Cara Membuat Bottom Navbar Seperti Aplikasi Mobile dengan Bootstrap

Jika kita perhatikan..
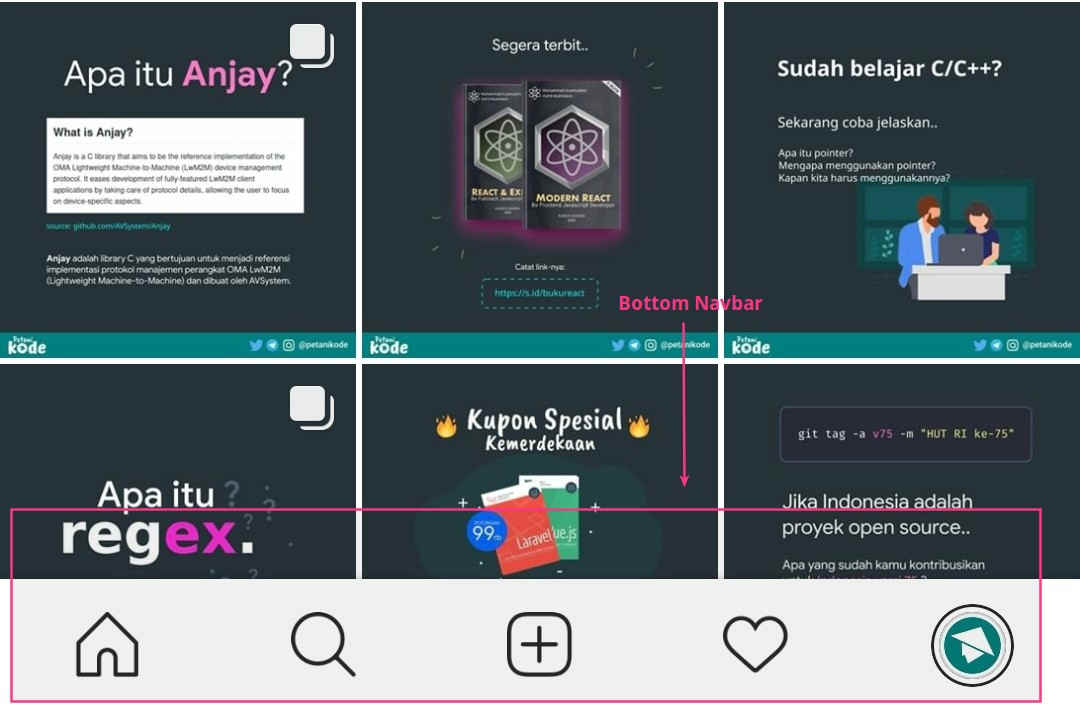
Aplikasi mobile sekarang banyak yang menaruh navbar di bagian bawah (ini disebut tab bar atau bottom navbar).
Salah satu contohnya Instagram.

