Tutorial Android Kotlin: Belajar Menggunakan ViewPager dan TabLayout
Dalam membuat aplikasi android, ada banyak pilihan layout yang bisa kita gunakan.
Salah satunya dengan ViewPager dan TabLayout.
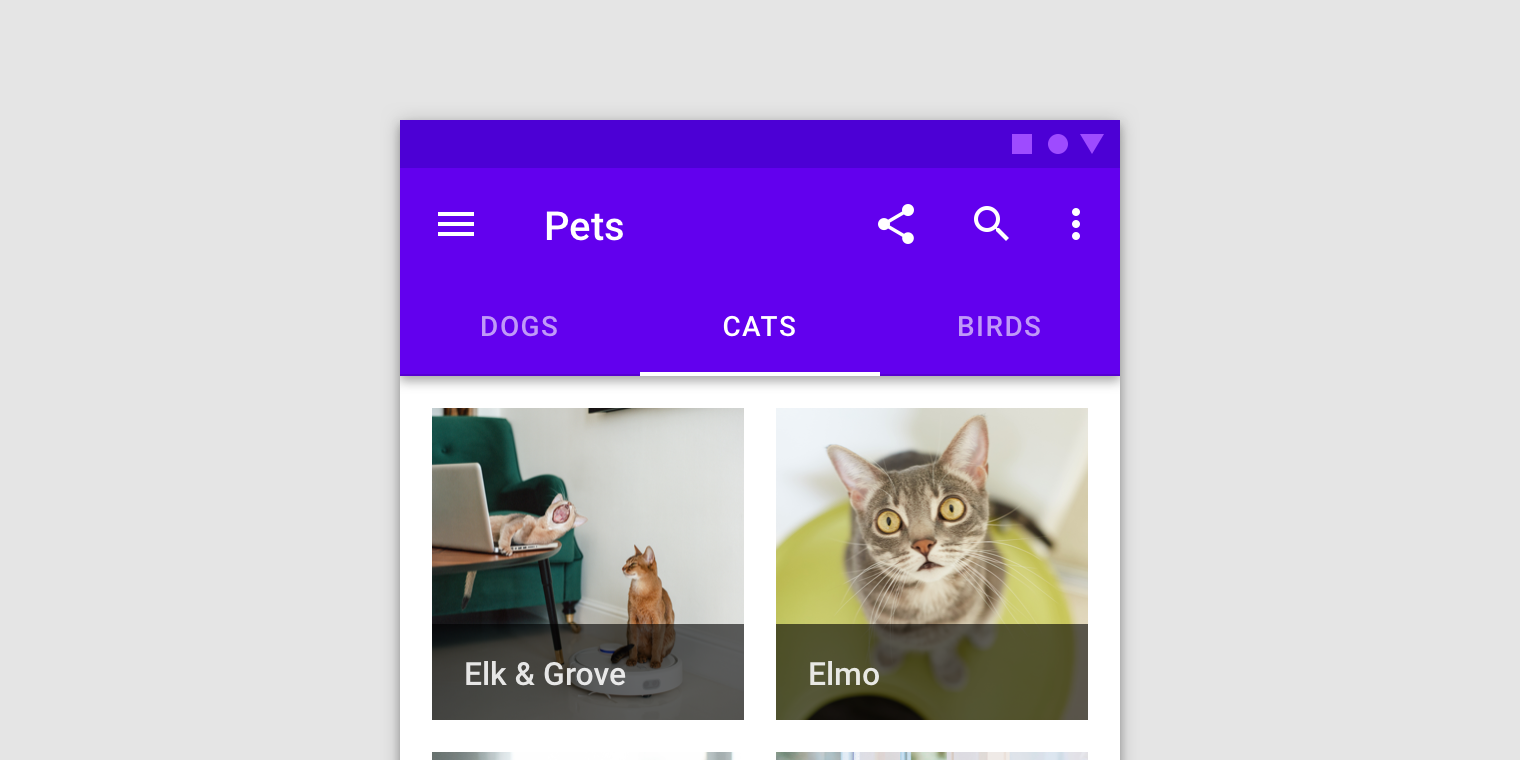
