Tutorial Codeigniter #03: Memahami Konsep MVC dan Routing

Sudah berhasil mengisntal Codeigniter 3?
Bagus..
Berikutnya, kita akan berkenalan lebih dekat dengan Codeigniter 3.
Mulai dari memahami struktur direktorinya, hingga mengenal konsep MVC yang ada di Codeigniter 3.
Mari kita mulai..
Mengenal Struktur Direktori Codeigniter
Jika kamu baru pertama kali belajar Codeigniter, maka wajib hukumnya mengetahui apa saja isi direktori dan file yang ada di dalam project codeigniter.
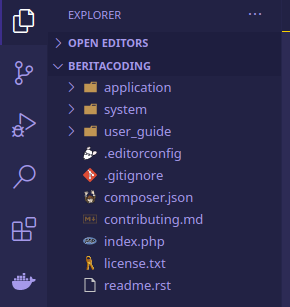
Silakan buka teks Editor VS Code, lalu pilih File->Open Folder. Cari folder beritacoding.
Maka kita akan mendapatan struktur direktori seperti ini:

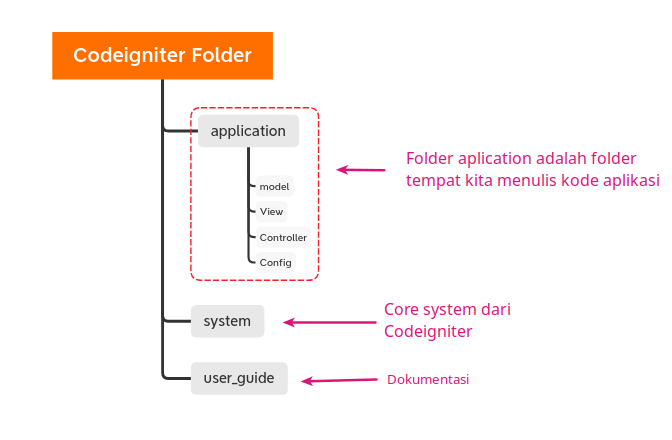
Terdapat dua direktori penting di dalam CI yang harus kamu perhatikan, yakni: 📁 application dan 📁 system.
Selain itu terdapat juga direktori 📁 user_guide dan beberapa file lainnya.

