Tips Modifikasi Panel Bootstrap untuk dijadikan Card
Seperti yang kita ketahui, istilah card memang sering dipakai pada Material Design. Sedangkan Bootstrap versi 3 tidak memiliki komponen card. Mungkin saja akan ditambahkan pada versi ke-4. Kita tunggu saja.
Pada kesempatan ini, kita akan belajar cara modifikasi komponen panel Bootstrap untuk dijadikan Card.
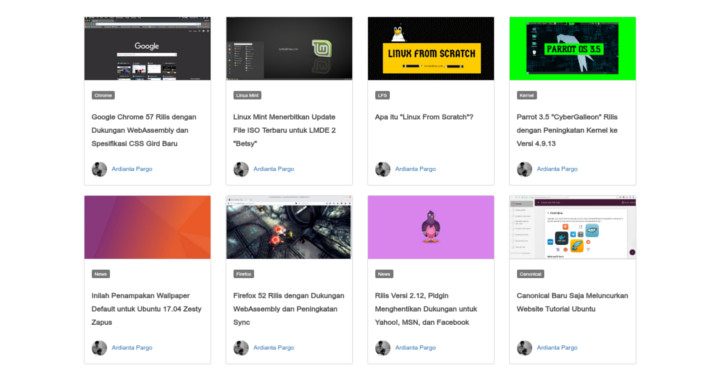
Berikut ini tampilan hasil akhir yang akan kita buat:

Mempersiapkan Grid Layout
Pertama, kita siapkan dulu grid layout dengan empat kolom.
<div class="container">
<div class="row">
<div class="col-md-3">
<!-- komponen panel di sini -->
</div>
<div class="col-md-3">
<!-- komponen panel di sini -->
</div>
<div class="col-md-3">
<!-- komponen panel di sini -->
</div>
<div class="col-md-3">
<!-- komponen panel di sini -->
</div>
</div>
</div>Menambahkan Panel
Nah selanjutnya, kita buat panelnya. Ada empat item yang ingin kita tampilkan:
- Gambar Artikel
- Label
- Judul Artikel
- Penulis
Maka kode panelnya akan seperti ini.
<div class="panel panel-default">
<div class="panel-heading post-thumb">
<img class="img img-responsive" src="gambar.jpg" />
</div>
<div class="panel-body post-body">
<a class="label label-default" href="#">Label</a>
<h3 class="post-title">
<a href="#">Judul Artikel</a>
</h3>
<div class="post-author">
<img class="author-photo" height="32" src="foto.jpg" width="32">
<a href="#">Penulis</a>
</div>
</div>
</div>Nah silakan masukan kode panel di atas ke dalam kode sebelumnya.
Demo hasilnya:
Agar tinggi card terlihat sama, gunakan ukuran gambar artikel yang sama. Rekomendasi ukuran 700x350 px.
Kode CSS
Terlihat pada hasil demo di atas, tampilannya masih belum rapi. Karena menggunakan style dari Bootstrap.
Tugas kita selanjutnya adalah membuat kode CSS sendiri untuk mengatur komponen panel tersebut.
Seperti yang terlihat pada kode panel di atas, terdapat class yang harus kita buat.
.post-body: untuk mengatur agar tinggi card sejajar.post-thumb: untuk mengatur tampilan gambar artikel.post-title: judul artikel.post-authordan.author-photountuk nama dan foto penulisnya
Mari kita buat kodenya:
/* tinggi card */
.post-body {
height: 215px;
position: relative;
padding: 20px 15px 0;
}
/* untuk menghilangkan padding pada .panel-heading */
.post-thumb {
padding: 0
}
/* mengatur font dan link judul artikel*/
.post-title a {
color: rgba(0,0,0,0.7);
font-weight: 700;
font-size: 15px;
line-height: 1.5em;
letter-spacing: 0.01rem;
}
.post-title a:hover { text-decoration: none }
/* posisi author selalu di bawah */
.post-author {
position: absolute;
bottom: 15px;
left: 15px;
font-size: 13px;
}
.post-author .author-photo {
margin-right: 10px;
border-radius: 50%;
}Demo hasil setelah ditambahkan CSS:
Terlihat cukup bagus.
Silakan lakukan kreasi sesukamu.
Bonus: Efek Bayangan Ketika Card disentuh
Baiklah, sebagai bonus, kita tambahkan efek bayangan ketika card-nya disentuh pointer. Efek ini akan membuat card terlihat lebih keren 😄.
Tambahkan kode CSS berikut:
.card:hover {
box-shadow: 0px 2px 20px rgba(0,0,0,0.2);
}Setelah itu, gunakan class .card pada panel:
<div class="panel panel-default card">
<div class="panel-heading post-thumb">
<img class="img img-responsive" src="gambar.jpg" />
</div>
<div class="panel-body post-body">
<a class="label label-default" href="#">Label</a>
<h3 class="post-title">
<a href="#">Judul Artikel</a>
</h3>
<div class="post-author">
<img class="author-photo" height="32" src="foto.jpg" width="32">
<a href="#">Penulis</a>
</div>
</div>
</div>Maka hasilnya akan seperti ini:
Bagaimana, mudah bukan?
Selamat berkreasi.