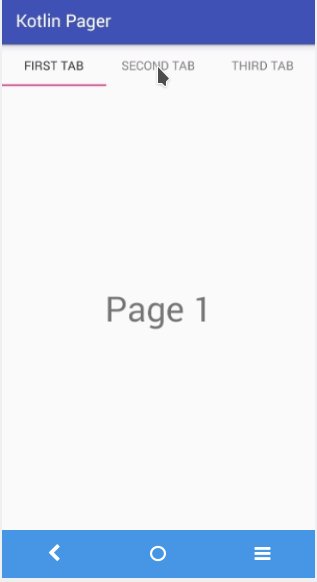
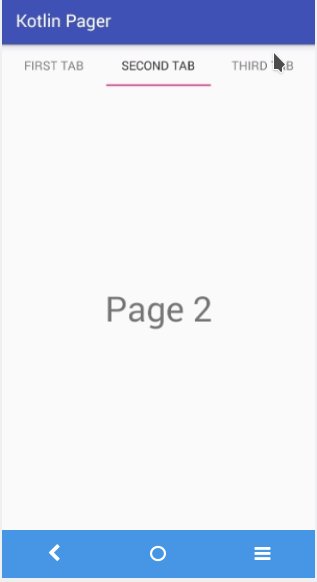
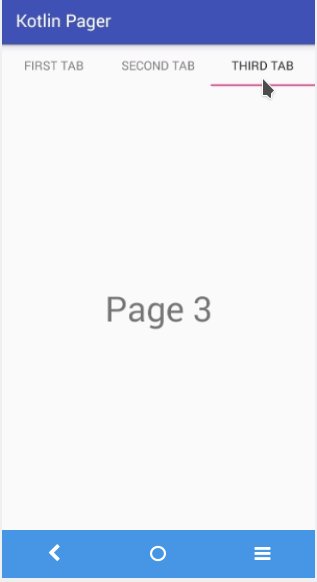
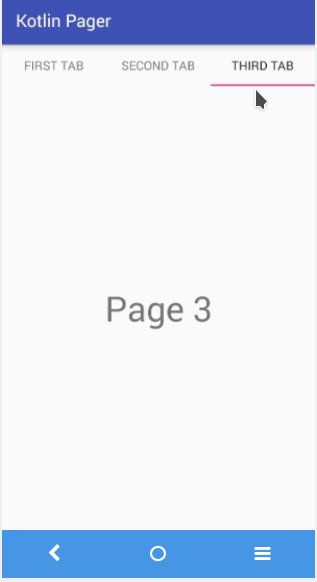
ViewPager dan TabLayout biasanya digunakan untuk menampilkan kategori seperti ini:

Contoh lain, kamu bisa temukan di aplikasi WhatsApp.

Lalu bagaimana cara membuat layout yang seperti ini?
Gampang…
Ada dua yang kita butuhkan:
- ViewPager
- TabLayout
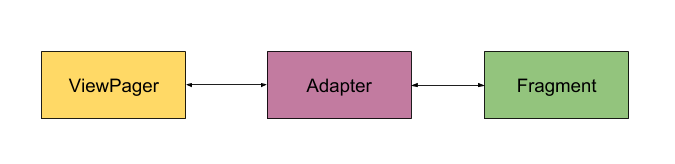
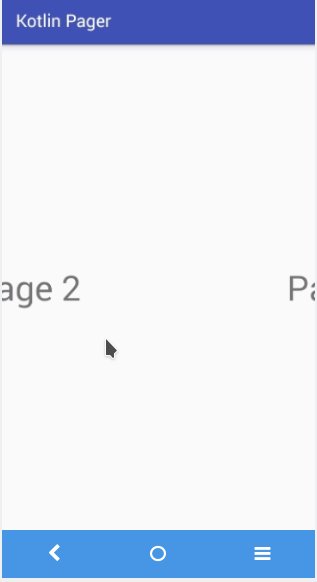
ViewPager akan bertugas menampilkan fragment, lalu TabLayout akan menjadi navigasinya.
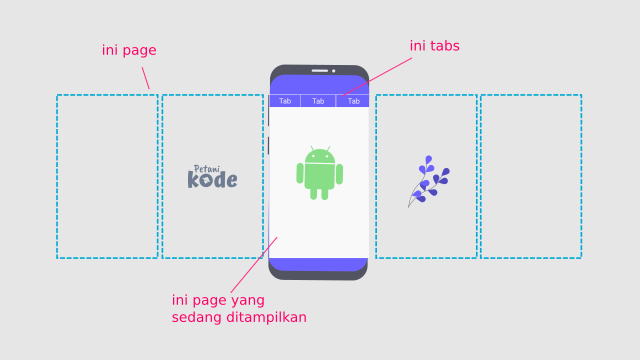
Perhatikan gambar ini:

Setiap page bisa berisi layout yang berbeda-beda, karena akan di tangani oleh Fragment dan kita bisa mengisinya dengan apapun yang diinginkan.
Pada tutorial ini, kita akan membuat tiga halaman dan mengisinya
dengan teks Page 1, Page 2, dan Page 3.
Sebenarnya terserah kamu mau diisi dengan apa.
Saya menggunakan Page 1, Page 2, dan Page 3
agar mudah dipahami.
Ok, langsung saja kita mulai…
Membuat Project Baru
Tahap pertama, kita harus membuat project terlebih dahulu.
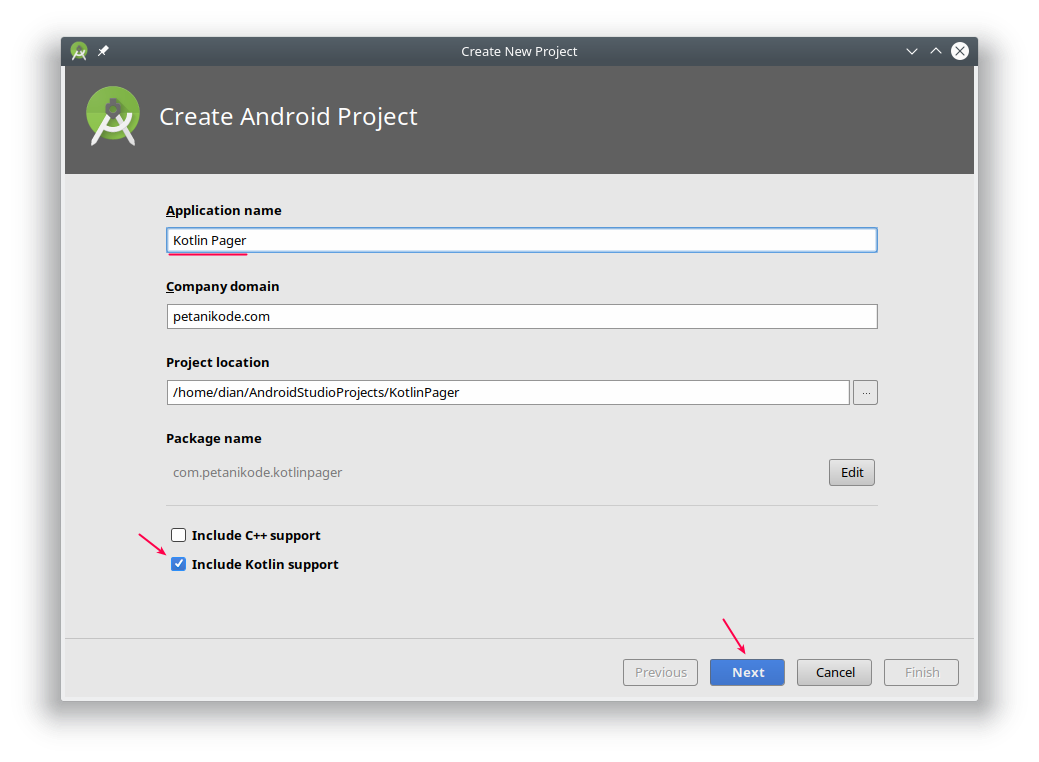
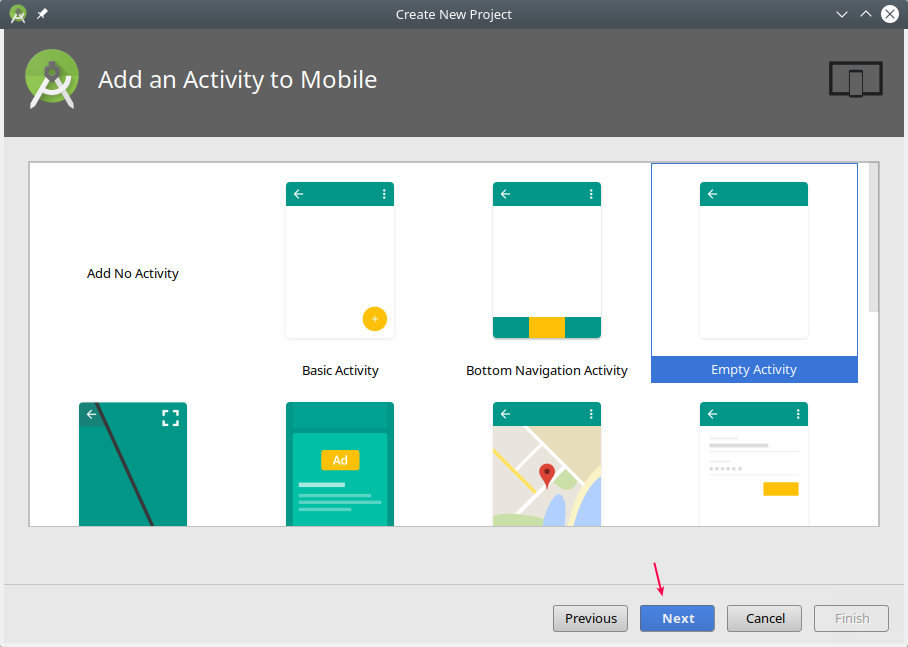
Buatlah project baru dengan nama Kotlin Pager:

Klik Next…

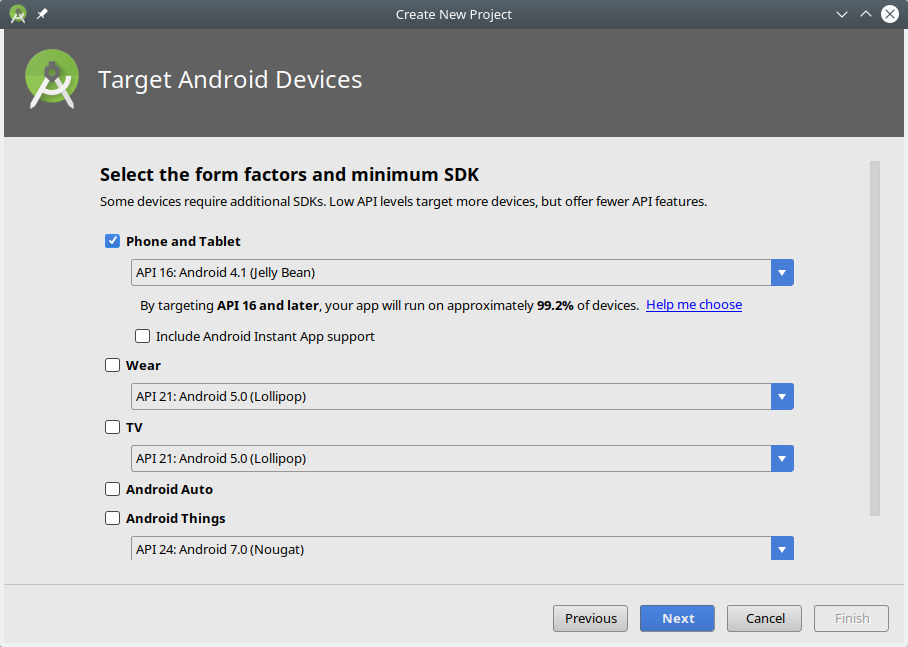
Klik Next…

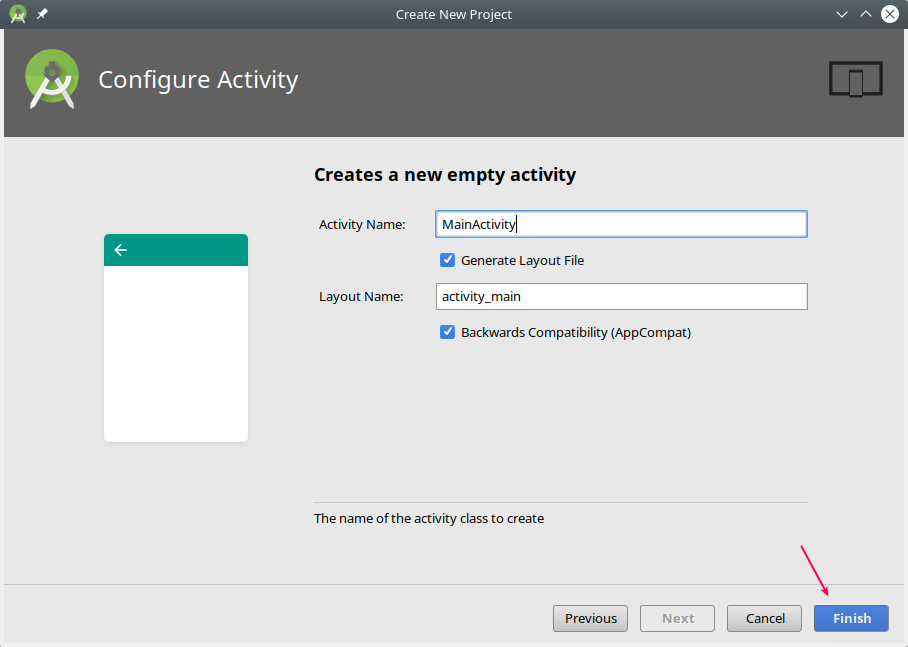
Klik finish…

Setelah itu tambahkan library support design pada build.gradle (Module:app):
implementation 'com.android.support:design:27.1.0'Library ini akan kita butuhkan untuk membuat ViewPger dan TabLayout.
Sekarang file build.gradle akan menjadi seperti ini:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.petanikode.kotlinpager"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:27.1.0'
implementation 'com.android.support:design:27.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
implementation 'com.android.support:support-v4:27.1.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test🏃♂️1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}Jika kamu mendapatkan error, coba samakan versinya dengan versi di atas.
compileSdkVersion 27targetSdkVersion 27implementation 'com.android.support:design:27.1.0'
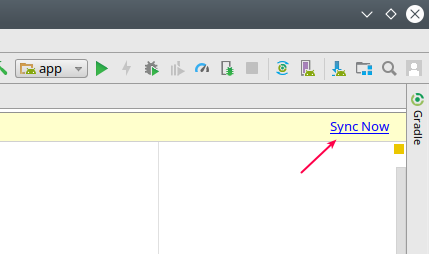
Setelah itu, klik Sync Now.