Berikut ini penjelasannya:
- 📁
applicationberisi semua kode aplikasi. Di dalam direktori inilah kita akan menulis semua kode aplikasi kita. - 📁
systemberisi kode-kode inti dari Codeigniter. Jangan mengubah apapun di dalam direktori ini. Jika kita ingin upgrade versi, kita cukup me-replace direktori ini dengan yang baru. - 📁
testsberisi kode untuk melakukan testing. Folder ini memang belum ada di project kita saat ini, tapi kita bisa buat nanti saat melakukan testing. - 📁
user_guideberisi dokumentasi codeigniter. Kita bisa menghapus direktori ini saat web sudah jadi. - 📄
.editor_configberisi konfigurasi untuk teks editor. - 📄
.gitignoreberisi daftar file dan folder yang akan diabaikan oleh Git. - 📄
composer.jsonadalah file yang berisi keterangan project dan keterangan library yang digunakan. File ini dibutuhkan oleh composer. - 📖
contributing.mdadalah file yang berisi penjelasan cara berkontribusi di proyek CI. Kita bisa menghapus file ini, apabila web sudah jadi. - 📖
license.txtadalah file yang berisi keterangan lisensi dari CI. Kita juga bisa menghapus file saat web sudah jadi. - 📖
readme.rstsama seperti file 📄contributing.mdfile ini berisi penjelasan dan informasi tentang project CI. Kita juga bisa menghapus file ini saat web sudah selesai. - 📄
index.phpadalah file utama dari CI. File yang akan dibuka pertama kali saat aplikasi dibuka.
Selanjutnya silakan buka direktori 📁 application dan perhatikan direktori yang ada di sana.
- 📁
cacheberisi cache dari aplikasi. - 📁
configberisi konfigurasi aplikasi.- 📄
autoload.phptempat kita mendefinisikan autoload; - 📄
config.phpkonfigurasi aplikasi; - 📄
constants.phpberisi konstanta; - 📄
database.phpkonfigurasi database aplikasi; - 📄
doctypes.phpberisi definisi untuk doctype HTML; - 📄
foreign_chars.phpberisi karakter dan simbol; - 📄
hooks.phpberisi konfigurasi hooks; - 📄
index.htmluntuk mencegah direct access; - 📄
memcached.phpberisi konfigurasi untuk memcached; - 📄
migration.phpkonfigurasi untuk migrasi; - 📄
mimes.phpberisi definisi tipe file; - 📄
profiler.phpkonfigurasi untuk profiler; - 📄
routers.phptempat kita menulis route aplikasi; - 📄
smileys.phpberisi kode untuk emoji; - 📄
user_agents.phpberisi definisi untuk user agents.
- 📄
- 📁
controllerberisi kode untuk controller. - 📁
coreberisi kode untuk custom core. - 📁
helpersberisi fungsi-fungsi helper. - 📁
hooksberisi kode untuk script hook. - 📁
languageberisi string untuk bahasa, apabila web mendukung multibahasa. - 📁
librariesberisi library. - 📁
logsberisi logs dari aplikasi. - 📁
modelsberisi kode untuk model. - 📁
thrid_partyberisi library dari pihak ketiga. - 📁
viewsberisi kode untuk view. - 📄
index.htmlfile html untuk mencegah direct access.
Mengenal Konsep MVC pada Codeigniter
Codeigniter sejak awal menganut konsep MVC. Karena itu, ia begitu terkenal. Soalnya, implementasi MVC di CI mudah dipahami.
Apa itu MVC?
MVC adalah singkatan dari Model–View–Controller. MVC merupakan sebuah pola desain arsitektur yang umum digunakan dalam pengembangan aplikasi. 1
Masih ingat latar belakang mengapa kita harus pakai framework?
Yap, biar kode program lebih konsisten dan terstruktur. Sehingga kita akan mudah kolaborasi dengan tim.
Nah, si MVC ini adalah pola penulisan kode yang umum dipakai.. di mana kode untuk Model di taruh dalam folder yang sama, begitu juga dengan kode untuk View dan Controller.
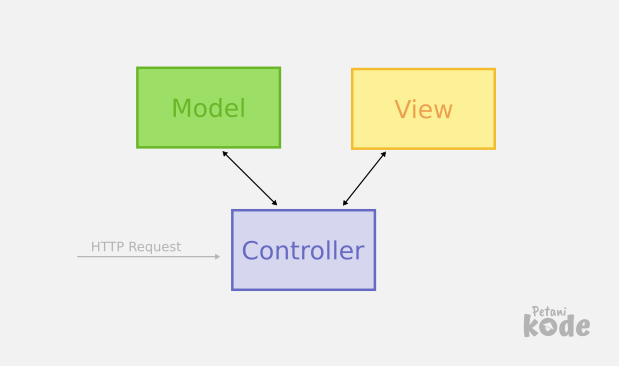
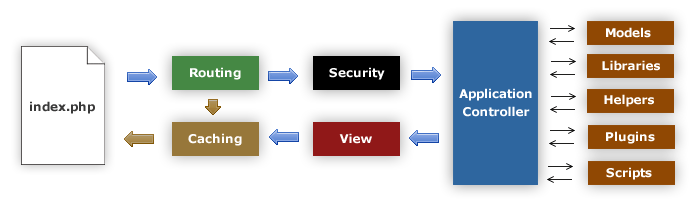
Coba perhatikan gambar berikut:

Gambar ini menyatakan bagaimana hubungan kode pada MVC.
Apa itu Model?
Model adalah kode yang bertugas untuk membuat pemodelan data. Kadang juga dipakai untuk pemodelan bisnis.
Model bisa mengakses data dari Database dan juga sumber lainnya.
Intinya:
Kalau berkaitan tentang data, itu tugasnya model.
Apa itu View?
View adalah kode yang bertugas untuk membuat tampilan aplikasi.
Ingat:
Fokusnya untuk membuat tampilan aplikasi, bukan yang lain. Kita tidak boleh query data dari view, meskipun itu bisa dilakukan.
Kadang juga kita akan membuat sedikit logika di dalam view, seperti logika untuk menampilkan dan menghilangkan elemen tertentu.
Apa yang kita lihat di aplikasi, itu adalah kode dari View.

