Tutorial Android Kotlin: Belajar Menggunakan Listview dengan ArrayAdapter

ListView adalah salah satu cara menampilkan data di dalam aplikasi android. Biasanya digunakan untuk menampilkan sekumpulan data.
Pada kesempatan ini, kita akan belajar cara menggunakan ListView di Android dengan data bersumber dari sebuah List atau Array.
Baiklah.
Mari kita mulai…
Membuat Project Baru
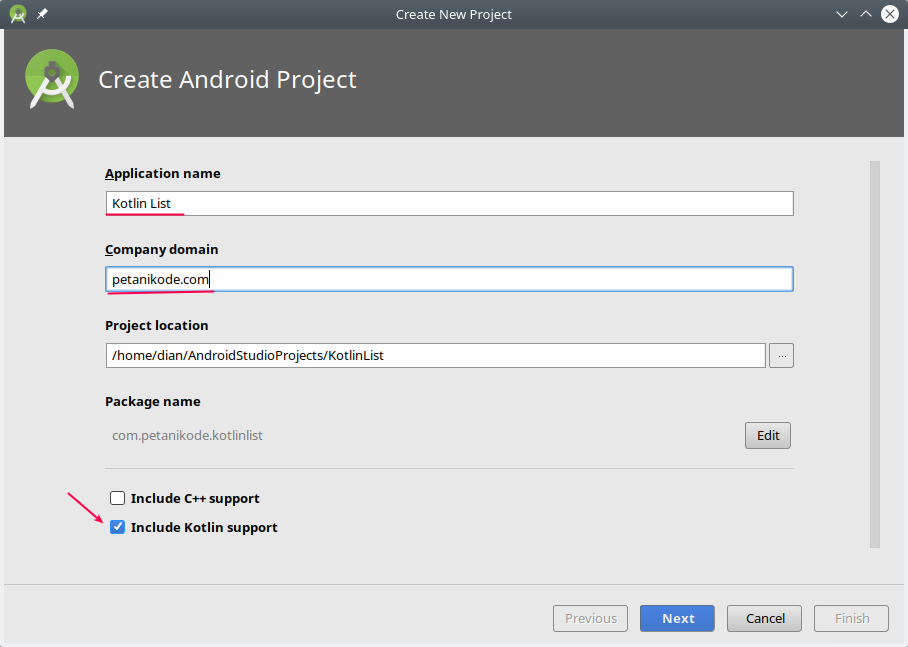
Buatlah project baru bernama Kotlin List dan jangan lupa untuk memilih include kotlin support:

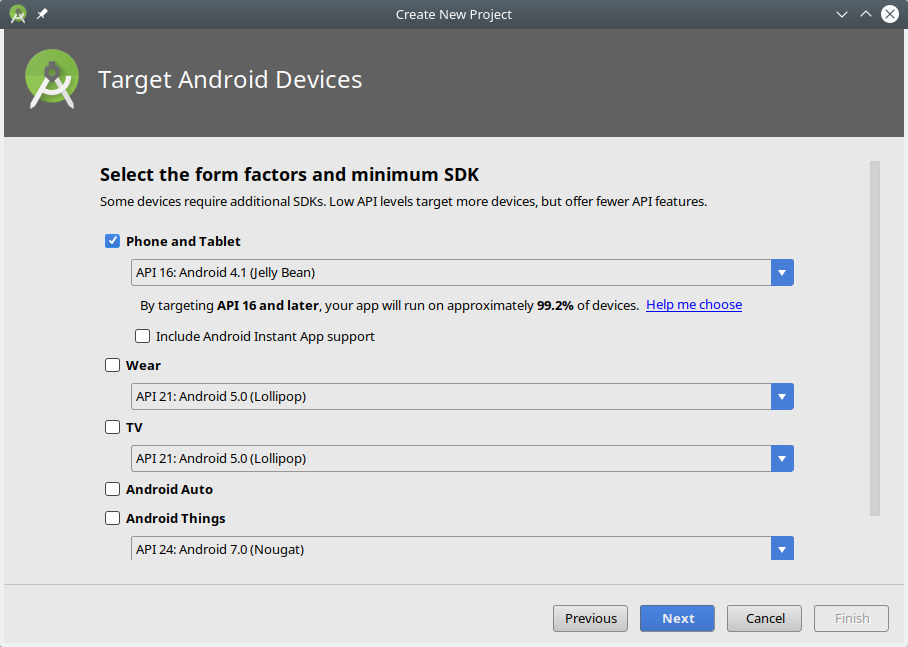
Klik Next…

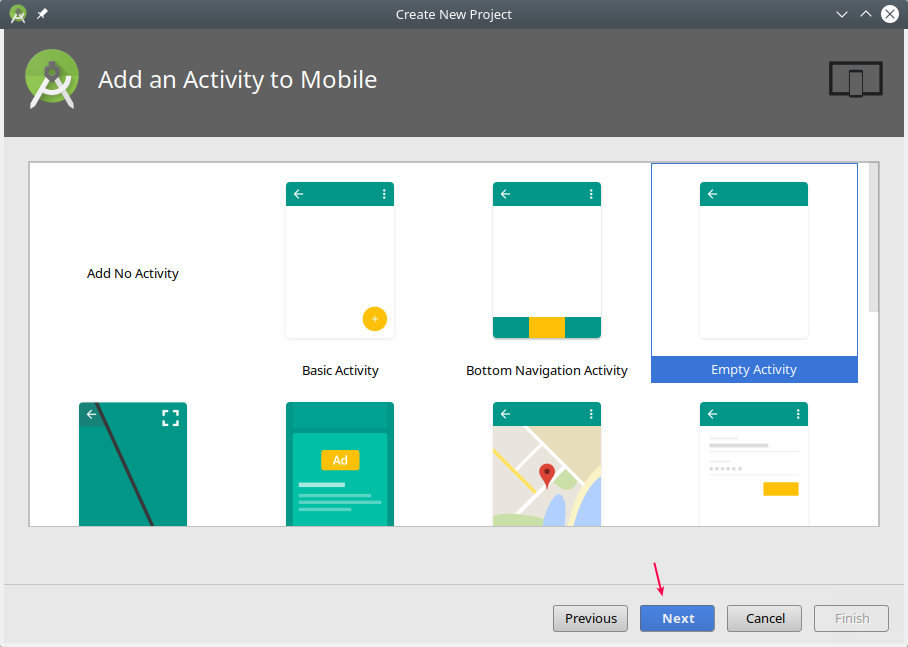
Klik Next…

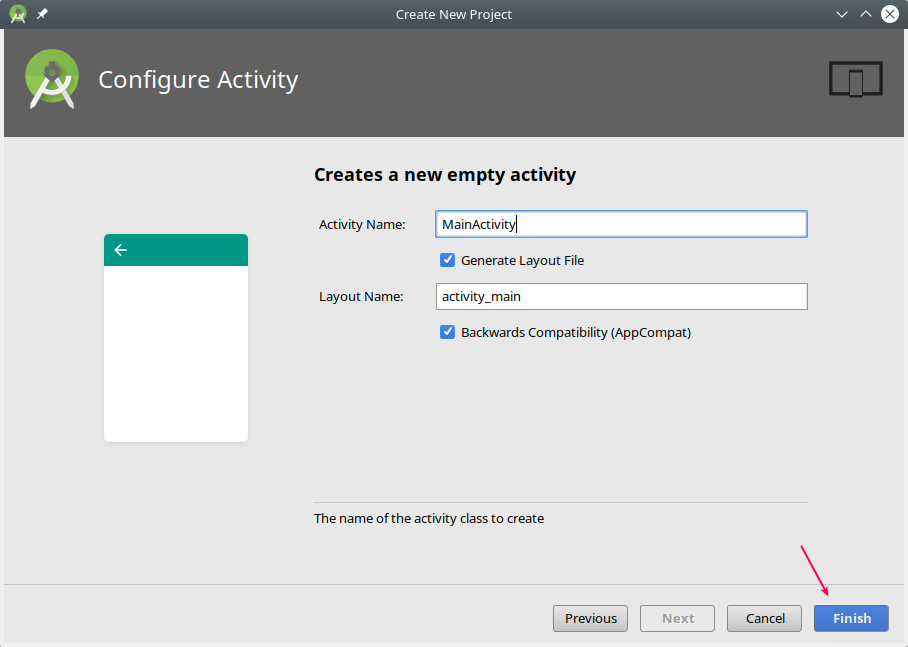
Klik finish…

Setelah itu, untuk memastikan versi library yang kamu gunakan
sama dengan versi pada tutorial ini. Silakan buka file build.gradle (app).
Pastikan versi yang digunakan seperti ini ya…
compileSdkVersion 27targetSdkVersion 27implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"implementation 'com.android.support:appcompat-v7:27.1.0'
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.petanikode.kotlinlist"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:27.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test🏃♂️1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}Setelah itu klik Sync Now:

Tunggu sampai proses Sync selesai. Setelah itu silakan lanjutkan…
Membuat Layout ListView
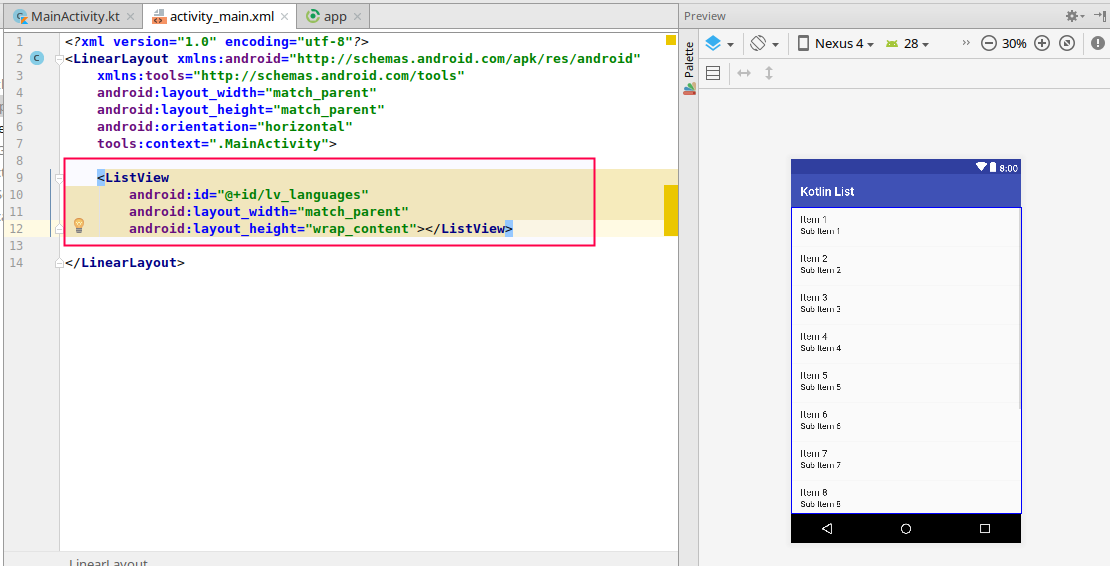
Berikutnya silakan buka layout/activity_main.xml.
Kita akan menggunakan <ListView>, silakan ubah
kode layout-nya menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_languages"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
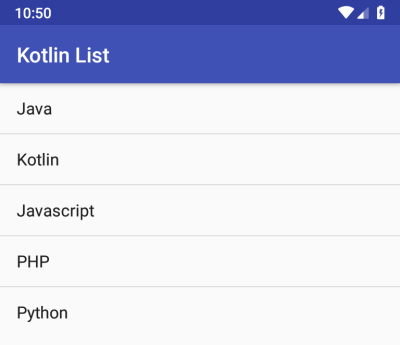
</LinearLayout>Pada kode layout di atas, kita menggunakan id lv_languages untuk ListView.
Id ini nanti akan kita gunakan untuk mengakses ListView dari Kotlin.
Berikut ini tampilan preview dari kode layout di atas:

Menampilkan Data ke ListView
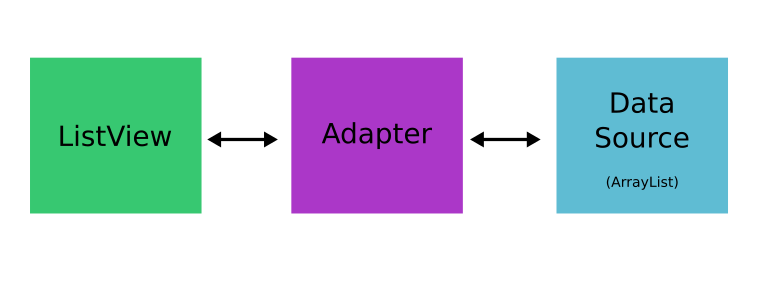
Untuk dapat menampilkan data ke ListView, kita membutuhkan sebuah adapter.
Adapter ini bertugas untuk menghubungkan sumber data (data source) dengan ListView.

Ada berbagai macam adapter yang bisa kita gunakan. Kita juga bisa membuat custom adapter dengan membuat Class turunan dari adapter-nya.
Pada tutorial ini, kita akan mencoba menggunakan ArrayAdapter,
karena sumber data yang akan kita gunakan berasal dari sebuah List atau Array.
Silakan buka file MainActivity.kt kemudian impor
class-class yang dibutuhkan.
import android.R.layout.simple_list_item_1
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.widget.ArrayAdapter
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*Setelah itu tambahkan kode berikut pada fungsi onCreate.
// data yang akan kita tampilkan ke dalam ListView
val languages = listOf("Java", "Kotlin", "Javascript", "PHP", "Python")
// memberikan adapter ke ListView
lv_languages.adapter = ArrayAdapter(this, simple_list_item_1, languages)Pada kode di atas, kita membuat sebuah list bernama languages yang menyimpan
nama-nama bahasa pemrograman.
List ini akan menjadi sumber data yang akan ditampilkan ke dalam ListView.
Berikutnya kita menggunakan kotlin extension untuk mengakses langsung ListView dengan id-nya.
lv_languages.adapter = ArrayAdapter(this, simple_list_item_1, languages)Arti kode tersebut:
Kita akan menggunakan ArrayAdapter untuk ListView yang sudah dibuat.
ArrayAdapter memiliki tiga parameter penting:
- Context:
this - Layout: layout yang akan digunakan oleh item ListView.
simple_list_item_1adalah layout bawaan Android yang akan kita gunakan. - Data:
languagesdata yang akan kita tampilkan ke ListView.
Okay, sekarang kode lengkap untuk MainActivity.kt akan menjadi seperti ini:
import android.R.layout.simple_list_item_1
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.widget.ArrayAdapter
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// data yang akan kita tampilkan ke dalam ListView
val languages = listOf("Java", "Kotlin", "Javascript", "PHP", "Python")
// memberikan adapter ke ListView
lv_languages.adapter = ArrayAdapter(this, simple_list_item_1, languages)
}
}Sekarang, cobalah untuk menjalankan aplikasinya.
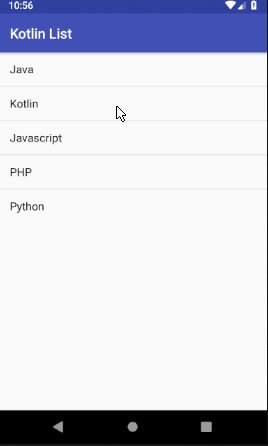
Maka hasilnya akan seperti ini:

Selamat 🎉…
Kita sudah berhasil menampilkan data ke dalam ListView.
Pertanyaannya:
Bagaimana cara memberikan respon ketika salah satu item diklik?
Jawabannya, kita harus membuatkan handler untuk event tersebut. Silakan lanjutkan…
Menangani Klik pada ListView
Buka file MainActivity.kt, kemudian tambahkan kode berikut di
dalam fungsi onCreate. Tepat di bawah kode yang kita buat tadi.
// menangani item saat dilklik
lv_languages.setOnItemClickListener { parent, view, position, id ->
Toast.makeText(this, "Anda memilih: ${languages[position]}",Toast.LENGTH_SHORT).show()
}Sehingga akan class MainActivity menjadi seperti ini:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// data yang akan kita tampilkan ke dalam ListView
val languages = listOf("Java", "Kotlin", "Javascript", "PHP", "Python")
// memberikan adapter ke ListView
lv_languages.adapter = ArrayAdapter(this, simple_list_item_1, languages)
// menangani item saat dilklik
lv_languages.setOnItemClickListener { parent, view, position, id ->
Toast.makeText(this, "Anda memilih: ${languages[position]}",Toast.LENGTH_SHORT).show()
}
}
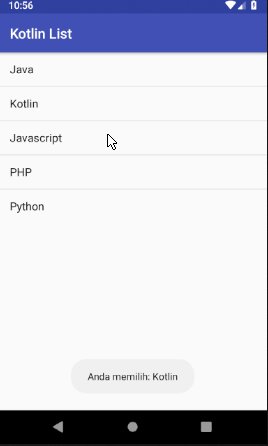
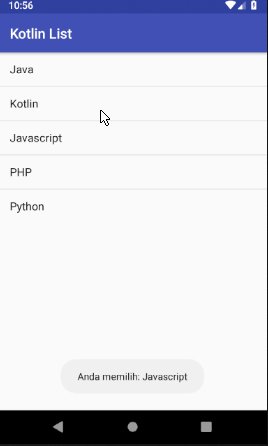
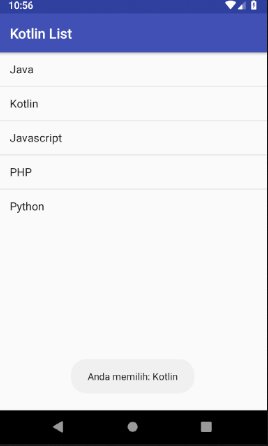
}…dan coba jalankan lagi aplikasinya:

Penjelasan:
Pada kotlin, kita bisa langsung memberikan listener dengan cara seperti ini:
// menangani item saat dilklik
lv_languages.setOnItemClickListener { parent, view, position, id ->
Toast.makeText(this, "Anda memilih: ${languages[position]}",Toast.LENGTH_SHORT).show()
}Lebih sederhana dibandingkan java bukan…
Pada kode di atas terdapat empat parameter yang perlu diperhatikan:
parentadalah view dari induknya, dalam hal ini mengacu ke ListView;viewadalah view dari baris yang diklik yang ada di dalam ListView;positionadalah posisi item yang diklik;idadalah ID dari view item yang diklik;
Kita menggunakan position untuk mengakses indeks dari List,
sehingga menampilkan bahasa pemrograman yang diklik.
Toast.makeText(this, "Anda memilih: ${languages[position]}",Toast.LENGTH_SHORT).show()Kita menggunakan Toast untuk menampilkannya.
Selain menampilkan pesan Toast, kita juga bisa melakukan hal lain di sini.
Misalnya: membuka activity lain, menghapus item dari list, dll.
[🎁 Download Source Code Tutorial ini]
Apa Selanjutnya?
Kita sudah belajar cara menggunakan ListView dengan ArrayAdapter. Masih banyak adapter lain yang perlu kita coba.
Seperti:
- BaseAdapter;
- CursorAdapter;
- ListAdapter;
- SimpleAdapter;
- SimpleCursorAdapter;
- SpinnerAdapter;
- dan adapter yang lainnya.
Selamat belajar!