bisa menggunakan link CDN.
CSS:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>JS:
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>Pada tulisan ini, saya akan menggunakan CDN saja.
Karena lebih mudah, namun kekurangannya tidak bisa ditampilkan secara offline.
Layout di Bootstrap 4
Seperti yang kita ketahui, pada Bootstrap terdapat beberapa class untuk pembuatan layout
seperti .container, .container-fluid, .row, dan .col.
Class-class tersebut masih ada, namun sistemnya menggunakan flex dan ada beberapa penambahan seperti pembuatan kolom otomatis.
Contoh:
<div class="container">
<div class="row">
<div class="col">
<h1>Programmer Pengguna Linux</h1>
<p class="lead">Belajar Pemrograman Apapun Menggunakan Linux</p>
</div>
</div>
</div>Pada contoh di atas, saya menggunakan class col untuk membuat kolom otomatis.
Biasanya kan menggunakan col-md-*.
Jumlah kolom yang akan dibuat adalah satu, karena di dalam <div class="row">
hanya ada satu <div class="col">.
Jika ingin dua kolom, maka tinggal ditambahkan saja.
<div class="container">
<div class="row">
<!-- kolom 1 -->
<div class="col">
<h1>Programmer Pengguna Linux</h1>
<p class="lead">Belajar Pemrograman Apapun Menggunakan Linux</p>
</div>
<!-- kolom 2 -->
<div class="col">
<h1>Programmer Pengguna Linux</h1>
<p class="lead">Belajar Pemrograman Apapun Menggunakan Linux</p>
</div>
</div>
</div>Selanjutnya saya akan coba menggunakan beberapa komponen.
Percobaan Beberapa Komponen
Cara menggunakannya tinggal di-copas saja contoh dari dokumentasi Bootstrap.
Navbar
Pada versi sebelumnya, Navbar Bootstrap hanya ada dua warna: putih (navbar-default) dan hitam
(navbar-inverse).
Nah pada versi 4, nama class-nya berubah menjadi:
navbar-lightuntuk warna putih (terang)navbar-darkuntuk warna hitam (gelap)
Selain itu, jika tidak puas dengan warna-warna tersebut,
kita bisa padukan dengan class bg-* untuk mengganti warna
background dan membuat custom class sendiri.
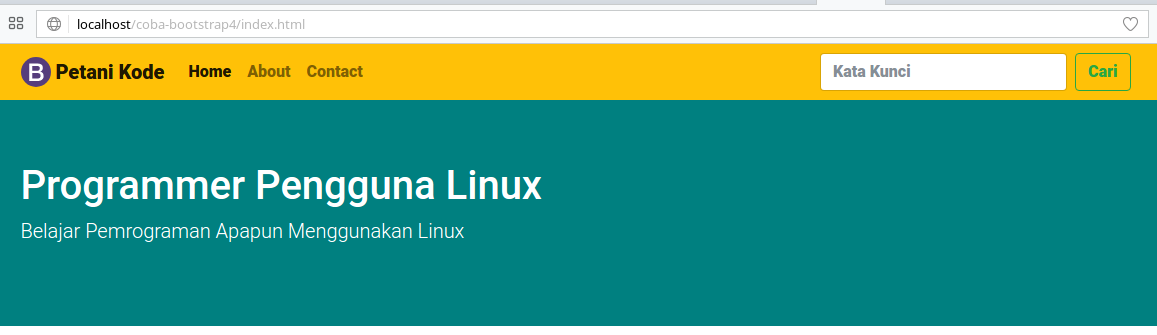
Contoh penampakan Navbar navbar-light dipadukan dengan class bg-warning.

Kodenya:
<nav class="navbar navbar-expand-lg navbar-light bg-warning">
<div class="container">
<a class="navbar-brand" href="index.html"><img src="https://getbootstrap.com/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top rounded-circle"
alt=""> Petani Kode</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Kata Kunci" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Cari</button>
</form>
</div>
</div>
</nav>Jumbotron
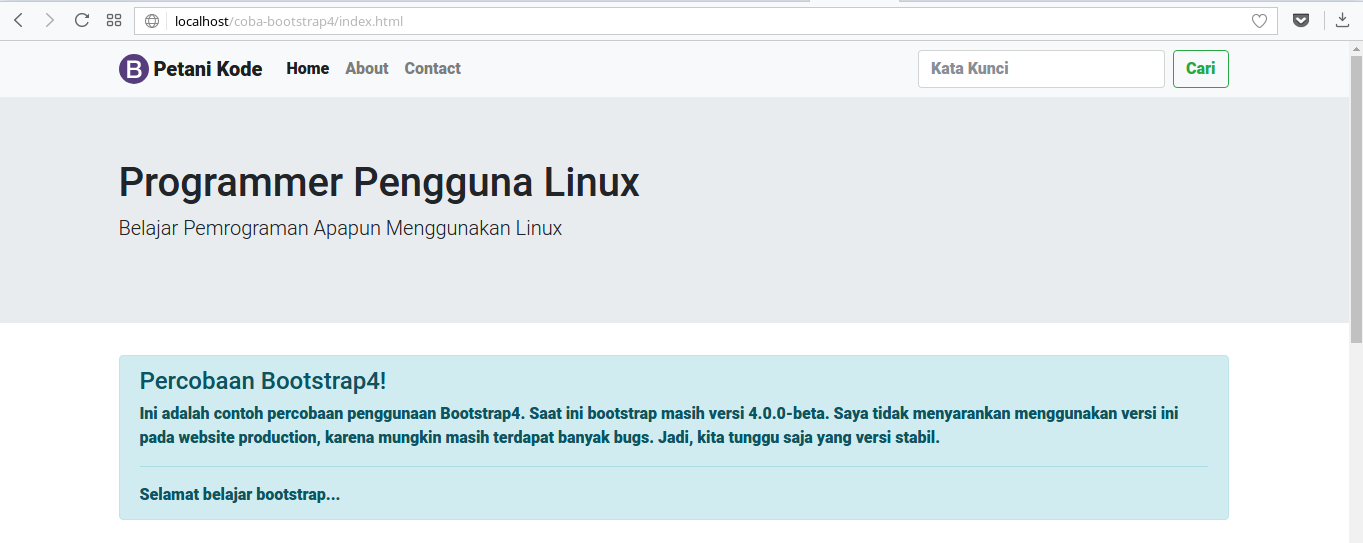
Jumbotron kini ada dua: jumbotron (biasa) dan jumbotron-fluid.
Class jumbotron-fluid cocok digunakan pada header.
Contoh:
<header>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col">
<h1>Programmer Pengguna Linux</h1>
<p class="lead">Belajar Pemrograman Apapun Menggunakan Linux</p>
</div>
</div>
</div>
</div>
</header>Hasilnya:

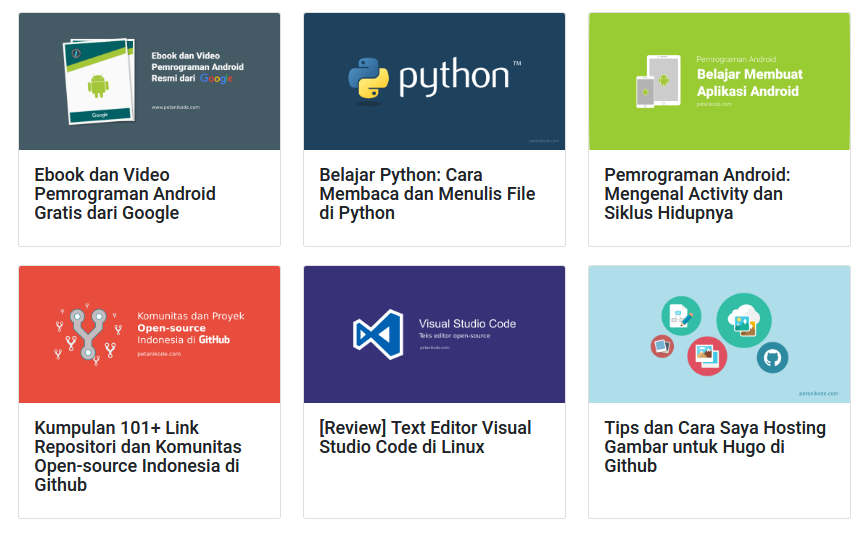
Card
Card, salah satu komponen baru yang saya sukai…
Kalau dulu saya membuat card secara manual dari komponen panel, sekarang sudah dibuatkan di versi 4.

Kodenya:
<article class="card-post">
<div class="container">
<div class="row">
<div class="col">
<div class="card-post card-deck">
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/ebook-android/">
<img class="card-img-top" src="https://www.petanikode.com/img/android/ebook/ebook-android.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Ebook dan Video Pemrograman Android Gratis dari Google</h4>
</div>
</a>
</div>
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/python-file/">
<img class="card-img-top" src="https://www.petanikode.com/img/python/python.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Belajar Python: Cara Membaca dan Menulis File di Python</h4>
</div>
</a>
</div>
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/android-activity/">
<img class="card-img-top" src="https://www.petanikode.com/img/android/android.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Pemrograman Android: Mengenal Activity dan Siklus Hidupnya</h4>
</div>
</a>
</div>
</div>
<div class="w-100"></div>
<div class="card-post card-deck">
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/github-indonesia/">
<img class="card-img-top" src="https://www.petanikode.com/img/git/git-indonesia.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Kumpulan 101+ Link Repositori dan Komunitas Open-source Indonesia di Github</h4>
</div>
</a>
</div>
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/text-editor-vscode/">
<img class="card-img-top" src="https://www.petanikode.com/img/vscode/visual-studio-code.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">[Review] Text Editor Visual Studio Code di Linux</h4>
</div>
</a>
</div>
<div class="card">
<a class="card-post-link" href="https://www.petanikode.com/hugo-hosting-gambar/">
<img class="card-img-top" src="https://www.petanikode.com/img/hugo/gambar/gambar-hugo.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Tips dan Cara Saya Hosting Gambar untuk Hugo di Github</h4>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</article>Custom CSS
Nah untuk membuat Custom CSS sendiri, silakan letakan link CSS-nya di bawah link CSS Bootstrap.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M"
crossorigin="anonymous">
<!-- My Custom CSS -->
<link rel="stylesheet" href="css/petanikode.css">Ada beberapa hal yang saya custom, seperti warna dan jarak yang harus disesuaikan sesuai selera 😄.
.bg-petanikode {
background: #008080;
}
.card-post.card-deck .card {
margin-bottom: 1.5em !important;
}
.card-post-link, .card-post-link:hover {
text-decoration: none;
}
.widget {
margin-bottom: 1.5em !important;
}Akhir Kata…
Demikianlah beberapa hal yang saya coba di Bootstrap 4, untuk live demo hasil akhirnya silakan lihat di:
- Github Pages: https://petanikode.github.io/coba-bootstrap4/
Sesuai janji, saya akan membagikan template hasil eksperimen ini secara gratis.
Silakan di clone dan download di Github:
- [ 🎁 petanikode/coba-bootstrap4 ].
Setelah itu bisa dikembangkan dan dimodifikasi sesuai selera masing-masing.
Selamat bereksperimen…