Bagaimana bentuk MVC di Codeigniter?
Secara gambaran besar, kita akan berpikir.. kalau di Codeigniter itu cuma ada tiga kelompok kode yakni Model, View, dan Controller.
Akan tetapi, dalam praktiknya.. kita akan membutuhkan juga kode-kode yang lain seperti library, utility, konfigurasi, dll.
Berikut ini flowchart arsitektur aplikasi Codeigniter:

Alur kerjanya seperti ini:2
- Mulai;
- User mengirim request ke web;
- File yang pertama kali dieksekusi adalah
index.php; - Lalu dari
index.php, request akan diteruskan olehrouters.php; routers.phpakan mencari cache di server, apabila terdapat cache maka cache itu yang akan dikirim sebagai balasan (response). Apabila tidak ada cache barulah request diteruskan ke Controller;- Sebelum diteruskan ke Controller di sini ada lapisan Security untuk keamanan;
- Controller akan bertanggung jawab untuk mengambil data dari Model dan me-render-nya ke dalam View dengan menggunakan library, plugin, dan helper yang ada.
- Hasil render (view) dikirim ke pengguna dan disimpan dalam cache, apabila fitur cache aktif;
- Selesai.
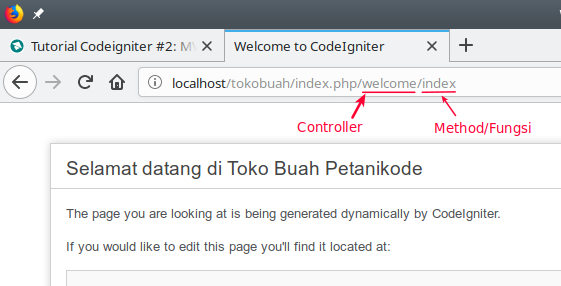
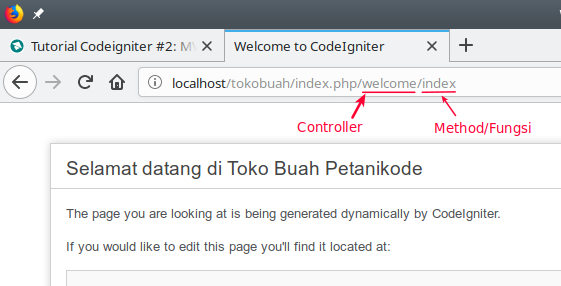
Memahami Router pada Codeigniter
Router pada Codeigniter bertugas untuk menentukan controller dan method/fungsi yang akan dieksekusi.
💬 P.S:
Contoh project yang digunakan pada penjelasan ini adalah project bernama
tokobuahsama seperti projectberitacodingyang baru saja kita buat.
Ketika kita membuka, http://localhost/tokobuah/ maka fungsi yang akan dieksekusi
adalah fungsi index() yang berada di dalam controller welcome.
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message');
}
}Kenapa bisa begitu?
Ini karena konfigurasi router defaultnya adalah controller welcome.
Coba saja buka pada file 📄 config/routers.php.

Fungsi index() adalah fungsi yang akan dieksekusi saat kita mengakses
controller welcome.
Sekarang coba buka: http://localhost/tokobuah/index.php/welcome/index, maka kita akan mendapatkan hal yang sama seperti membuka http://localhost/tokobuah/.

Latihan: Membuat Beberapa Router
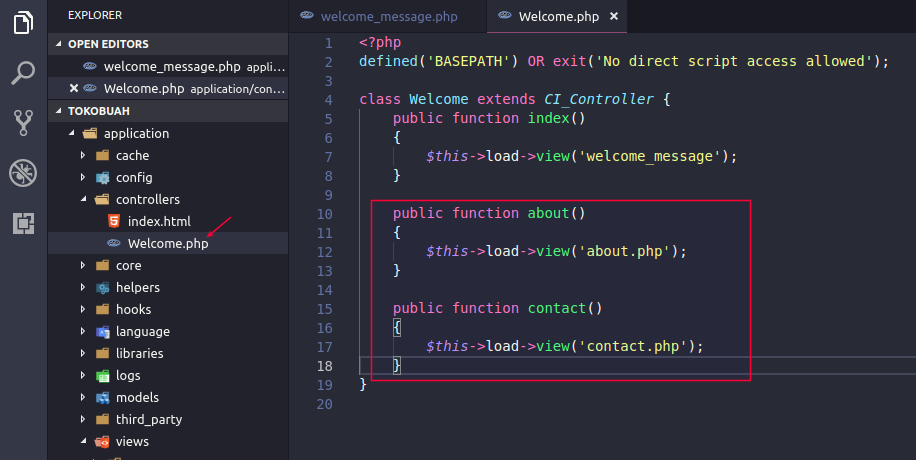
Sebagai latihan, coba tambahkan route /about/ dan /contact/
di dalam Controller Welcome dengan method ini:
public function about()
{
// fungsi untuk me-load view about.php
$this->load->view('about');
}
public function contact()
{
// fungsi untuk me-load view contact.php
$this->load->view('contact');
}Tambahkan di bawah method index().

