Cara Fetch API dengan Alpinejs untuk Ambil Data dari Backend

Fetch API adalah kegiatan untuk mengirim request ke service endpoint backend pada website atau aplikasi. Hasil respon dari API biasanya berupa data berformat JSON dan XML.
Data ini kemudian digunakan untuk membangun aplikasi di sisi front-end. Sehingga aplikasi menjadi lebih interaktif dan memiliki data dinamis.
Dulu mengirim request ke backend dilakukan dengan Ajax atau XML HTTP Request. Namun, kini sudah ada fetch API yang di sediakan di browser.
Pada tutorial ini kita akan mempelajari:
Bagaimana cara kita melakukan fetch API di Alpinejs?
Siap?
Mari kita mulai..
Pertama, Siapkan file HTML dulu
Buat file html terlebih dahulu, bebas kasi nama apa aja.
Kemudian di dalamnya kita akan gunakan Alpinejs dari CDN.
Untuk CSS-nya kita akan pakai Bulma, biar gak repot nulis kode css dari nol.
Jadi, kode HTML-nya akan seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Alpine JS Fetch API</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css" />
<script defer src="https://unpkg.com/[email protected]/dist/cdn.min.js"></script>
</head>
<body>
</body>
</html>Siapkan URL API
Biar lebih mudah, kita akan menggunakan Dummy api yang sudah disiapkan dari JSON Placeholder
👇 Ini adalah contoh URL endpoint dari JSON Placeholder.
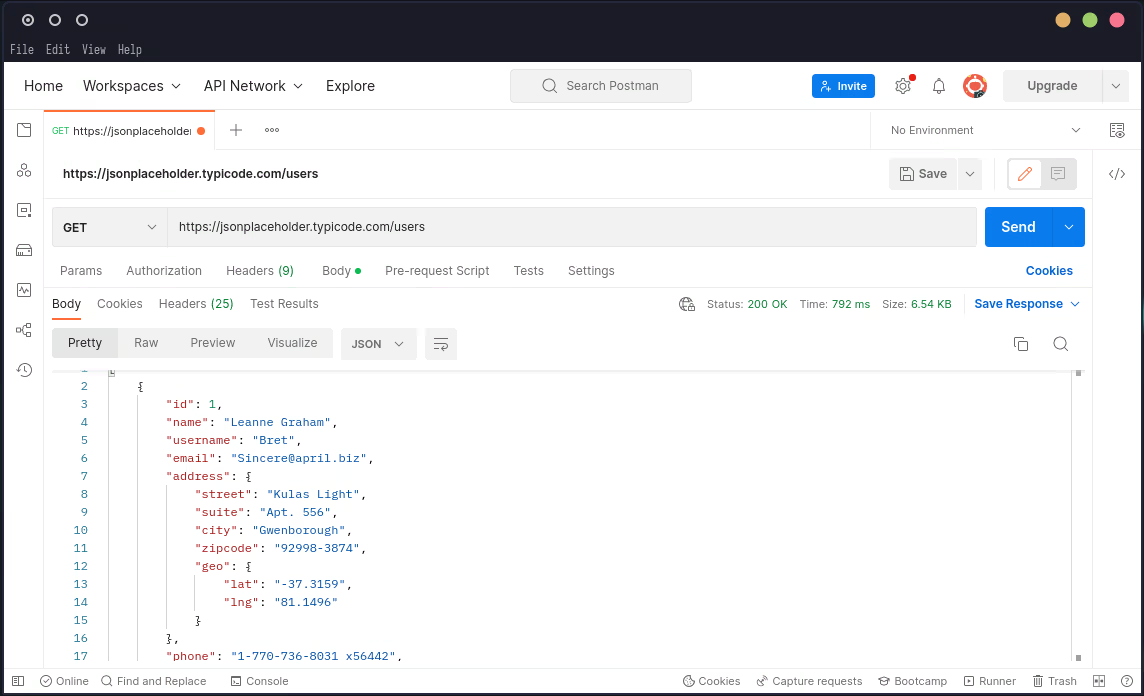
https://jsonplaceholder.typicode.com/usersBerikut nya kita coba atau test API nya dengan Postman.
Postman adalah aplikasi yang sering digunakan untuk menguji coba RESTful API. Dengan Postman, kita bisa memodifikasi metode untuk mengakses API.

Pada gambar ini 👆 kita mencoba melakukan HTTP request ke endpoint /users pada JSONplaceholder.
Buat Tabel untuk Menampilkan Data
Supaya lebih bagus, kita akan menggunakan tabel untuk menampilkan data-data dari API tersebut karena berupa data atau identitas user.
Buat container tabel dulu:
Tambahkan kode seperti ini di dalam tag <body>.
<body class="container">
<table
x-data="{ users: [] }"
x-init="fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => users = data)"
class="table is-bordered bg-primary is-centered mt-6 mx-auto"
>
<!-- isi tabel di sini -->
</table>
</body>Maksud dari kode ini 👆 adalah:
- Menampung data API dengan mendeklarasikan variabel kosong, yakni
users - Mengambil atau fetch API yang berupa file json, kemudian di tampung di variabel
usersyang berupa empty array
Note: abaikan dulu value dari attribute class, karena merupakan class utility dari Bulma.
Di Alpinejs, kita membuat komponen baru dengan atribut x-data, kemudian fungsi dari x-init adalah untuk menjalankan fungsi javascript saat komponen dibuat.
Dalam kasus ini, kita membuat komponen tabel. Kemudian kita panggil fungsi fetch() saat tabel ditampilkan di browser.
Oke..
Selanjutnya kita akan render data ke tabel.
Pertama, kita buat dulu header untuk tabelnya. Biar gampang, sesuaikan header dengan “key” yang ada pada object json API tadi, bisa dilihat dengan Postman.
Berikut ini kode header tabel.
<thead>
<tr>
<th class="has-background-link-light has-text-link">ID</th>
<th class="has-background-link-light has-text-link">Username</th>
<th class="has-background-link-light has-text-link">Name</th>
<th class="has-background-link-light has-text-link">Phone</th>
<th class="has-background-link-light has-text-link">Location</th>
<th class="has-background-link-light has-text-link">Company Name</th>
<th class="has-background-link-light has-text-link">Website</th>
</tr>
</thead>Setelah itu, Kita akan menampilkan data user dengan melakukan looping pada tiap object user.
Silakan tambahkan kode berikut:
<tbody>
<template x-for="user in users" :key="user.id">
<tr>
<td x-text="user.id" class="has-text-link-dark"></td>
<td x-text="user.username"></td>
<td x-text="user.name"></td>
<td x-text="user.phone"></td>
<td x-text="user.address.city"></td>
<td x-text="user.company.name"></td>
<td x-text="user.website"></td>
</tr>
</template>
</tbody>Di Alpine js, data yang akan kita looping harus berada di dalam tag <template>.
Untuk lebih jelasnya, tag <template> ini adalah tempat kita inisialisasi looping, yakni pada attribute x-for, yang akan mengambil data pada variabel users dengan attribute :key yang akan menentukan data yang di loop berdasarkan key id.
Sekarang kode lengkap HTML-nya akan menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Alpine JS Fetch API</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css" />
<script defer src="https://unpkg.com/[email protected]/dist/cdn.min.js"></script>
</head>
<body class="container">
<table
x-data="{ users: [] }"
x-init="fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => users = data)"
class="table is-bordered bg-primary is-centered mt-6 mx-auto"
>
<thead>
<tr>
<th class="has-background-link-light has-text-link">ID</th>
<th class="has-background-link-light has-text-link">Username</th>
<th class="has-background-link-light has-text-link">Name</th>
<th class="has-background-link-light has-text-link">Phone</th>
<th class="has-background-link-light has-text-link">Location</th>
<th class="has-background-link-light has-text-link">Company Name</th>
<th class="has-background-link-light has-text-link">Website</th>
</tr>
</thead>
<tbody>
<template x-for="user in users" :key="user.id">
<tr>
<td x-text="user.id" class="has-text-link-dark"></td>
<td x-text="user.username"></td>
<td x-text="user.name"></td>
<td x-text="user.phone"></td>
<td x-text="user.address.city"></td>
<td x-text="user.company.name"></td>
<td x-text="user.website"></td>
</tr>
</template>
</tbody>
</table>
</body>
</html>Untuk hasil nya, kamu bisa buka file HTML-nya di browser.
Hasilnya akan seperti ini:

Apa Selanjutnya?
Nah, begitulah cara Fetch API pada Alpinejs.
Sangat mudah dan terlebih hanya dilakukan di dalam file HTML.
Selanjutnya, coba berkreasi dengan menambahkan state seperti loading saat melakukan fetch API.
Semoga bermanfaat 😀