Tunggu sampai proses Sync selesai. Setelah itu silakan lanjutkan…
Membuat Layout
Buka file activity_main.xml kemudian ubah isinya menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.constraint.ConstraintLayout>Perhatikan kode di atas!
Kita memberikan id viewpager_main untuk
ViewPager. Ini nanti akan menjadi nama objek
untuk mengakses ViewPager pada Kotlin.
Selanjutnya silakan tambahkan beberapa fragment.
Membuat Fragment
Buatlah fragment sebanyak tiga dengan nama:
FirstFragment()untuk halaman 1SecondFragment()untuk halaman 2ThirdFragment()untuk halaman 3
Ketiga fragment tersebut akan menjadi sebuah page yang akan kita tampilkan dalam activity.
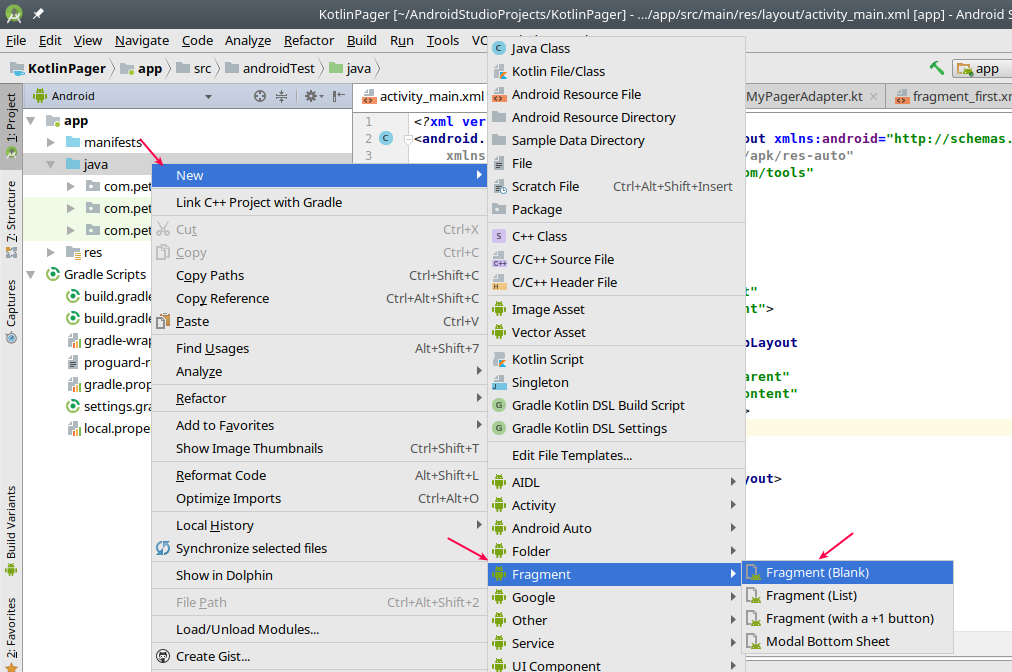
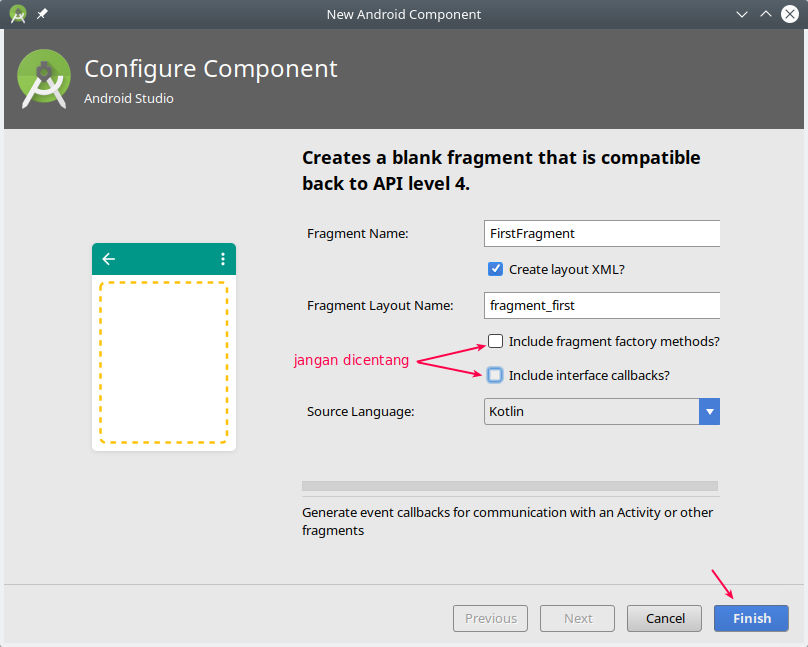
Silakan klik New->Fragment->Blank Fragment:

Saat membuat Fragment, jangan centang Include fragment factory methods? dan Include interface callbacks? agar kode fragment yang dibuat tidak ramai 😄.

