Cara Cepat Modifikasi Navbar Bootstrap
Ada dua jenis warna pilihan navbar yang ditawarkan Bootstrap:
Warna putih (navbar-default) dan warna hitam (navbar-inverse).
Selain dari dua warna tersebut, kita harus memodifikasinya sendiri.
Pada kesempatan ini, saya akan berbagi cara cepat memodifikasi navbar Bootstrap dengan cepat.
1. Menggunakan Generator
Ada sebuah generator canggih yang dibuat oleh Samuel Marchal.
Kita dapat menentukan warna navbar bootstrap sesuai selera. Kemudian akan diberikan kode CSS, LESS, SCSS, dan SASS yang dapat kita gunakan langsung.
2. Modifikasi nama kelas
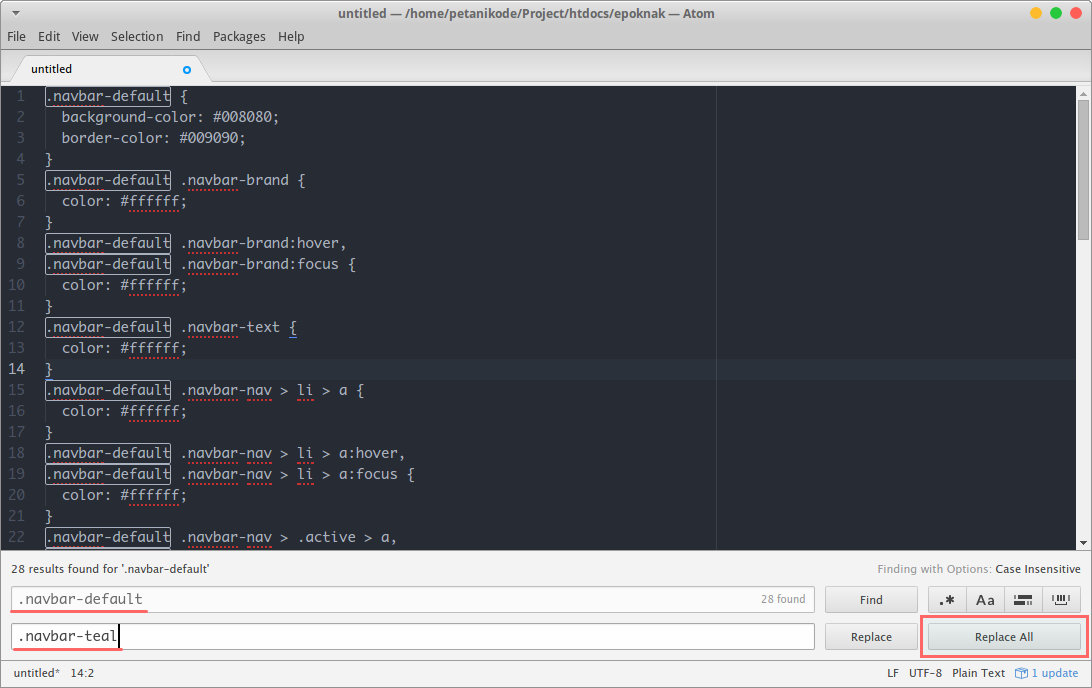
Generator akan memberikan nama kelas .navbar-default.
Agar tidak bentrok dengan nama asli yang di Bootstrap, kita ganti saja,
misalnya menjadi .navbar-teal.
Penggantian nama ini sifatnya opsional, bisa juga tidak dilakukan. Namun, Saya lakukan agar struktur kode di proyek menjadi lebih rapi dan terbaca jelas.
Dengan memanfaatkan Find and Replace di teks editor Atom, saya bisa dengan cepat mengubah namanya.
3. Uji Coba
Saya menggunakan codeply untuk mencoba, dan berikut ini hasilnya:
4. Sedikit modifikasi lagi
Masih ada sedikit kekurangan dari kode CSS yang diberikan generator. Coba saja letakkan pointer di atas navbar, tampilannya tidak cocok. Oleh karena itu, kita perlu modifikasi sedikit kode CSS-nya.
.nav > li > a:focus, .nav > li > a:hover {
text-decoration: none;
background-color: rgba(255,255,255,0.1);
}Hasilnya:
Kesimpulan
Generator yang dibuat oleh Samuel ini dapat membantu kita dengan cepat memodifikasi navbar Bootstrap. Namun ada sedikit kekurangan, generator ini belum mampu membuat kode untuk hover (ketika disentuh pointer).