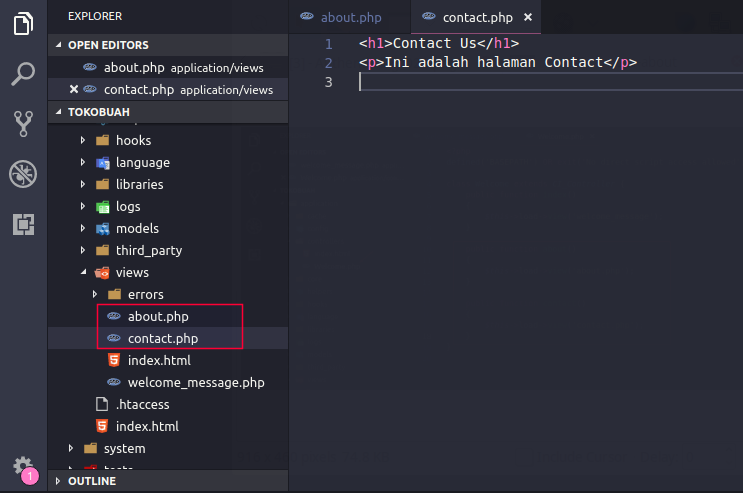
Setelah itu tambahkan dua buah file view di dalam direktori 📁 views dengan isi sebagai berikut.
📄 views/about.php
<h1>About Us</h1>
<p>Ini adalah halaman about</p>📄 views/contact.php
<h1>Contact Us</h1>
<p>Ini adalah halaman Contact</p>
Route sudah kita tambahkan.
Sekarang coba buka:
http://localhost/beritacoding/index.php/welcome/about/- dan
http://localhost/beritacoding/index.php/welcome/contact/
Atau bisa juga buka dari domain beritacoding.test yang sudah kita buat:
http://beritacoding.test/index.php/abouthttp://beritacoding.test/index.php/welcome/contact/
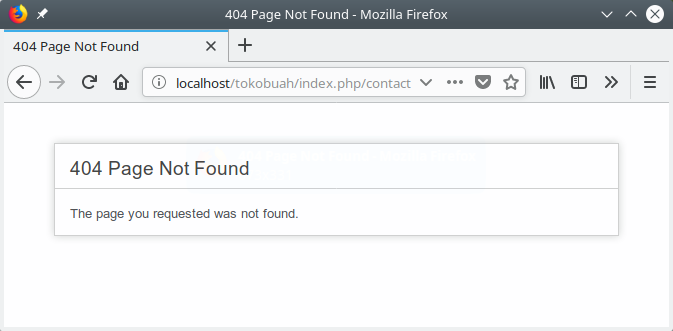
Hasilnya:

Apabila kita membuka http://beritacoding.test/index.php/contact,
maka akan terjadi error 404 not found.

Kenapa bisa begitu?
Ini karena route yang baru saja kita buat, belum didaftarkan
ke dalam routers.php.
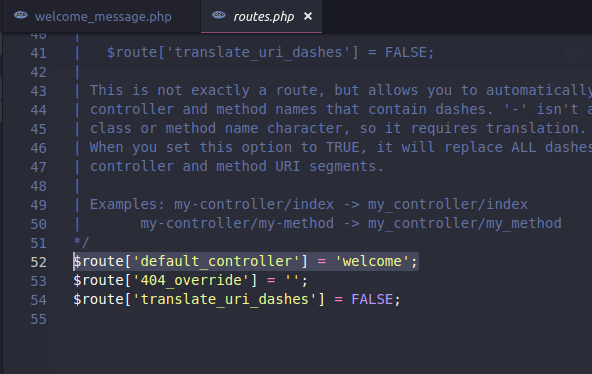
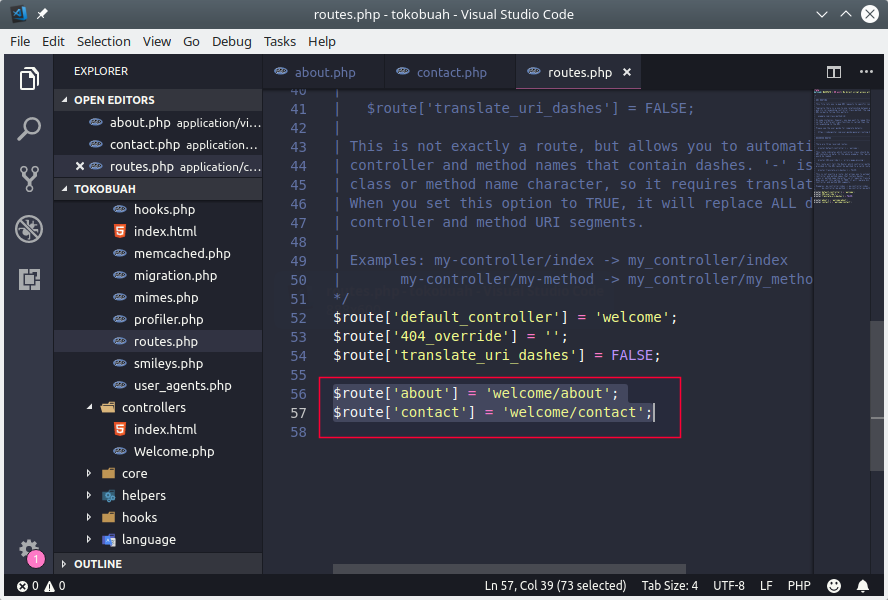
Sekarang buka file 📄 config/routers.php,
lalu tambahkan kode berikut.
$route['about'] = 'welcome/about';
$route['contact'] = 'welcome/contact';Tambahkan di bawah kode route yang sudah ada.

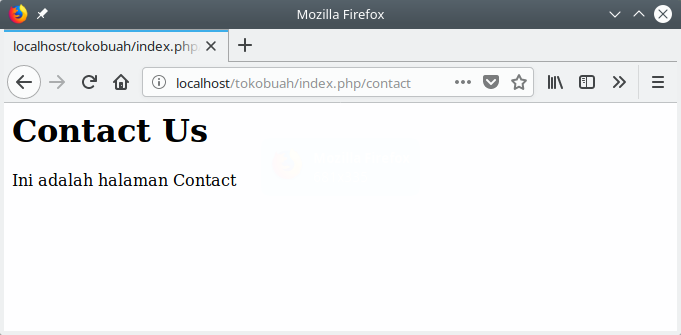
Hasilnya:

Apakah kita harus menambahkan route pada routers.php di setiap pembuatan route baru?
Jawabannya:
Tidak harus, karena CI juga mampu mendeteksi otomatis route berdasarkan nama controller dan method yang dibuat.3

Ini formatnya:
http://example.com/[controller-class]/[controller-method]/[arguments]Penambahan route pada 📄 routers.php dibutuhkan saat kita ingin membuat
kustom route untuk controller tertentu.
Latihan: Ubah Controller Welcome
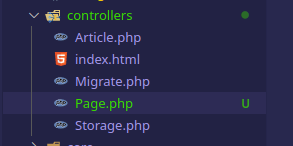
Biar enak, kita ubah Controller Welcome menjadi Page.
Ubah nama Welcome.php menjadi Page.php:

Lalu ubah, isinya menjadi seperti ini:
<?php
class Page extends CI_Controller
{
public function index()
{
$this->load->view('home');
}
public function about()
{
$this->load->view('about');
}
public function contact()
{
$this->load->view('contact');
}
}Perhatikan!
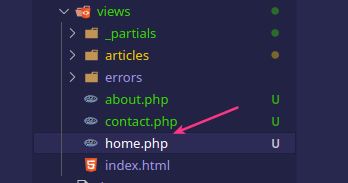
Di Controller Page, kita melakukan load view home dan view ini belum kita buat. Kita bisa memanfaatkan view welcome_message.php untuk menjadi view home.
Silakan rename welcome_message.php menjadi home.php:

Terakhir..
Ubahlah route default di config/routes.php menjadi seperti ini:
$route['default_controller'] = 'page';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
$route['contact'] = 'page/contact';
$route['about'] = 'page/about';Nah, sekarang kita sudah punya Controller Page yang berfungsi untuk menampilkan beberapa halaman seperti Home, About, dan Contact.
Apa Selanjutnya?
Kita sudah belajar tentang MVC dan Route. Ini memang masih dasar. Selanjutnya nanti kita akan banyak menggunakannya.
Jadi, harap dipahami betul dua hal ini.
Jika masih bingung, silakan ditanyakan melalui komentar.
Berikutnya kita akan belajar tentang Controller lebih dalam lagi, seperti bagaimana cara mengolah input dari form dan aturan penulisan Controller.
Silakan lanjutkan ke:
Selamat belajar.
Doc. Codeigniter. “Application Flow Chart”. ↩︎
Doc. Codeigniter. “URI Routing”. ↩︎