Lakukan lagi, buat juga SecondFragment dan ThridFragment.
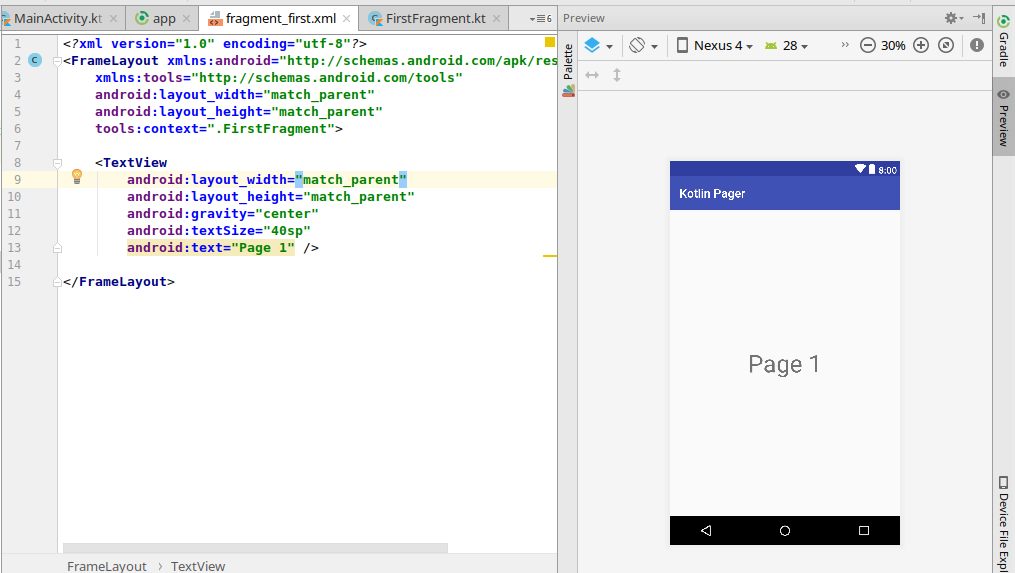
Kemudian setiap Layout fragment, isi seperti ini.
File: layout/fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="Page 1" />
</FrameLayout>File: layout/fragment_second.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="Page 2" />
</FrameLayout>File: layout/fragment_thrid.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="Page 3" />
</FrameLayout>Layout tersebut hanya untuk menampilkan teks “Page X”.

Selesai urusan fragment, selanjutnya kita akan membuat adapter.
Membuat Kustom Adapter untuk Pager
Adapter berfungsi untuk menghubungkan Fragment dengan ViewPager.