Berdasarkan beberapa studi yang pernah saya dengar dari teman-teman UI/UX, Navbar di bagian bawah akan memudahkan pengguna ponsel mengakses menu.
Mengapa?
Karena jari kita akan lebih mudah menjangkau Navbar yang di bawah dibandingkan dengan yang di atas.
Lalu..
Bagaimana cara kita membuat Navbar Bottom di Bootstrap?
Mari kita bahas.
Membuat Navbar untuk Mobile
Karena navbar yang akan kita buat hanya akan tampil di mobile saja, maka kita perlu menggunakan display class untuk mengatur bagaimana navbar ini ditampilkan.
Class-nya apa saja?
d-md-none(sembunyikan di tablet dan laptop);d-lg-none(sembunyikan pada layar PC);d-xl-none(sembunyikan pada layar yang berukuran extra large)
Mari kita coba buat.
Buatlah file baru dengan nama bottom-nav.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bottom Navbar Bootstrap</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-info navbar-expand d-md-none d-lg-none d-xl-none">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Cari</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Add</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Notif</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
</ul>
</nav>
<article class="container py-5">
<h1 class="h1">Belajar Membuat Bottom Nav</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nostrum exercitationem alias libero mollitia esse, illum odio ex perspiciatis omnis voluptate ducimus, corporis cupiditate nobis corrupti voluptatum fugit at dolor eaque.</p>
</article>
</body>
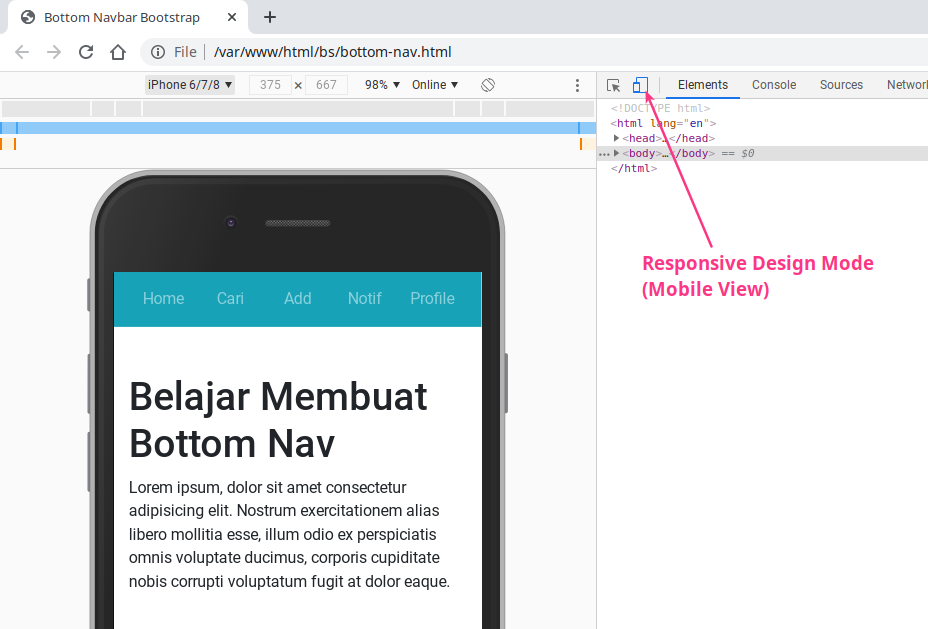
</html>Untuk melihat hasilnya, bukalah file ini dengan web browser.
Setelah itu, klik kanan->Inspect Element dan aktifkan Responsive Design Mode.
Maka hasilnya:

Perhatikan..
Pada kode di atas, kita memberikan class navbar-expand pada Navbar. Ini akan membuat menu di navbar diperluas ke samping pada semua ukuran device.
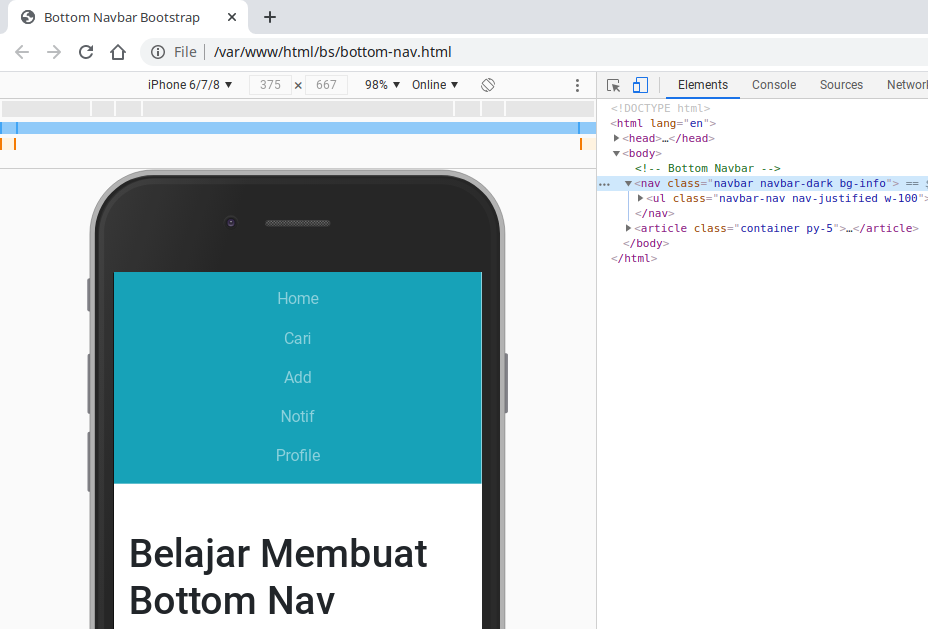
Jika class ini dihapus, maka menu pada Navbar akan ditampilkan bertumpuk seperti ini.

Kemudian coba perhatikan juga class display yang digunakan:
d-md-none(sembunyikan Navbar di tablet dan laptop);d-lg-none(sembunyikan Navbar pada layar PC);d-xl-none(sembunyikan Navbar pada layar yang berukuran extra large)
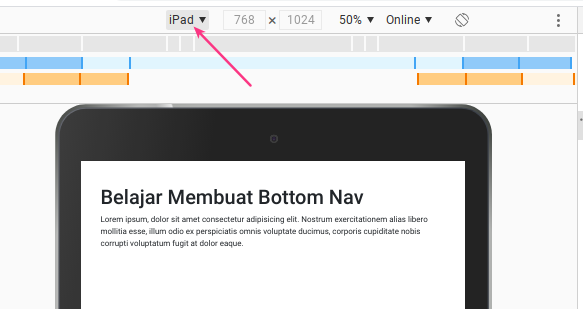
Untuk mengetesnya, coba ubah device yang digunakan pada responsive design. Misalnya menggunakan iPad.

Navbar tidak ditampilkan pada iPad, karena dia termasuk dalam ukuran layar medium (md).
Nah, sekarang masalahnya.. Navbar ini berada di atas. Kita maunya berada di bawah dan hanya ditampilkan pada mobile saja.
Bagaimana Caranya?
Gampang..
Silakan lanjutkan:
Menaruh Navbar di Bawah
Kita membutuhkan class fixed-bottom agar Navbar ditampilkan dalam posisi fixed dan berada di bawah.
Mari kita coba..
Tambahkanlah class fixed-bottom pada Navbar (<nav>).
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-info navbar-expand d-md-none d-lg-none d-xl-none fixed-bottom">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Cari</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Add</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Notif</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
</ul>
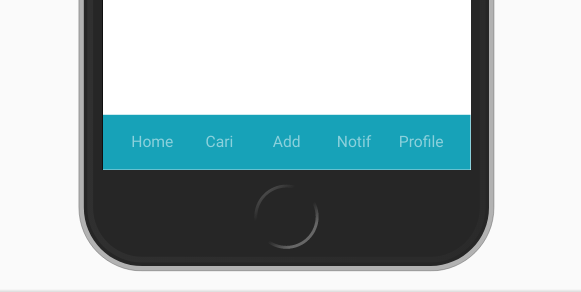
</nav>Hasilnya:

Bagus, sekarang Navbarnya berada di bawah.
Biar Navbar lebih menarik, kita akan ubah teks pada menu dengan ikon.
Menambahkan Ikon
Kita bisa gunakan ikon dari Fontawesome, Bootstrap, css.gg, dll. Mau pakai yang mana saja boleh, atau jika punya desain ikon sendiri juga bisa dipakai.
Saran saya, pakailah gambar ikon dengan format SVG. Karena resolusi gambarnya konsisten.
Baiklah..
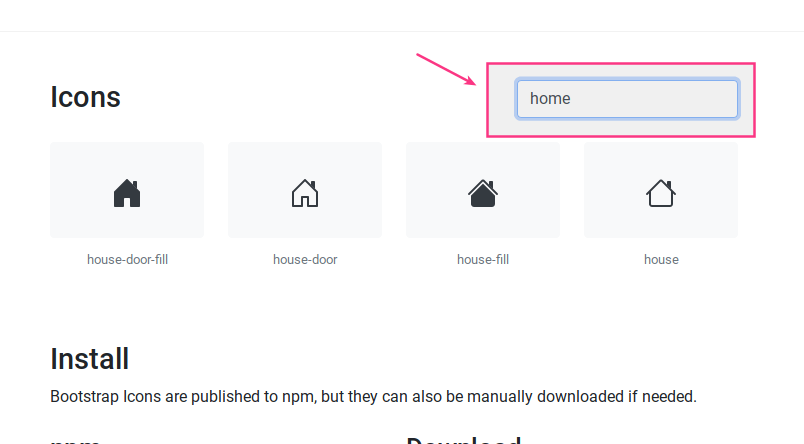
Pada tutorial ini, saya akan menggunakan ikon dari Bootstrap. Buka halaman icons.getbootstrap.com. Kemudian cari ikon yang ingin dipakai.

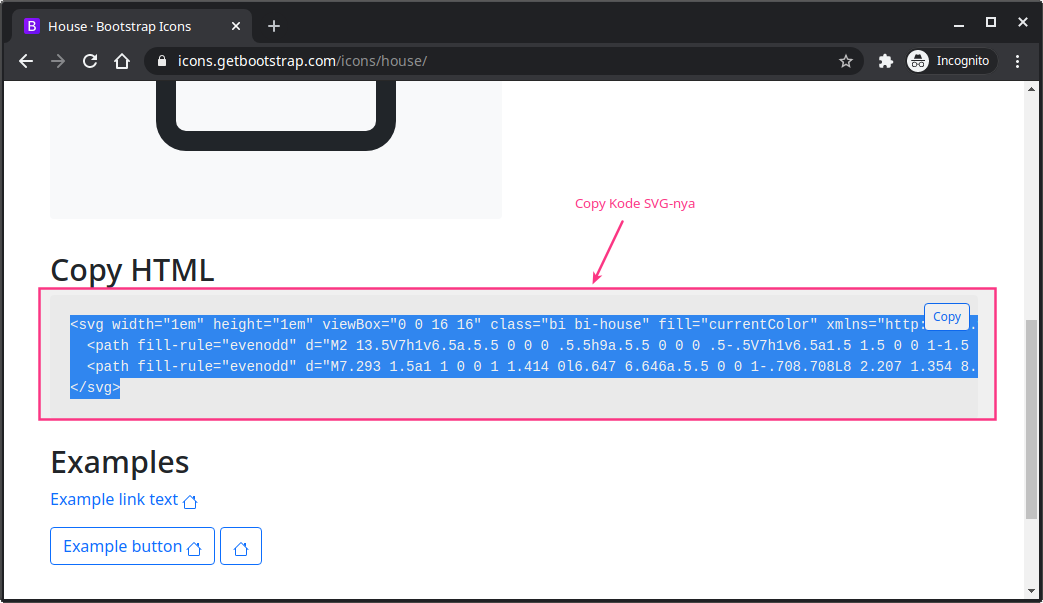
Kemudian pilih salah satu ikon yang diinginkan, dan copy kode SVG-nya.

Setelah itu, paste kode SVG ini di dalam elemen link pada Navbar.
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-info navbar-expand fixed-bottom d-md-none d-lg-none d-xl-none">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1em" height="1em" viewBox="0 0 16 16" class="bi bi-house" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M2 13.5V7h1v6.5a.5.5 0 0 0 .5.5h9a.5.5 0 0 0 .5-.5V7h1v6.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5zm11-11V6l-2-2V2.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5z"/>
<path fill-rule="evenodd" d="M7.293 1.5a1 1 0 0 1 1.414 0l6.647 6.646a.5.5 0 0 1-.708.708L8 2.207 1.354 8.854a.5.5 0 1 1-.708-.708L7.293 1.5z"/>
</svg>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Cari</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Add</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Notif</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
</ul>
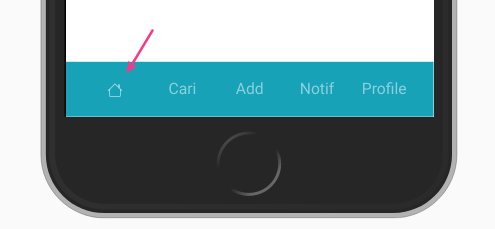
</nav>Hasilnya:

Jika ukuran ikon dirasa kekecilan, ubah saja ukuran width dan height nya. Biasanya saya mengubahnya menjadi 1.5em.
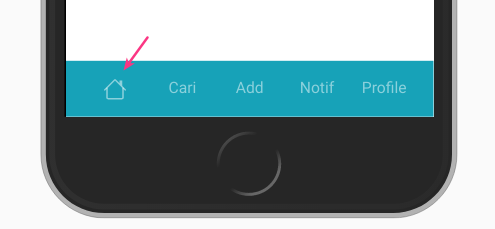
<svg width="1.5em" height="1.5em" ...Maka hasilnya:

Sudah tahu kan cara menambahkan ikon?
Bagus..
Sekarang tambahkan juga untuk ikon menu yang lainnya.
Berikut ini kode Navbar, setelah saya menambahkan semua ikon.
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-info navbar-expand fixed-bottom d-md-none d-lg-none d-xl-none">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-house" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M2 13.5V7h1v6.5a.5.5 0 0 0 .5.5h9a.5.5 0 0 0 .5-.5V7h1v6.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5zm11-11V6l-2-2V2.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5z"/>
<path fill-rule="evenodd" d="M7.293 1.5a1 1 0 0 1 1.414 0l6.647 6.646a.5.5 0 0 1-.708.708L8 2.207 1.354 8.854a.5.5 0 1 1-.708-.708L7.293 1.5z"/>
</svg>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-search" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M10.442 10.442a1 1 0 0 1 1.415 0l3.85 3.85a1 1 0 0 1-1.414 1.415l-3.85-3.85a1 1 0 0 1 0-1.415z"/>
<path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 1 0 0-11 5.5 5.5 0 0 0 0 11zM13 6.5a6.5 6.5 0 1 1-13 0 6.5 6.5 0 0 1 13 0z"/>
</svg>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-plus-square" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M14 1H2a1 1 0 0 0-1 1v12a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1zM2 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H2z"/>
<path fill-rule="evenodd" d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/>
</svg>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-heart" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M8 2.748l-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z"/>
</svg>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-person" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M10 5a2 2 0 1 1-4 0 2 2 0 0 1 4 0zM8 8a3 3 0 1 0 0-6 3 3 0 0 0 0 6zm6 5c0 1-1 1-1 1H3s-1 0-1-1 1-4 6-4 6 3 6 4zm-1-.004c-.001-.246-.154-.986-.832-1.664C11.516 10.68 10.289 10 8 10c-2.29 0-3.516.68-4.168 1.332-.678.678-.83 1.418-.832 1.664h10z"/>
</svg>
</a>
</li>
</ul>
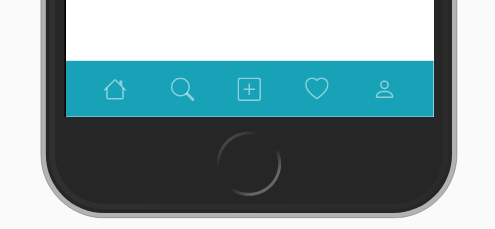
</nav>Hasilnya:

Kereen.. 😍
Mengubah Warna
Nah untuk mengubah warna, kita bisa bermain-main dengan class navbar-dark, navbar-light, dan class background.
navbar-darkuntuk warna teks menu dengan background gelap;navbar-lightuntuk warna teks menu dengan background terang;- Class background:
bg-dark— hitam;bg-white— warna putih;bg-light— putih agak sedikit keabu-abuan;bg-info— biru muda;bg-primary— biru;bg-success— hijau;- dll.
Mari kita coba..
<nav class="navbar navbar-light bg-light border-top ... ">
...
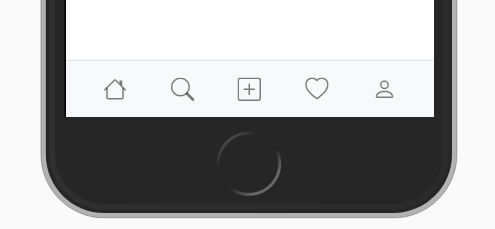
</nav>Hasilnya:

Saya menambahkan class border-top agar ada garis di atas untuk membuat kontras dengan background.
Mari kita coba warna yang lain..
<nav class="navbar navbar-dark bg-danger ... ">
...
</nav>Hasilnya:

Selain warna-warna yang sudah disediakan Bootstrap, kita juga bisa membuat warna sendiri.
Bisa dilakukan dengan membuat class baru atau juga inline CSS di Navbar.
Contoh:
<nav class="navbar navbar-dark ..." style="background: indigo">
...
</nav>Hasilnya:

Menambahkan Label
Label kita butuhkan sebagai penjelasan tentang menu ikon yang ada di bottom navbar.
Tujuannya agar pengguna awam mudah memahami arti dari menu tersebut.
Nah, jika ingin menambahkan label di bawah ikon, kita bisa tambahkan tag <span> di dalam link, tepat di bawah ikon.
Contoh:
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-house" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M2 13.5V7h1v6.5a.5.5 0 0 0 .5.5h9a.5.5 0 0 0 .5-.5V7h1v6.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5zm11-11V6l-2-2V2.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5z" />
<path fill-rule="evenodd"
d="M7.293 1.5a1 1 0 0 1 1.414 0l6.647 6.646a.5.5 0 0 1-.708.708L8 2.207 1.354 8.854a.5.5 0 1 1-.708-.708L7.293 1.5z" />
</svg>
<span class="small d-block">Home</span>
</a>
</li>Jangan lupa tambahkan class text-center pada tag <a> agar ikon dengan label diletakkan di tengah.
Oke, sekarang tambahkan semua label pada menu. Sehingga kode lengkapnya menjadi seperti ini:
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-success navbar-expand fixed-bottom d-md-none d-lg-none d-xl-none">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-house" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M2 13.5V7h1v6.5a.5.5 0 0 0 .5.5h9a.5.5 0 0 0 .5-.5V7h1v6.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5zm11-11V6l-2-2V2.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5z" />
<path fill-rule="evenodd"
d="M7.293 1.5a1 1 0 0 1 1.414 0l6.647 6.646a.5.5 0 0 1-.708.708L8 2.207 1.354 8.854a.5.5 0 1 1-.708-.708L7.293 1.5z" />
</svg>
<span class="small d-block">Home</span>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-search" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M10.442 10.442a1 1 0 0 1 1.415 0l3.85 3.85a1 1 0 0 1-1.414 1.415l-3.85-3.85a1 1 0 0 1 0-1.415z" />
<path fill-rule="evenodd"
d="M6.5 12a5.5 5.5 0 1 0 0-11 5.5 5.5 0 0 0 0 11zM13 6.5a6.5 6.5 0 1 1-13 0 6.5 6.5 0 0 1 13 0z" />
</svg>
<span class="small d-block">Search</span>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-person" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M10 5a2 2 0 1 1-4 0 2 2 0 0 1 4 0zM8 8a3 3 0 1 0 0-6 3 3 0 0 0 0 6zm6 5c0 1-1 1-1 1H3s-1 0-1-1 1-4 6-4 6 3 6 4zm-1-.004c-.001-.246-.154-.986-.832-1.664C11.516 10.68 10.289 10 8 10c-2.29 0-3.516.68-4.168 1.332-.678.678-.83 1.418-.832 1.664h10z" />
</svg>
<span class="small d-block">Profile</span>
</a>
</li>
</ul>
</nav>Maka hasilnya:

Navbarnya terlihat cukup tinggi. Ini disebabkan karena ada padding pada elemen Navbar.
Untuk mengatasi ini, tambahkan saja class p-0 untuk menghapus padding di Navbar.
<!-- Bottom Navbar -->
<nav class="p-0 navbar navbar-dark bg-success navbar-expand fixed-bottom d-md-none d-lg-none d-xl-none">
<!-- ... -->
</nav>Hasilnya:

Kereen.. terlihat bagus.
Selanjutnya, kamu bisa modifikasi sesuka hati.
Menambahkan Drop Up Menu
Bagian ini sebenarnya untuk menjawab pertanyaan di komentar:
“mau tanya dong, cara bikin dropdown menu bottom-nya gimana ya?”
Di Bootstrap ada komponen Dropdown menu, tapi karena kita mau pakai di Bottom Navbar.. maka Dropdown menu tersebut harus dibuka ke atas.
Jadi namanya tidak lagi dropdown, melainkan Dropup hehe..
Nah, gimana cara menambahkannya?
Caranya hampir sama seperti cara membuat menu dropdown.
Berikut ini contoh kodenya:
<!-- Bottom Navbar -->
<nav class="navbar navbar-dark bg-primary navbar-expand fixed-bottom d-md-none d-lg-none d-xl-none p-0">
<ul class="navbar-nav nav-justified w-100">
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-house" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M2 13.5V7h1v6.5a.5.5 0 0 0 .5.5h9a.5.5 0 0 0 .5-.5V7h1v6.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5zm11-11V6l-2-2V2.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5z" />
<path fill-rule="evenodd"
d="M7.293 1.5a1 1 0 0 1 1.414 0l6.647 6.646a.5.5 0 0 1-.708.708L8 2.207 1.354 8.854a.5.5 0 1 1-.708-.708L7.293 1.5z" />
</svg>
<span class="small d-block">Home</span>
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link text-center">
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-search" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M10.442 10.442a1 1 0 0 1 1.415 0l3.85 3.85a1 1 0 0 1-1.414 1.415l-3.85-3.85a1 1 0 0 1 0-1.415z" />
<path fill-rule="evenodd"
d="M6.5 12a5.5 5.5 0 1 0 0-11 5.5 5.5 0 0 0 0 11zM13 6.5a6.5 6.5 0 1 1-13 0 6.5 6.5 0 0 1 13 0z" />
</svg>
<span class="small d-block">Search</span>
</a>
</li>
<li class="nav-item dropup">
<a href="#" class="nav-link text-center" role="button" id="dropdownMenuProfile" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" >
<svg width="1.5em" height="1.5em" viewBox="0 0 16 16" class="bi bi-person" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M10 5a2 2 0 1 1-4 0 2 2 0 0 1 4 0zM8 8a3 3 0 1 0 0-6 3 3 0 0 0 0 6zm6 5c0 1-1 1-1 1H3s-1 0-1-1 1-4 6-4 6 3 6 4zm-1-.004c-.001-.246-.154-.986-.832-1.664C11.516 10.68 10.289 10 8 10c-2.29 0-3.516.68-4.168 1.332-.678.678-.83 1.418-.832 1.664h10z" />
</svg>
<span class="small d-block">Profile</span>
</a>
<!-- Dropup menu for profile -->
<div class="dropdown-menu" aria-labelledby="dropdownMenuProfile">
<a class="dropdown-item" href="#">Edit Profile</a>
<a class="dropdown-item" href="#">Notification</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Logout</a>
</div>
</li>
</ul>
</nav>Jangan lupa, di HTML-nya harus di tambahkan javascript Bootstrap dan JQuery (untuk Bootstrap 4.x).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>Lalu panggil fungsi dropdown() agar menu dropdown bisa aktif.
<script>
$('.dropdown-toggle').dropdown()
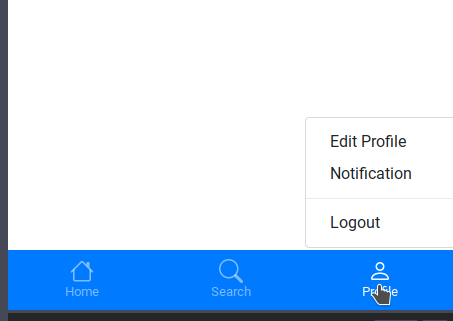
</script>Maka hasilnya:

Live Demo:
Apa Selanjutnya?
Kita sudah belajar membuat Bottom Navbar untuk navigasi pada mobile. Nah berikutnya, kamu bisa terapkan Bottom Navbar ini di aplikasi atau websitemu.
Selamat mencoba..