Kita akan membuat kustom adapter yang diturunkan dari class
FragmentPagerAdapter.
Pada kustom adapter ini, kita bisa menentukan Fragment mana saja yang akan dibuka dan title untuk tabs.
Sekarang buatlah Class baru bernama MyPagerAdapter,
kemudian isi dengan kode berikut:
import android.support.v4.app.Fragment
import android.support.v4.app.FragmentManager
import android.support.v4.app.FragmentPagerAdapter
class MyPagerAdapter(fm: FragmentManager): FragmentPagerAdapter(fm){
// sebuah list yang menampung objek Fragment
private val pages = listOf(
FirstFragment(),
SecondFragment(),
ThirdFragment()
)
// menentukan fragment yang akan dibuka pada posisi tertentu
override fun getItem(position: Int): Fragment {
return pages[position]
}
override fun getCount(): Int {
return pages.size
}
// judul untuk tabs
override fun getPageTitle(position: Int): CharSequence? {
return when(position){
0 -> "First Tab"
1 -> "Second Tab"
else -> "Third Tab"
}
}
}Menambahkan Adapter untuk Pager
Setelah membuat kustom Adapter, selanjutnya kita gunakan adapter tersebut pada ViewPager.
Silakan buka MainActivity.kt, kemudian tambahkan kode berikut
pada method onCreate().
viewpager_main.adapter = MyPagerAdapter(supportFragmentManager)Kita menggunakan Kotlin Extension dalam mengakses objek ViewPager.
Karena itu…
…Pastikan kotlin extension sudah diimpor di dalam MainActivity.kt.
import kotlinx.android.synthetic.main.activity_main.*Sehingga sekarang kode lengkapnya akan menjadi seperti ini:
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewpager_main.adapter = MyPagerAdapter(supportFragmentManager)
}
}Beres!
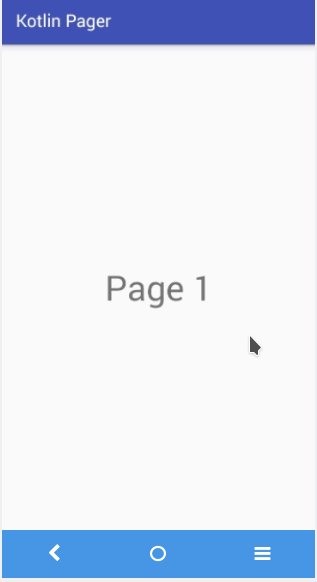
Sekarang coba jalankan aplikasinya.

Yap! berhasil 🎉
Tapi tunggu dulu…
Bagaimana kalau kita ingin menambahkan tab?
Berikut ini caranya:
Menambahkan Tabs untuk ViewPager
Tambahkan <TabLayout> pada activity_main.xml,
tepat di dalam view pager:
<android.support.design.widget.TabLayout
android:id="@+id/tabs_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
Sehingga kode lengkap activity_main.xml akan menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_main"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TabLayout
android:id="@+id/tabs_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
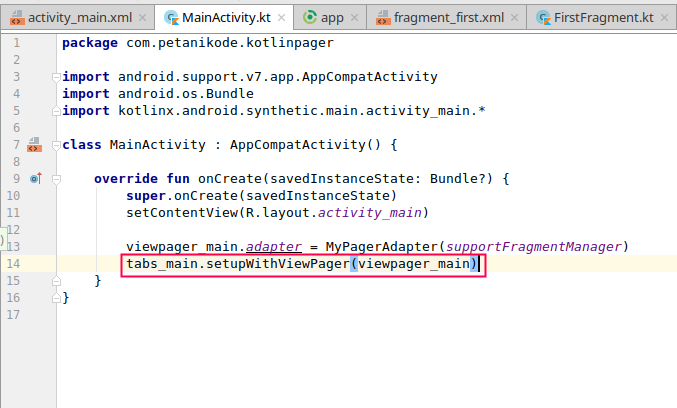
</android.support.constraint.ConstraintLayout>Setelah itu, buka MainActivity.kt kemudian tambahkan kode berikut
pada method onCreate(), tepat di bawah pengisian adapter untuk viewpager_main:
tabs_main.setupWithViewPager(viewpager_main)Artinya kita akan menghubungkan ViewPager dengan tab.

Sehingga kode lengkap ActivityMain.kt akan menjadi seperti ini:
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewpager_main.adapter = MyPagerAdapter(supportFragmentManager)
tabs_main.setupWithViewPager(viewpager_main)
}
}Selesai!
Sekarang coba jalankan lagi aplikasinya.

Mudah bukan…
Apa selanjutnya?
Kita sudah belajar cara menggunakan ViewPager dan TabLayout, tugas kamu selanjutnya melakukan kreasi dan eksperimen.
Seperti:
- Memberikan style untuk TabsLayout agar terlihat menarik;
- Mengisi Fragment dengan sesuatu;
- Menggunakan ikon pada tabs;
- dll.
Ok, sekian dulu tutorial ini…
…jika ada kendala, langsung saja ditanyakan pada komentar.
Selamat belajar.
Referensi: